Acrobatヘルプ | PDF のファイルサイズを小さくする方法 (Acrobat DC)
このところPDFのファイルサイズについて、いろいろ考えていたが、このADOBEの文書が参考になると思ったので転載。(必要な時にすぐ検索用)
PDF文書の構成要素を調査する
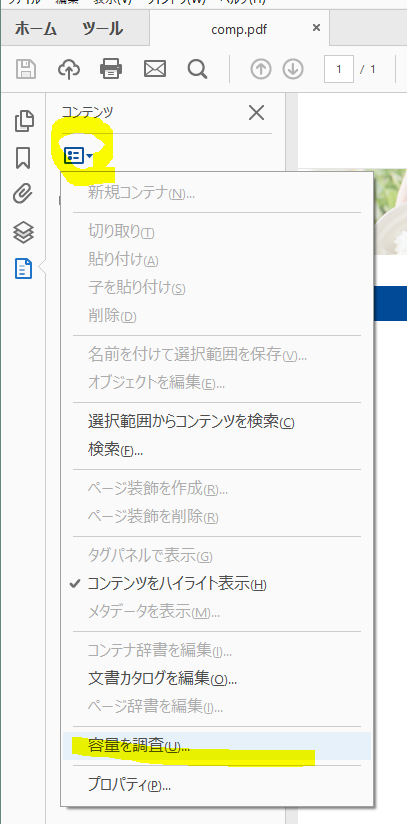
- 「表示」「表示切替」「ナビゲーションパネル」「コンテンツ」
- 画像パネル
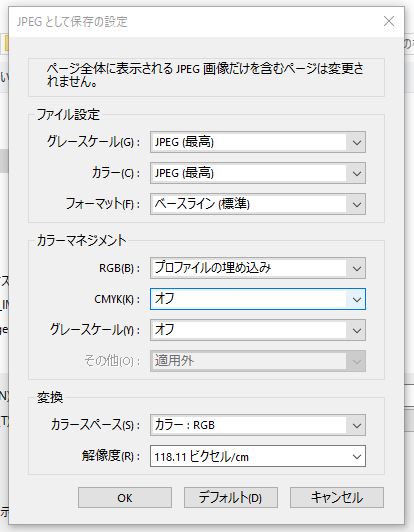
PDF の最適化の画像パネルを使用すると、カラー画像、グレースケール画像、白黒画像の圧縮および画像のダウンサンプルのオプションを設定できます。画像の解像度を低くしたり、圧縮することでファイルサイズを小さくできます。
- ダウンサンプル画像の解像度を低くすることによってファイルサイズを縮小する方法です。この場合、元のカラーピクセルを結合して大きいピクセルが生成されます。
- 圧縮不要なピクセルデータを除去することによってファイルサイズを縮小します。一般に、写真などのカラーグラデーションを含む画像に対しては、JPEG 圧縮および JPEG2000 圧縮を使用すると高い圧縮率が得られます。広い領域が単色で塗りつぶされているイラストや、単色の組み合わせで構成されたパターンには ZIP が適しています。白黒画像の場合は、CCITT より JBIG2 圧縮が適しています。PDF の最適化では JBIG2 圧縮を使用できますが、Distiller では使用できません。

- フォントパネル
PDF 作成環境にあるフォントと同じフォントが PDF の配布先の環境にインストールされている場合は、フォントを埋め込む必要がないことがあります。完全に一致させる必要はない場合は、フォントを埋め込まないことでファイルサイズを小さくすることができます。
注意:
注意 : 元の文書と完全に一致させるには、文書内で使用されているすべてのフォントを埋め込むことをお勧めします。

- 透明パネル
PDF に透明効果を含むアートワークがある場合、PDF の最適化の透明パネルのプリセットを使用して、透明効果を統合してファイルサイズを小さくできます(分割・統合により、透明部分は、ベクトルベースの領域とラスタライズされた領域に分けられ、対応するアートワークに組み込まれます)。

- オブジェクトを破棄パネル
PDF から削除するオブジェクトを指定し、CAD 図面の曲線を最適化できます。Acrobat DC およびその他のアプリケーションで作成されたオブジェクトを破棄できます。オブジェクトを選択すると、PDF内に出現するそのオブジェクトがすべて削除されます。「破棄するオブジェクトの設定」セクションでは、次に示すオプションやその他のオプションを選択できます。
- フォームの送信、取り込み、およびリセットのアクションをすべて破棄フォームデータの送信または取り込みに関連するすべてのアクションを無効にし、フォームフィールドをリセットします。
- フォームフィールドを統合表示方法を変えることなく、フォームフィールドを使用不可にします。フォームデータはページに結合され、ページコンテンツになります。
- すべての JavaScript アクションを破棄JavaScript を使用している PDF 内のアクションをすべて削除します。
- すべての代替画像を破棄画面表示用の画像を除き、画像のすべてのバージョンを削除できます。一部の PDF には、低解像度での画面表示や高解像度での印刷などの様々な目的に対応するために、同じ画像の複数のバージョンが含まれています。
- 埋め込まれたサムネール画像を破棄埋め込まれたサムネール画像を削除できます。「ページサムネール」ボタンをクリックした後、サムネールの描画に時間がかかるサイズの大きい文書では、このオプションは便利です。このチェックを入れて PDF 変換すると、サムネールは埋め込みされませんが、ファイルサイズを小さくすることができます。
- 文書タグを破棄文書からタグを削除できます。このオプションを選択すると、テキストのアクセシビリティと折り返し機能も削除されます。
- 曲線のコントロールポイントを減らすCAD 図面で曲線の作成に使用されるコントロールポイントの数を削減できます。この結果、PDF ファイルのサイズが小さくなり、画面のレンダリングが高速になります。
- 画像のフラグメントを検出して結合薄いスライスにフラグメント化された画像またはマスクを探し、それらのスライスを 1 つの画像またはマスクに結合するよう試みることができます。
- 埋め込まれた印刷設定を破棄文書に埋め込まれた印刷設定(ページの拡大 / 縮小や両面印刷モードなど)を削除します。
- 埋め込まれた検索用インデックスを破棄埋め込まれた検索用インデックスを削除します。これによってファイルのサイズが小さくなります。
- しおりを破棄PDF からすべてのしおりを削除します。

- ユーザーデータを破棄パネル
配布したり他の人と共有したくない個人情報を削除できます。個人情報が見つからない場合は、非表示になっている可能性があります。「文書の検査」コマンド(ツール/墨消し/非表示情報を検索して削除)を使用して、非表示のテキストおよびユーザー関連情報を検索することができます。
- すべての注釈、フォーム、マルチメディアを破棄PDF からすべての注釈、フォーム、フォームフィールドおよびマルチメディアを削除します。
- 文書情報とメタデータを破棄文書情報辞書およびすべてのメタデータストリーム内の情報を削除します(「名前を付けて保存」コマンドを使用して、メタデータストリームを PDF のコピーに戻します)。
- すべてのオブジェクトデータを破棄PDF からすべてのオブジェクトを削除します。
- 添付ファイルを破棄注釈として PDF に追加された添付ファイルを含めて、すべての添付ファイルを削除します(PDF の最適化では、添付ファイルは最適化されません)。
- 外部相互参照を破棄他の文書へのリンクを削除します。PDF 内の他の場所にジャンプするリンクは削除されません。
- 他のアプリケーションのプライベートデータを破棄その PDF 文書を作成したアプリケーションでしか使用しない情報を文書から削除できます。これによって PDF の機能が影響を受けることなく、ファイルサイズが小さくなります。
- 非表示レイヤーの内容を破棄し、表示レイヤーを統合ファイルサイズを縮小できます。最適化された PDF 文書は元の PDF と同じように見えますが、レイヤー情報を含まない文書となります。

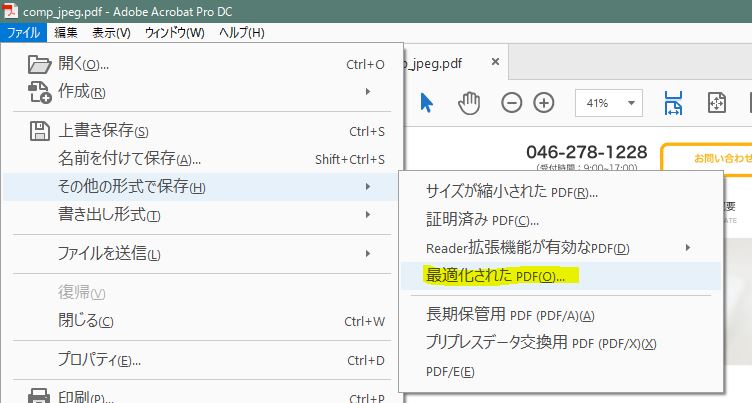
- 最適化パネル
最適化パネルでは、不要な項目を文書から削除できます。例えば、古くなった要素や、文書の使用目的に合わない項目を削除できます。特定の要素を削除すると、PDF の機能に重大な影響を与えることがあります。デフォルトでは、機能に影響を与えない要素だけが選択されています。オプションの削除による影響を十分に理解していない限り、デフォルトの設定を使用してください。
- オブジェクト圧縮オプションファイルで Flate 圧縮を適用する方法を指定します。
- エンコードされていないストリームに Flate 圧縮を使用エンコードされていないすべてのストリームに Flate 圧縮を適用します。
- LZW エンコーディングを使用するストリームで Flate 圧縮を使用LZW エンコーディングを使用するすべてのコンテンツストリームおよび画像に Flate 圧縮を適用します。
- 無効なしおりを破棄削除された文書内のページをポイントするしおりを削除します。
- 無効なリンクを削除移動先が無効なリンクを削除します。
- 参照していない移動先を削除PDF 文書内から参照されていない移動先を削除できます。このオプションは、他の PDF ファイルや Web サイトからのリンクをチェックしないので、一部のワークフローには適さない場合があります。
- ページコンテンツを最適化すべての行末文字をスペース文字に変換します。この結果 Flate 圧縮が向上します。
- PDF を Web 表示用に最適化PDF 文書を再構成し、Web サーバーから 1 ページ単位でダウンロード(バイトサービング)できるようにします。

F. その他
作成した PDF ファイルを Acrobat でリンク設定などの編集を加えた後に保存しなおす際、「(上書き)保存」で上書き保存を繰り返すと、ファイルサイズが大きくなってしまう場合があります。その場合は、「上書き保存」のかわりに、「名前を付けて保存」を実行します。
















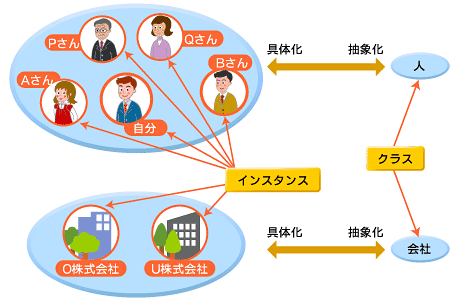
 図4 クラス(抽象概念)と
図4 クラス(抽象概念)と