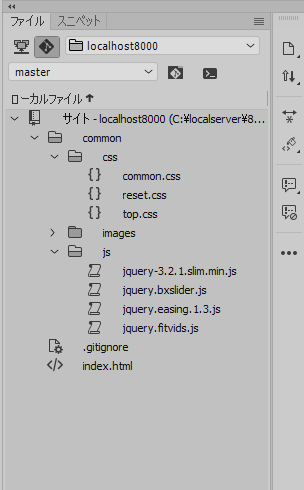
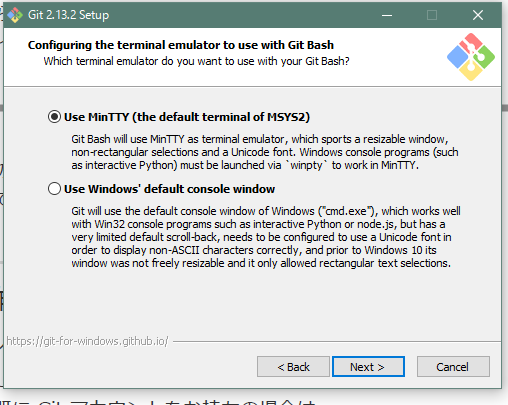
これが「gitビューを表示する」アイコン。
クリックするとタブの中身が表示される。
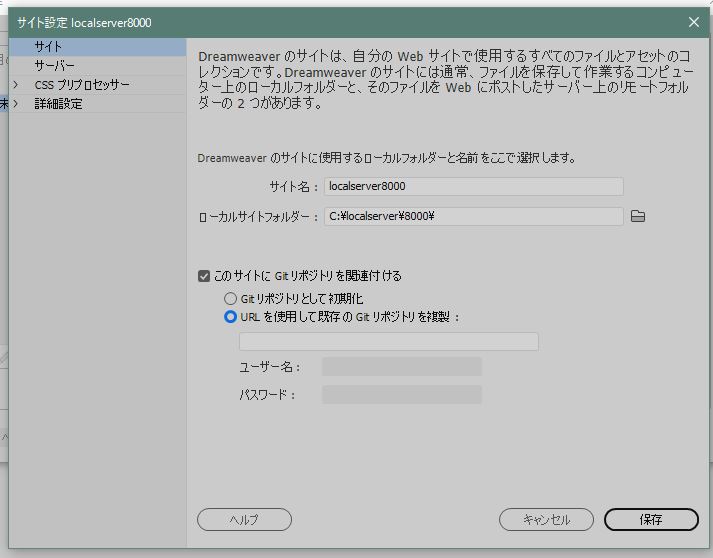
新しく「リポジトリ」を作成しただけでは、ファイルの変更が追跡できていません。
追跡できていないファイルはgitビューで緑色の表示になります。
緑色の表示がされているファイルを「コミット」すれば追跡が開始されます。
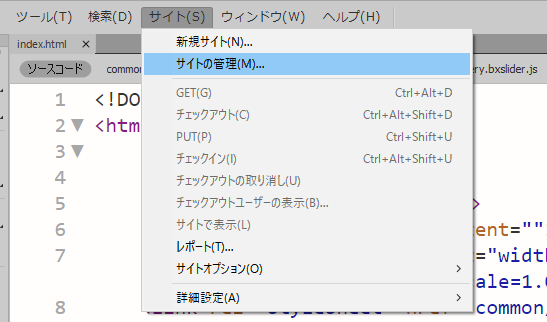
「gitパネル」に切り替えます。
現状は、「リポジトリ(ファイルを管理するためのフォルダ、、、)」を作成した状態。
どのファイルの変更を追跡するのかまだ指定をしていない。
「リポジトリ」に「コミット」すると追跡が始まる。
というか、以後の変更に対して「差分」を取ってくれる。
「リポジトリ」に「コミット」する前に、まず「ステージ」する。
「ステージ」「コミット」の作業は「gitパネル」で行う。
「全てをステージ」をクリックする。
こうして、サイト内にあるすべてのファイルを「ステージ」して「コミット」する準備をする。
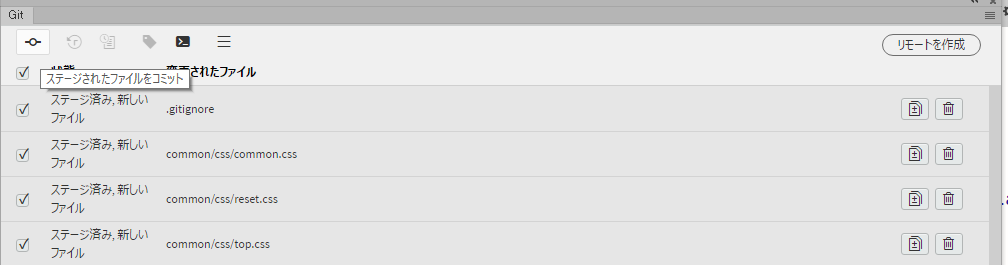
クリックすると、「ステージされたファイルをコミット」アイコンが表示される。
コミットの画面が出てきます。
一番下にコメント欄があるので、変更箇所を簡単にまとめて記載しておく。
「gitビュー」はじめは緑表示されていたファイルが黒表示になっています。
少し変更を加えて、なにが起きるのか調べてみます。
変更した箇所に黄色い目印が付きました。
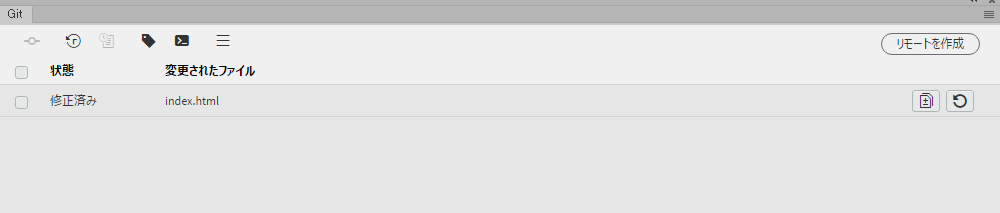
「git表示」の変更を加えたファイルが「赤」表示になりました。
「gitパネル」に修正を加えたファイルが表示されています。
「修正済み」と書かれています。
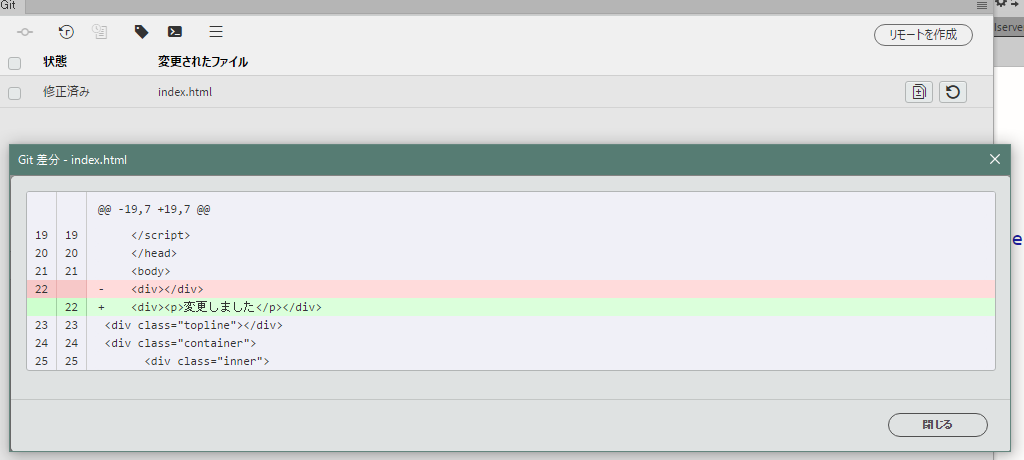
「差分」アイコンをクリックすると、差分が確認できます。
「ファイルを元に戻す」アイコン
「OK」クリックするを元に戻ります。