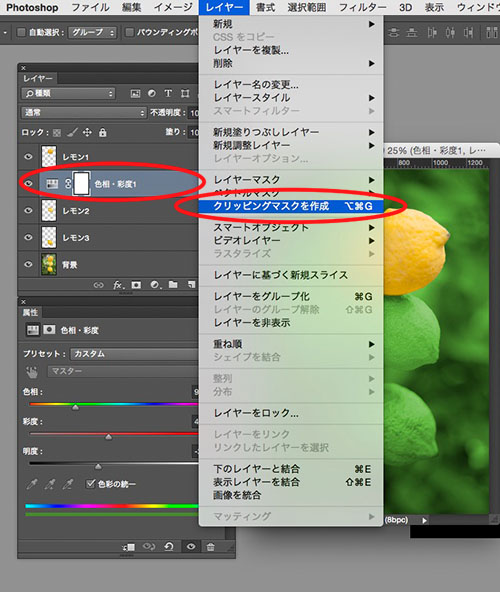
調整レイヤーを直下のレイヤーにだけ効かせるには、
調整レイヤーとその下のレイヤーを選択して、
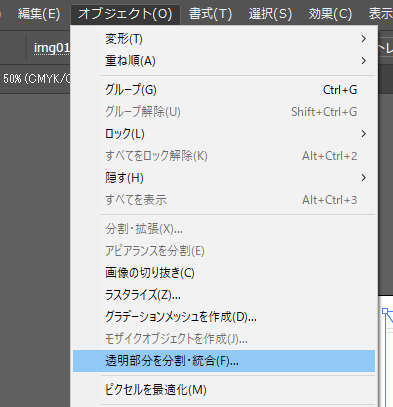
「クリッピングマスクを作成」すればよい。
以下の記事を参照。
法則(2)特定のレイヤーにだけ効果をかけたい場合は「クリッピングマスクを作成」機能を使う
例えば先ほどのレモンの写真において、真ん中の「レモン2」だけに調整レイヤーの効果を及ぼしたい場合についてお話ししたいと思います。
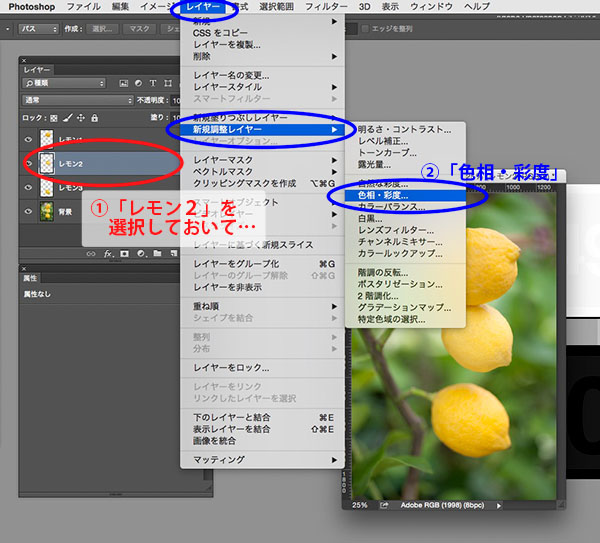
レイヤーウィンドウの、下図の部分をクリックして、「レモン2」というレイヤーが選択された状態(レイヤーのパネルが青い表示になります)にしてください。その状態のままで、「レイヤー」→「新規調整レイヤー」→「色相・彩度」と、たどります。
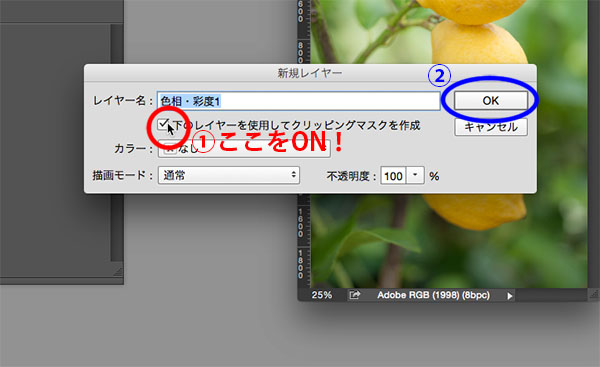
ここで、 最初のウィンドウをデフォルトのままOK…は「せ・ず・に!」、「下のレイヤーを利用してクリッピングマスクを作成」のチェックを「ON」にします!(びっくりさせてすいません。今まで「デフォルトでOK」ばかりでしたが、初めてここを使う時が来ました!)
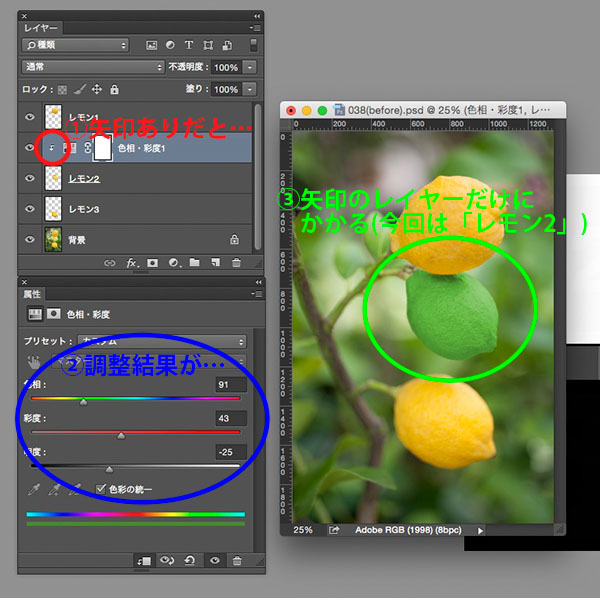
レイヤーウィンドウの「色相・彩度1」の左端に、図のような矢印がついたら、成功です。この調整レイヤーの効果は「レモン2」というレイヤーにしか、かからなくなっています。
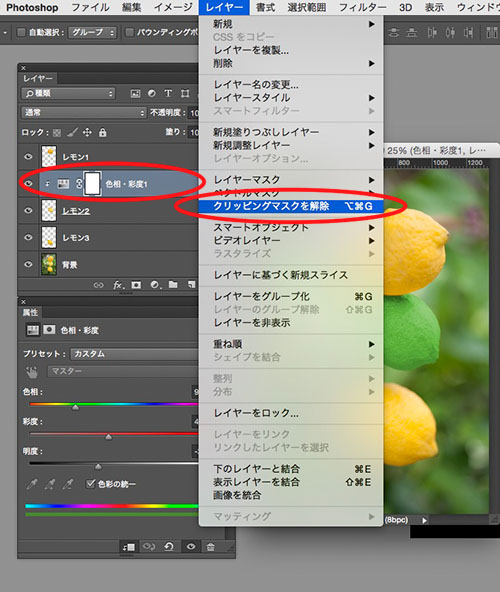
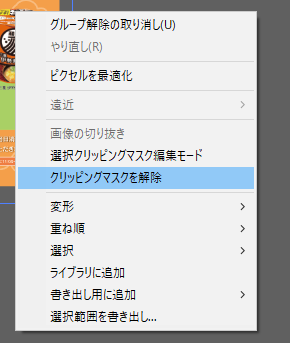
ちなみに、この「矢印を解除」するためには、「調整レイヤーを選択した状態」で「レイヤー」→「クリッピングマスクを解除」。
もう一度「矢印を付けたい」場合は、「調整レイヤーを選択した状態」で「レイヤー」→「クリッピングマスクを作成」で行なうことができます。
これが
法則(2)特定のレイヤーにだけ効果をかけたい場合は「クリッピングマスクを作成」機能を使う
です!