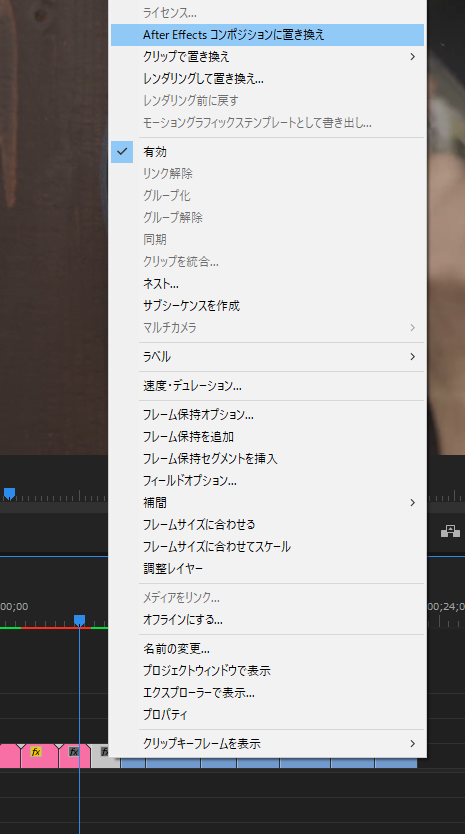
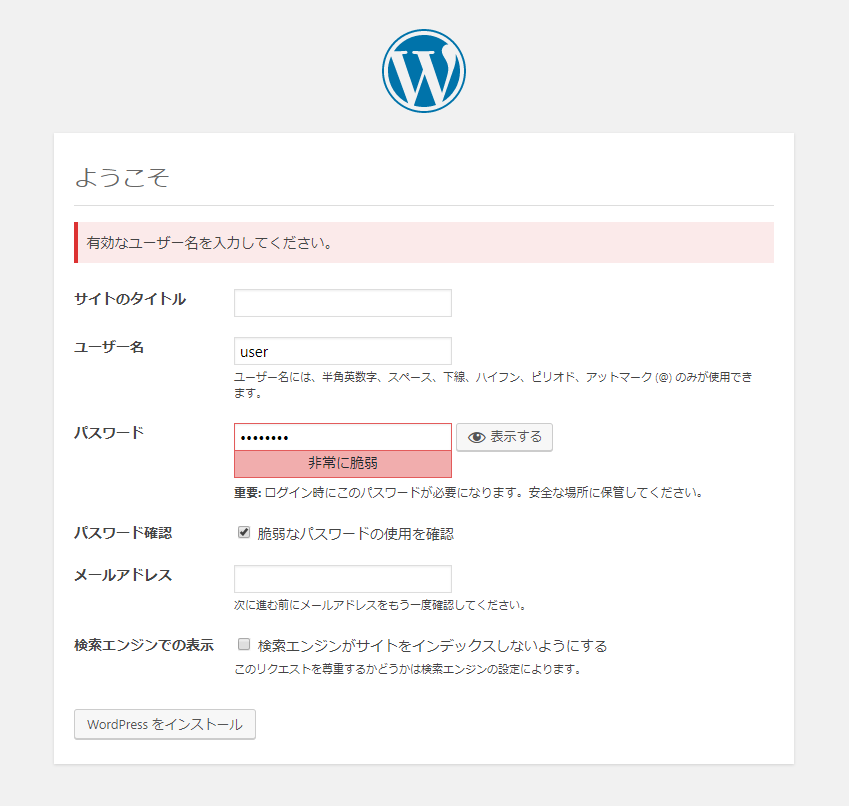
contactform7を使って、お問い合わせフォームを作った。
けれどもうまく「送信」できなかった。
その時色々調べて解決した備忘録。
参考文献↓
コンタクトフォーム7で送信できないトラブルはいろいろあるようで、googleを検索するとたくさん出てきます。
Why Aren’t Emails Getting Delivered?
There are two main reasons that WordPress emails don’t deliver successfully: server configuration and spam filtering.
WordPress, and WordPress plugins, will by default send email using the PHPmail() function. This is a simple way of sending email, and many WordPress hosting servers are not configured to use this mail() function.
In addition, your email provider checks all incoming email to determine if it should be allowed to deliver, sent to spam, or blocked entirely. One way it will do this is by checking if the email is originating from the same location it claims to be sent from.
For example, if your email server is gmail.com but your email claims to be sent from your website’s domain, your form notification may be blocked before it even reaches the spam folder.
その多くの記事で解決方法として書かれているのが、「wp mail SMPT」というプラグインを導入することでした。
How to Fix Email Delivery Issues
SMTP (Simple Mail Transfer Protocol) will fix email delivery issues by changing the way your emails are sent and properly authenticating them. SMTP is the industry standard for ensuring email deliverability, and WP Mail SMTP is the most flexible way to connect to many different SMTP services.
Below is a list of all of the ways you can use WP Mail SMTP to set up SMTP on your site, along with links to tutorials on each:
- Gmail or G Suite: Works only with Google emails, more secure, no subscription
- Mailgun: Works with any email, more secure, requires subscription
- SendGrid: Works with any email, more secure, requires subscription
- Other SMTP: Works with any email, less secure, no subscription
ということでそのプラグインを導入してみます。
SMTP Settings Overview
SMTP must be able to connect to your email provider, which is why it requires additional setup through a plugin like WP Mail SMTP.
Unlike our other options which use APIs to allow this setup information to be stored with Google, SendGrid, or Mailgun, the Other SMTP option in WP Mail SMTP requires this setup information to be stored directly on your site.
Below, we’ll go into more detail on each of the fields required to set up an “Other SMTP” option in WP Mail SMTP.
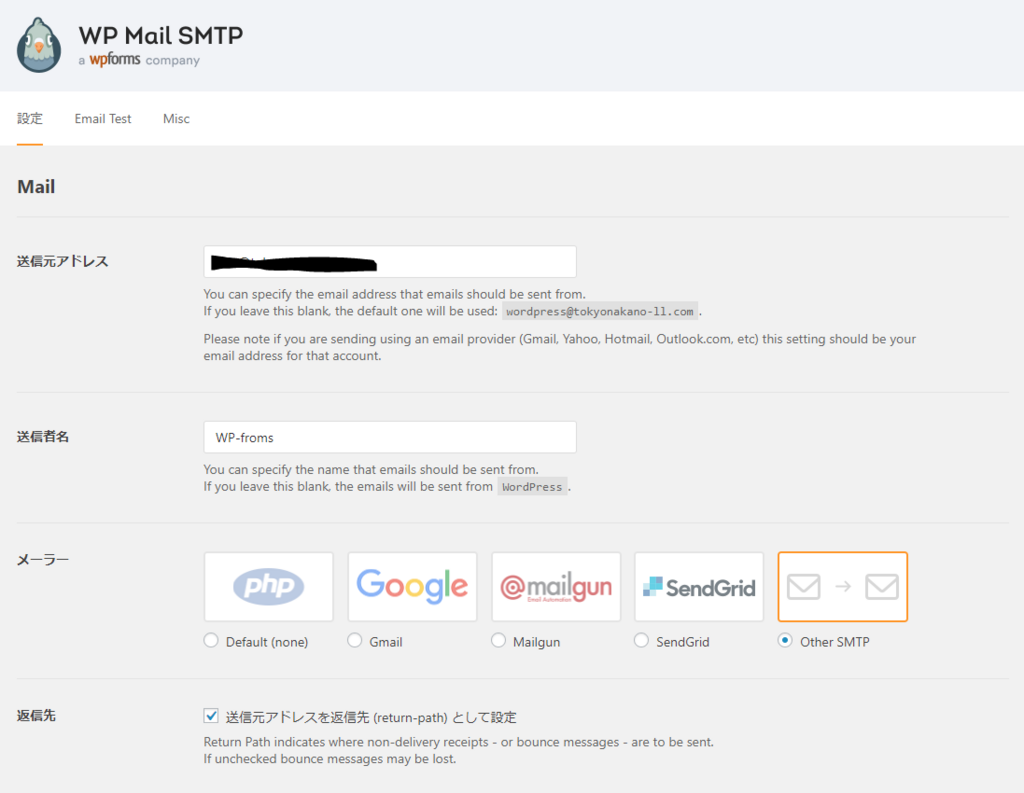
「送信元アドレス」→返信メールの送信元という考え方
「送信者名」→返信メールの送信者名
「メーラー」→
「php」を使ってメールを送ろうとしたためうまくいかなかったわけだからこれを選択してもいいことはない。
「gmail」のアドレスに転送して、そこから問い合わせ元に返信メールを送る場合はこちらを設定するのだろう。
「smtp」→今回はレンタルサーバーから賦与されたメールアカウントを使用するのでこれを選択。
「返信先」→内容は書いてある通り。メールの返信先として送信元アドレスを指定するか否か。
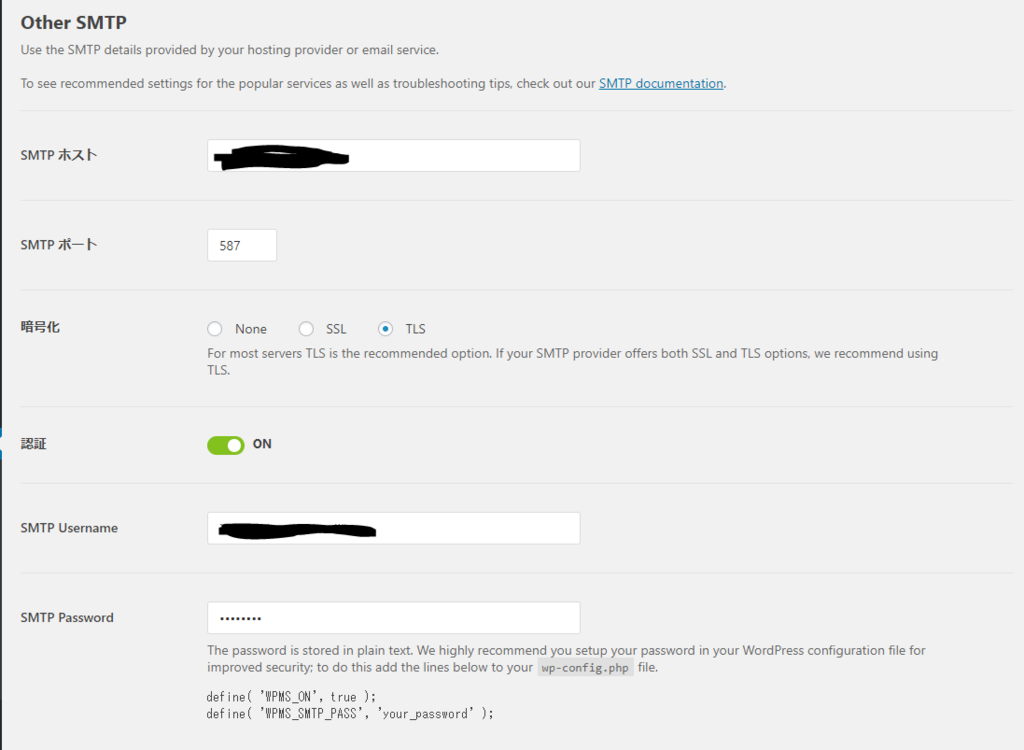
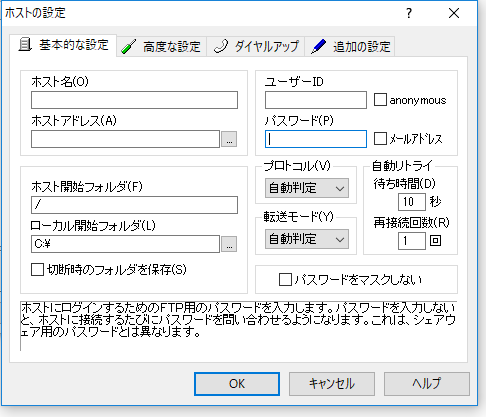
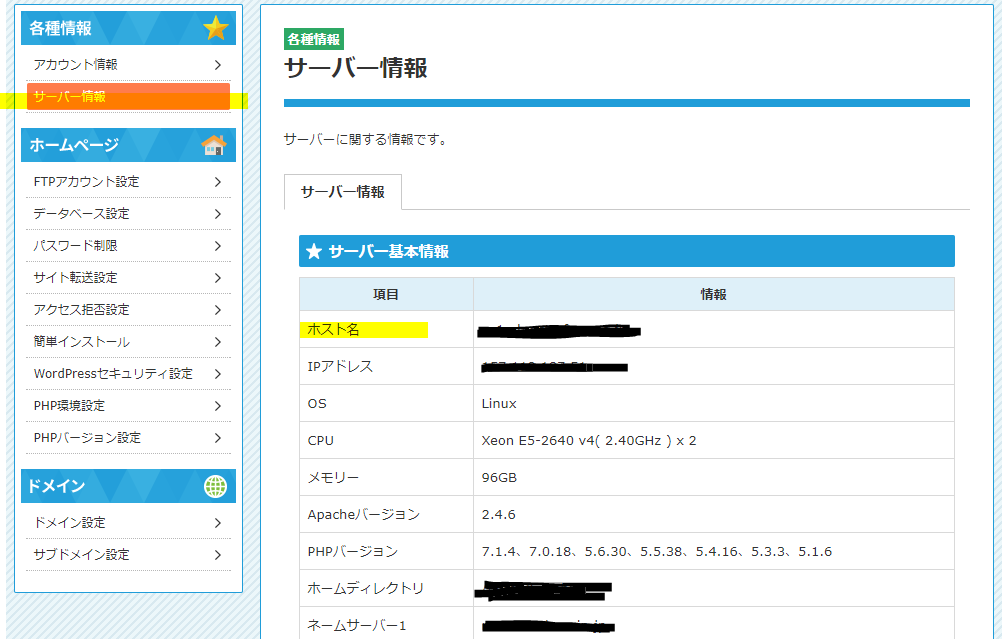
ここからはSMTPの設定
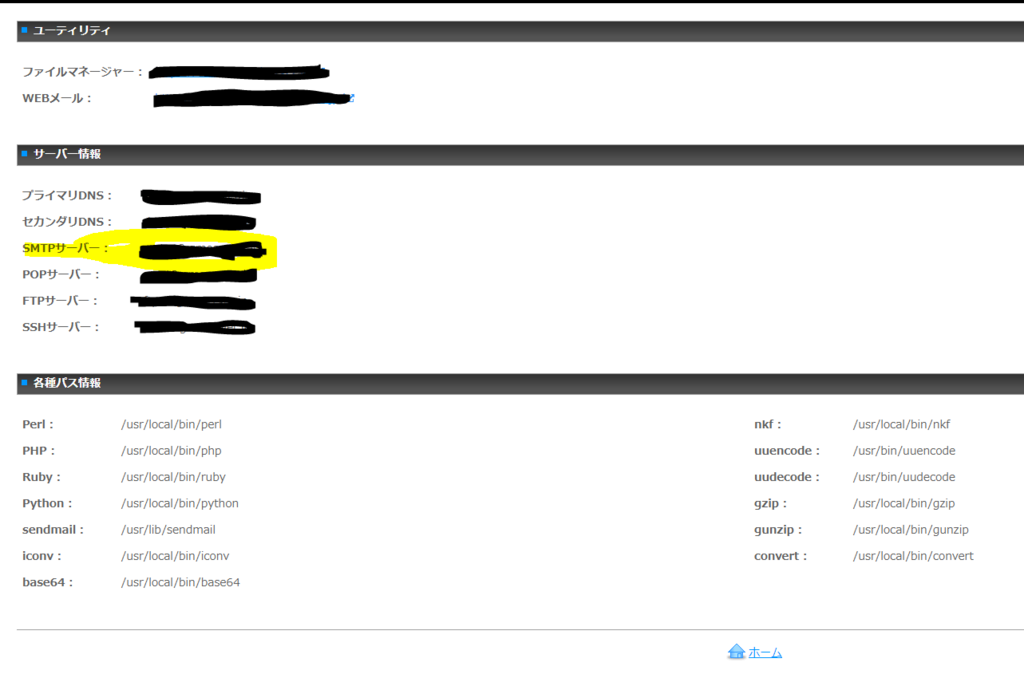
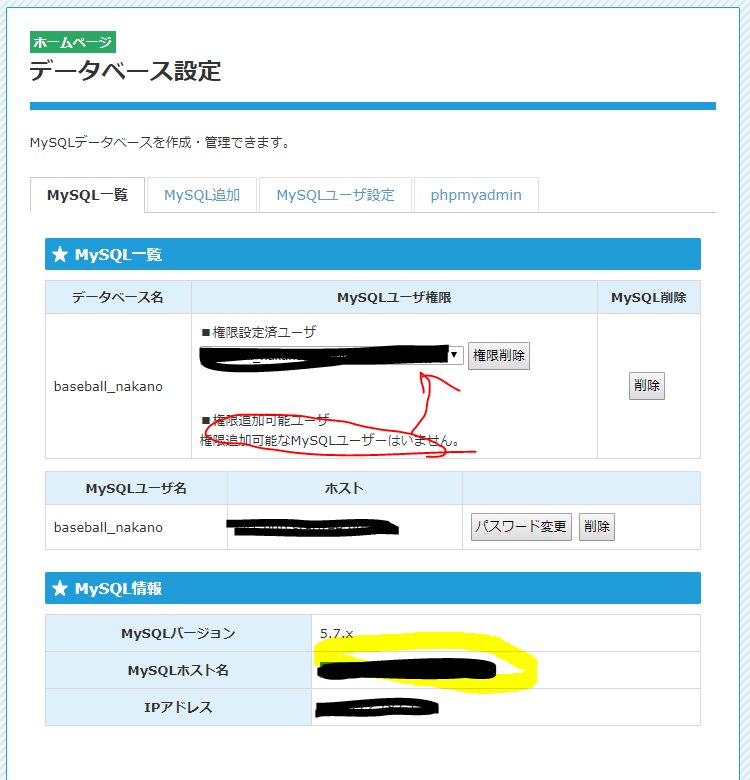
送信元メールアカウントのサーバー情報。
SMPTポート番号。暗号化処理の方法によってポート番号が異なる。
プラグインではSSLではなく、TLSを推奨とあったので暗号化は「TLS」を選択。
この場合ポート番号は「587」となる。
「SSL」を選択した場合のポート番号は「465」となる。
SMTP Port
The most common ports are 587 and 465, however hosts can and do change these. It’s not uncommon for web hosts to block these ports, so before you begin it’s always good to verify with your web host that the required port is open. If closed, most of the time your hosting provider can open it for you.Encryption
SSL and TLS are the most widely used encryptions. If your email provider offers both, we recommend TLS. It is worth noting that usually TLS encryption is used with port 587, while SSL is used with port 465.
認証は必要なので「ON」
「SMTP username」および「SMTP password」はメールアカウントのユーザー名とパスワードを記入すればよい。
Authentication
Modern email providers require authentication. Disabling it may be needed for local development or other edge case scenarios, however most providers need this turned on.SMTP Username
Your username is typically your email address for the email provider; e.g. john@gmail.com or john@hotmail.com. Some providers such as AOL require the non-email format; e.g. if your email is john_doe@aol.com your username would be john_doe.SMTP Password
This is your email account password. Please note although the password is not viewable in the settings, it is still stored in the database as plain text. This is required since establishing the SMTP connection requires sending the password in plaintext.With this in mind, we highly recommend you set up your password in your WordPress configuration file,
wp-config.phpfor improved security. For extra instructions, check out WPBeginner’s tutorial on how to edit the config file.
以上のセッティングにより、無事コンタクトフォームからメールが送信できるようになりました。