psからaeにファイルを読み込んだのちに、
aeのテキストレイヤーを選択してから
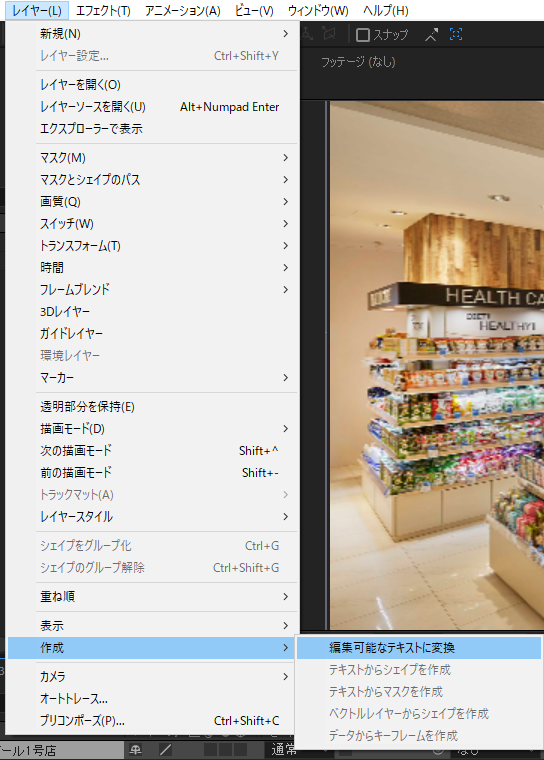
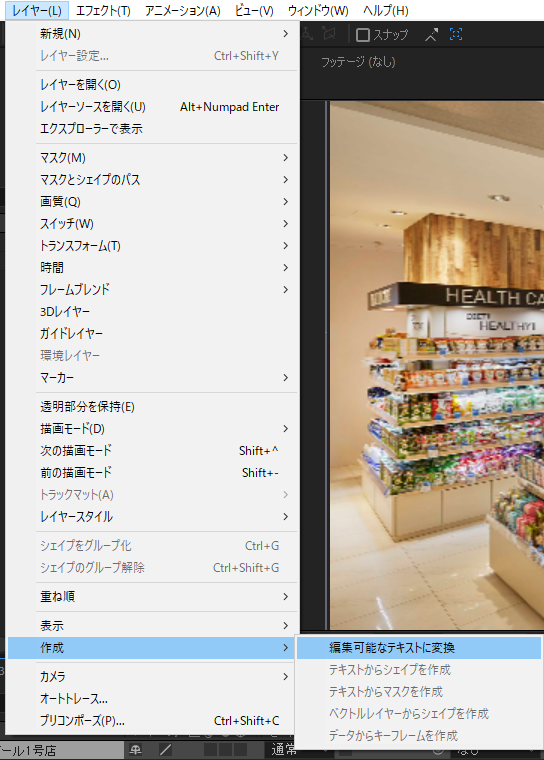
「レイヤー」→「作成」→「編集可能なテキストに変換」の処理をする。
最初はラスター画像のように、拡大するとぼやけていたテキストが、きちんとベクトルデータのように扱える。テキストに対するアニメーションも可能になる。
とても重要で有用な操作!

psからaeにファイルを読み込んだのちに、
aeのテキストレイヤーを選択してから
「レイヤー」→「作成」→「編集可能なテキストに変換」の処理をする。
最初はラスター画像のように、拡大するとぼやけていたテキストが、きちんとベクトルデータのように扱える。テキストに対するアニメーションも可能になる。
とても重要で有用な操作!

レイヤー→新規→平面

平面レイヤー上で右クリック
コンテクストメニューから、光彩、やドロップシャドーを選択する。

赤丸のパラメーターを使って調節する

こんな感じで、白い長方形(平面)に黒の光彩を作るとトラックマットに使用できます。

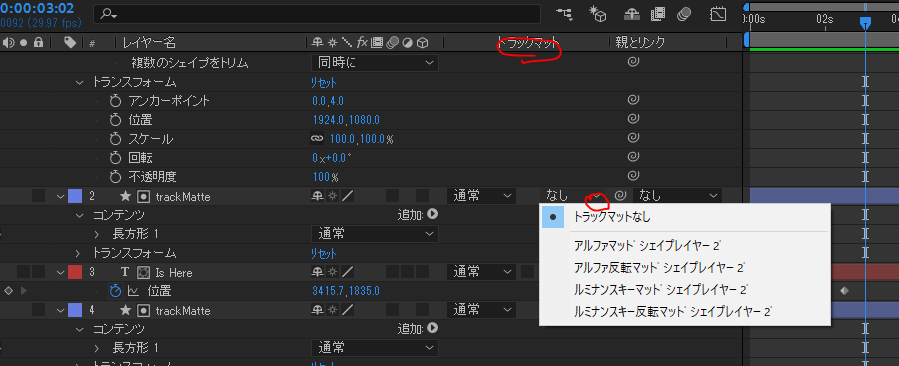
この平面レイヤーの直下にあるテキストレイヤーにルミナンスキーを適用する。

フレームアウトする際に、グラデーションワイプになります。

オブジェクトの一部分だけを見せたり、見えなくするためにはトラックマットを使用するのが便利です。
トラックマットの使い方

まず、全体の秒数を(テキストを読ませる、このカットの尺)を決める。
仮に8秒にするために、ワークエリアを8秒まで詰める。

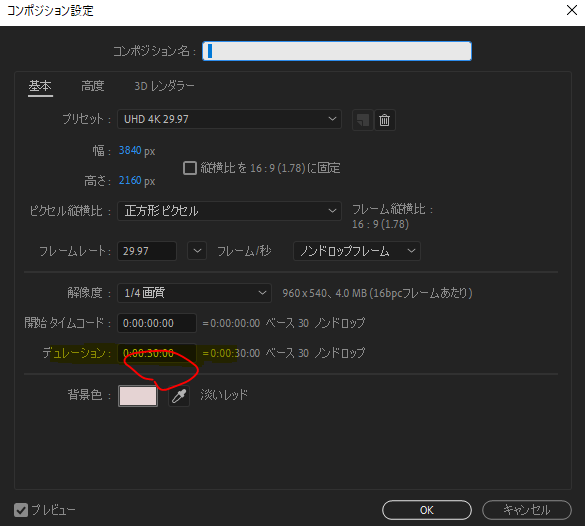
ちなみに、、、最初にコンポジションを設定する際のデュレーションを8秒にするとワークエリアも自動的に8秒になります。

https://www.fu-non.com/ae/layer-edit/ae_work_area.html
ワークエリアの使い方とレイヤーの操作
After Effectsのワークエリアと呼ばれる「時間的な領域」を指定する機能があります。主にはレンダリングやプレビューの時間範囲指定として活用しますが、それ以外にもレイヤーを特定の時間で分割したり、特定の時間分除去したりといった事も可能です。このページではワークエリアの基本的な使い方と、その他レイヤーに対する編集としての使い方についてもご紹介しています。
ワークエリアとは?
ワークエリアと呼ばれる部分は、After Effectsのココの部分です。
このバーの左右をドラッグして変更するとワークエリアと呼ばれる時間的な範囲を指定する事が出来ます。ここで指定された範囲は最後の書き出し(レンダリング)やプレビュー時の時間的な範囲として扱われます。基本的には書き出し(レンダリング)時の時間の範囲を指定するものとして使いますので、レンダリングしてみたら希望していたところと全然違う部分が映像ファイルとして出てきてしまった、とならないように、特に初心者の方は早めに覚えておいた方が良いポイントです。
ワークエリアの指定
ワークエリアの指定は、[ワークエリアバー]をドラッグする事で出来ます。
開始点の指定
ワークエリアの開始点は、ワークエリアバーの左端です。ここのバーをドラッグして左右に動かすと時間を変更する事が出来ます。
終了点の指定
説明は不要かもしれませんが、ワークエリアの終了点はワークエリアの右端です。ここも左右にドラッグして変更できます。
便利なショートカット
先に時間のインジケータを希望の時間に合わせておいてから、キーボードの[B][N]で開始点と終了点の指定が可能です。さらに特定のレイヤーが持っているデュレーションにぴったり合わせたワークエリア指定も出来ます。詳細は以下です。
windows mac 開始時間の指定 [B] [B] 終了時間の指定 [N] [N] 選択したレイヤーのデュレーションに合わせる [Ctrl] + [Alt] + [B] [Command] + [Aption] + [B]
ワークエリア全体の移動
ワークエリア全体をそのままのデュレーション(時間的な長さ)で、左右に移動する事も出来ます。この場合、ワークエリアバーの中央付近(左右の端でなければどこでも)をドラッグして動かすことで移動させることが出来ます。
ワークエリアを使ったレイヤーに対する編集
基本的にはプレビューやレンダリング範囲の指定として利用されるワークエリアですが、レイヤーに対する編集としても活用する事が出来ます。レイヤーのデュレーションから一部をカット除去する方法と、レイヤーのデュレーションの一部に空白時間を挿入して分割する方法です。
レイヤーデュレーションの一部を除去する
この場合ワークエリアで指定した時間範囲分、レイヤーからデュレーション(時間的な長さ)を除去できます。
除去したいレイヤーの複数選択を行います
除去したい時間にワークエリアを指定したら、上部メニュー「編集>ワークエリアの抽出」から適用します。ワークエリアの右クリックでもメニューが表示されます。
※「抽出」というと日本語として意味が分かりにくい気もしますが、英語版では[extract]となっていて、意味合い的には「抜き取る」「取り出す」といった言葉になります。
レイヤーの一部が除去されたのを確認できます。
レイヤーに一部時間的な空白を挿入する
長編の動画素材をコンポジション内で編集している場合などに、動画ファイルの一部分をカットして間にタイトル説明テキストを挟みたい、といったケースはしばしばあるかもしれません。そういった際には便利な機能です。[レイヤーの分割]機能に加えて、分割したレイヤー同士の時間的な間隔を指定する事が出来る機能です。
この場合はワークエリアで指定した範囲分が、選択したレイヤーに挿入する空白の時間となります。
空白時間を挿入したいレイヤーを複数選択します。
上部メニュー「編集>ワークエリアのリフト」から適用します。ワークエリアの右クリックからもメニューを選択できます。
レイヤーが2つに分割されて、間にワークエリアで指定した時間分の空白が挿入されたのを確認できます。
ワークエリアでコンポジションのデュレーションを変更する
コンポジションのデュレーションを、ワークエリアの時間範囲から指定する事も出来ます。この場合は右クリックで表示されるメニューから「コンポジションをワークエリアにトリム」を適用します。
コンポジションがワークエリアで指定した範囲のデュレーションに変更されました。
コンポジションのデュレーションを感覚的に指定できるのでとても便利です。コンポジション時間を延ばす場合は[Ctrl + K]からコンポジション設定メニューを開いてデュレーションの変更を行いましょう。
PSを使って、文章を入力する。
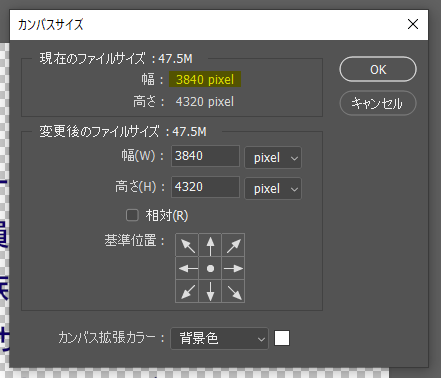
その時、カンバスのサイズ、横幅をコンポジションの横幅に設定する。
あらかじめ指定されたレイアウトがある場合は、レイヤーにしてその画像も読み込んでおく。そしてそのサイズや字詰めを参考にしてテキストを入力していく。
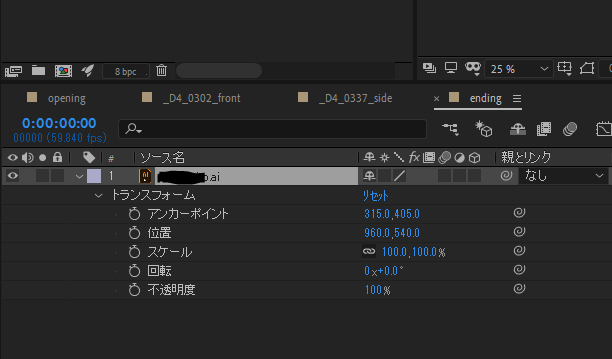
レイヤーの構成はこんな感じ

この時のプロジェクトは横幅3840pxなので以下の通り。

解像度は2019年現在、72dpiで問題なし。

このようにして作ったPSのファイルをpsd形式で保存しておく。
ちなみにこのPSファイルを実際の編集作業に使っている形跡はありませんでした。
ただ、テキストデータを渡す際はこのようにPSファイルで渡すことが一般的らしいです。
各々のレイヤーを独立して動かすために必要な手順。


「コンポジションウィンドウ」でaiファイルにカーソルをのせて右クリック。
コンテクストメニューの「作成」→「ベクトルレイヤーからシェイプを作成」
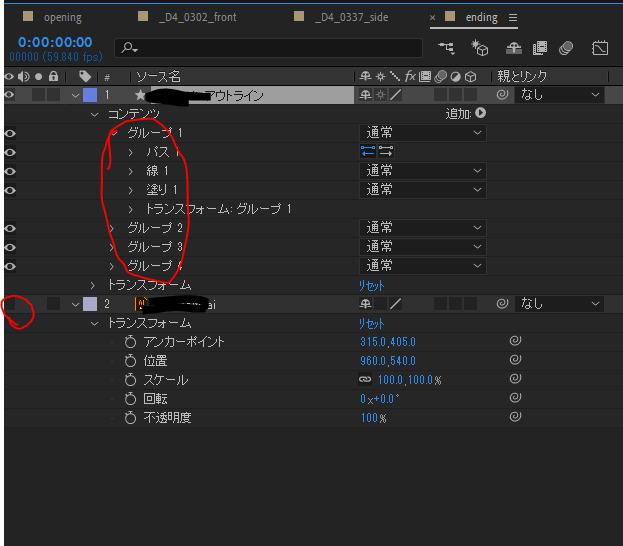
すると以下のようになります。

元のAIファイルの「eyeball(目玉)」表示が消えています。
新たにアウトラインのレイヤーが作成されます。
レイヤーごとにグループが作成されて、各々にアニメーションが作れます。