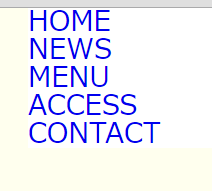
リセットして、何もしない状態。
float: left; を使って、li を横に並べる
- ul に overflow: hidden; li に float: left;をかけた状態。
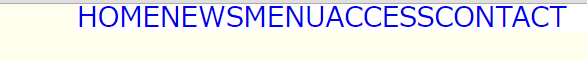
display: inline-block で li を横に並べてみると…
- li に display: inline-block を指定した状態。
- リセットを掛けた状態でも、li の右側にスペースができる。
- この時、liは下にあるように改行している。
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">NEWS</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">ACCESS</a></li>
<li><a href="#">CONTACT</a></li></ul>
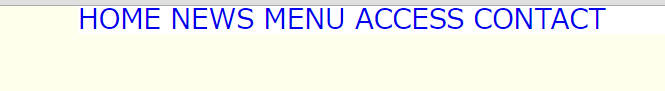
改行しないと…
- 右側のスペースが無くなる。
- display: inline-block; を使うときは、li を改行しないで記述しないと右側にスペースができてしまう、という話。
<ul>
<li><a href="#">HOME</a></li><li><a href="#">NEWS</a></li><li><a href="#">MENU</a></li><li><a href="#">ACCESS</a></li><li><a href="#">CONTACT</a></li>
</ul>
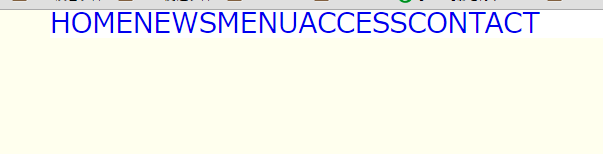
もろもろ調節して…
ul{
text-align: center;
}
li{
display: inline-block;
}
li a{
border-left: 1px solid #666;
display: block;
padding: 0 8px;
}
li:first-child a{
border-left: none;
}