<div id="container">
<dl>
<dt class="top">111</dt><dd class="top">222</dd>
<dt class="middle">333</dt><dd class="middle">444</dd>
<dt class="last">555</dt><dd class="last">666</dd>
</dl>
</div>
<script>
$(function()
{
$("dl>dd").css("color", "red");
});
</script>
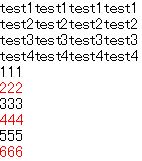
子セレクター
- $("dl>dd").css("color", "red");と記述すると…
- dlの子供のうち、ddだけがもれなく選べる。
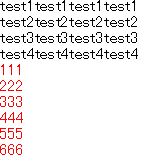
ユニバーサルセレクター
- $("dl *").css("color", "red");と記述すると、dlの子供全員が選べるはず。
- ほらね!
隣接セレクター
- 隣の要素を指定する。
- $("dt.middle + dt") と指定すると、dt.middleの次の dt 、つまり「555」が赤くなるはず。
- と思ったけれど、だめでした。隣じゃないと指定できないようです。
- $("dt.middle + dd")と指定すると…
- うまくいきました。