background-size
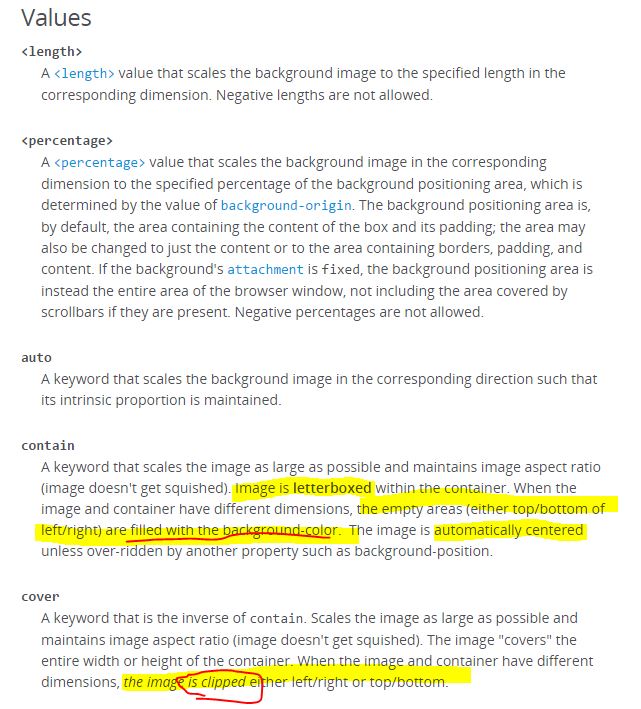
- contain、は縦横の比率を維持したまま(スクイーズはかけないで)画像が絶対に切れないように配置される。比率が合わない時は背景色が見えてしまう。下の例だと画像の横サイズ合わせ。
- cover、は縦横の比率を維持したまま(スクイーズはかけないで)要素をカバーするように配置される。比率が合わない時は上下左右の画像が切られる。下の例だと画像の縦サイズ合わせ。
- auto、???
- 100%,auto よさ気ですが、レスポンシブを考えるとむずかしい。横幅はボディーに対していつも100%だけれども、#headerの高さを値で指定すると、いずれ隙間ができてしまう。はず。レスポンシブは縦横比が変わるから縦横比を維持することができないのです。ということは、見切れが生じる設定でないとうまくいかない、つまりbackground-sizeはcoverしかありえないのでは。
- あまりにもサイズを拡大し過ぎると、なにが写っているのかわからないので、スマートフォンサイズでは、background-size: contain;にするということ。
- height: 0; padding-top;(画像の縦横比から割り出した比率) background-size:100%、というのもみつかましたが…どうだろうか?
- この例の場合、縦対横は1:4だから、height: 0; padding-top: 25%; background-size: 100%ということになります。
- でも字が上に載せられない!
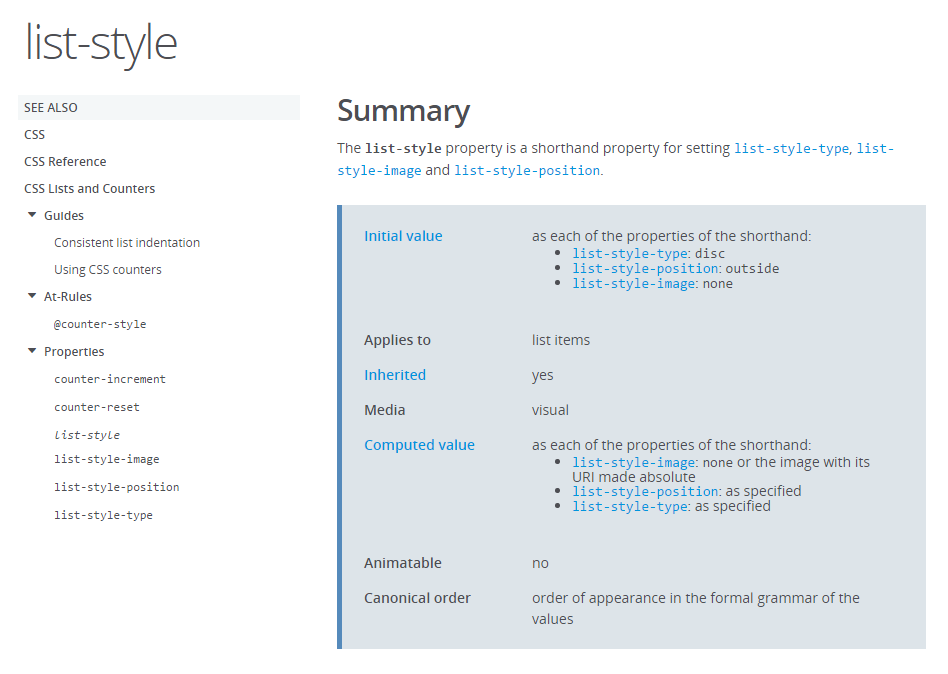
list-style-type
- リセットの際に「list-style-type: none」としていたが、これからは「list-style: none;」にする。
vertical-align