- チェックボックスは「複数選択可能」な場合に使うと便利だと思う。
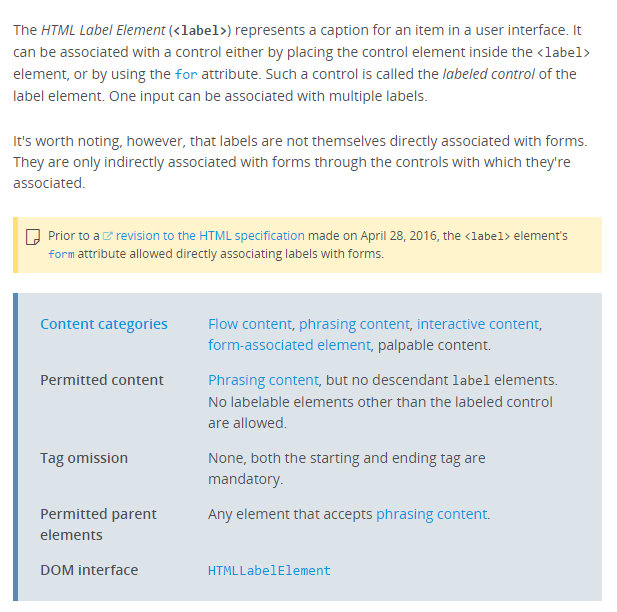
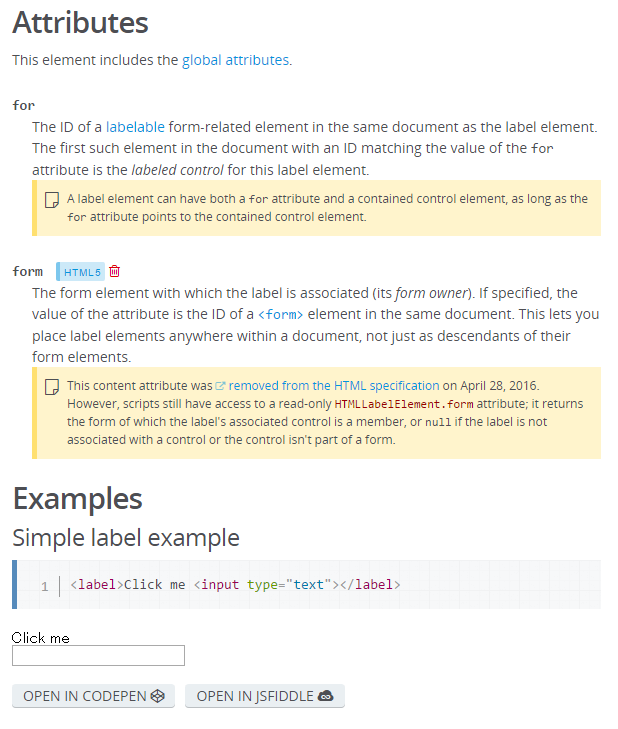
- label要素のはたらき。label(ラベル)とformのパーツを結びつける。
- 具体的には、labelを使わないと、ボタンやチェックボックスの上にカーソルがないと選択できないけれども、ラベルがあるとラベルの上でもクリックすれば選択できる変な例え方をすればdisplay:block;のような挙動になるということ。
- すべての選択肢を<p>タグで囲むと縦に並ぶ。<p>タグを使うと改行されるから。
- 特に、<label>を使わなくても見映えに問題はない。
<form action="#" method="post">
<p><input type="checkbox" name="mobile" value="1">iphone</p>
<p><input type="checkbox" name="mobile" value="2">android</p>
<p><input type="checkbox" name="mobile" value="3">その他</p>
<p><input type="submit" value="送信"></p>
</form>
- <p>タグを付けなければ横一列に並ぶ。
<form action="#" method="post">
<p><input type="checkbox" name="mobile" value="1">iphone
<input type="checkbox" name="mobile" value="2">android
<input type="checkbox" name="mobile" value="3">その他</p>
<p><input type="submit" value="送信"></p>
</form>

- labelをつけると、文字の上(ラベル上)をクリックしても選択できるので親切。
<body>
<form action="#" method="post">
<p>スマートフォン:
<label><input type="checkbox" name="mobile" value="1">iphone</label>
<label><input type="checkbox" name="mobile" value="2">android</label>
<label><input type="checkbox" name="mobile" value="3">その他</label></p>
<p><input type="submit" value="送信"></p>
</form>
</body>