- 全体の幅は960px
- 1列(カラム)の幅は320px
- いちばん大きな画像のサイズは300px
- floatによってマージンの相殺が起きないので、すべての画像の周りにマージンを取ると余白が均等になる。
- すべての画像にmargin: 10pxをつける。
- カラムにfloat leftをかける。
- そして、すべての<li>にfloat left をかける。
#container{
width: 960px;
margin: 0 auto;
overflow: hidden;
}
.leftColumn, .centerColumn, .rightColumn{
width: 320px;
float: left;
}
ul{
overflow: hidden;
}
h1{
margin: 10px;
}
li{
float: left;
margin: 10px;
}
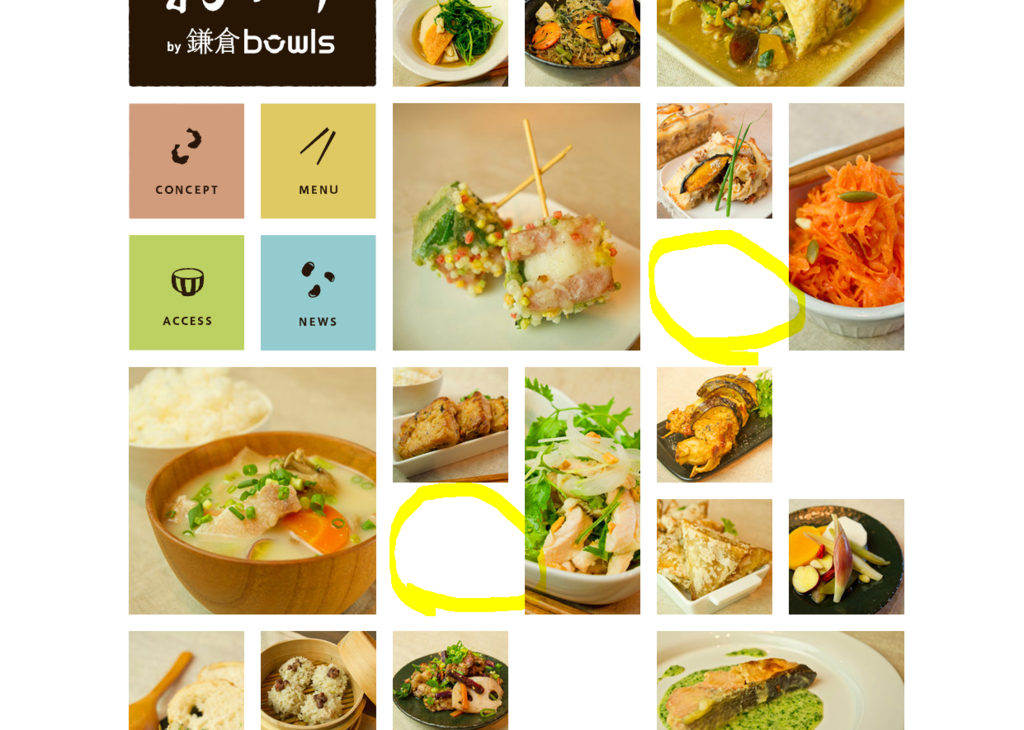
- 黄色い「〇」の箇所に問題が起きた。
- これらのユニットだけ、縦長の写真を先頭に記述して、「float right」をかければ問題が解決しそう。
<ul class="b3">
<li class="size12"><img src="img/b06_portrait.png"></li>
<li class="size11"><img src="img/b05_small.png"></li>
<li class="size11"><img src="img/b07_small.png"></li>
</ul><ul class="c2">
<li class="size11"><img src="img/c03_portrait.png"></li>
<li class="size11"><img src="img/c02_small.png"></li>
<li class="size12"><img src="img/c04_small.png"></li>
</ul>
ul.b3>li, ul.c2>li{
float: right;
}
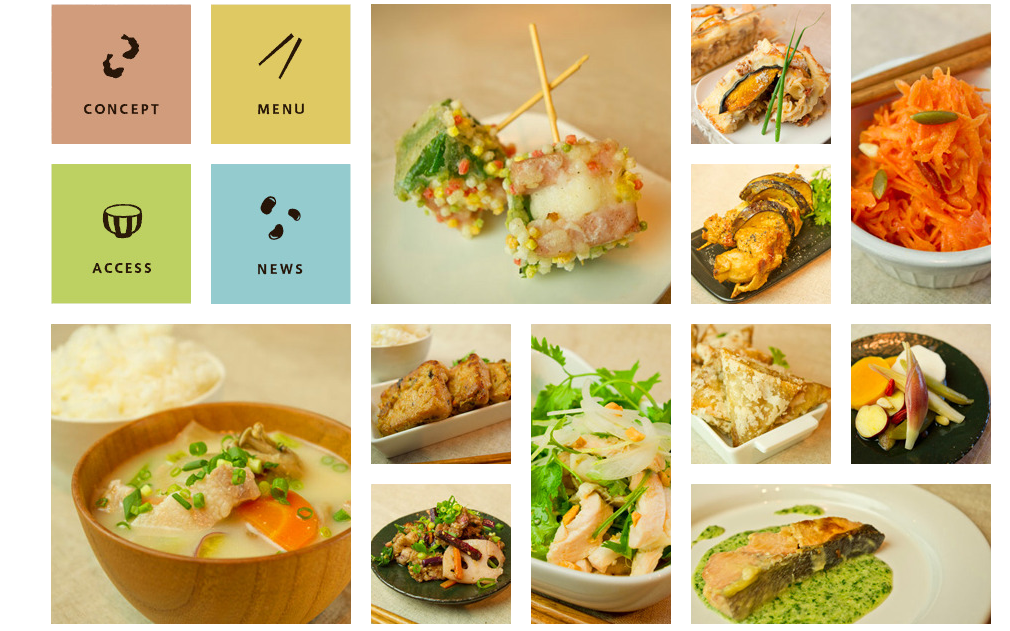
- うまくできました。
- あとはcssでfooterを作っておしまいです。
#container{
width: 960px;
margin: 0 auto;
overflow: hidden;
}
.leftColumn, .centerColumn, .rightColumn{
width: 320px;
float: left;
}
ul{
overflow: hidden;
}
h1{
margin: 10px;
}
li{
float: left;
margin: 10px;
}
ul.b3>li, ul.c2>li{
float: right;
}
footer{
background:#190000;
text-align: center;
height: 120px;
}
footer p{
color: white;
line-height: 120px;
}