- PCサイズはフルードイメージの記述から一切変更しない。
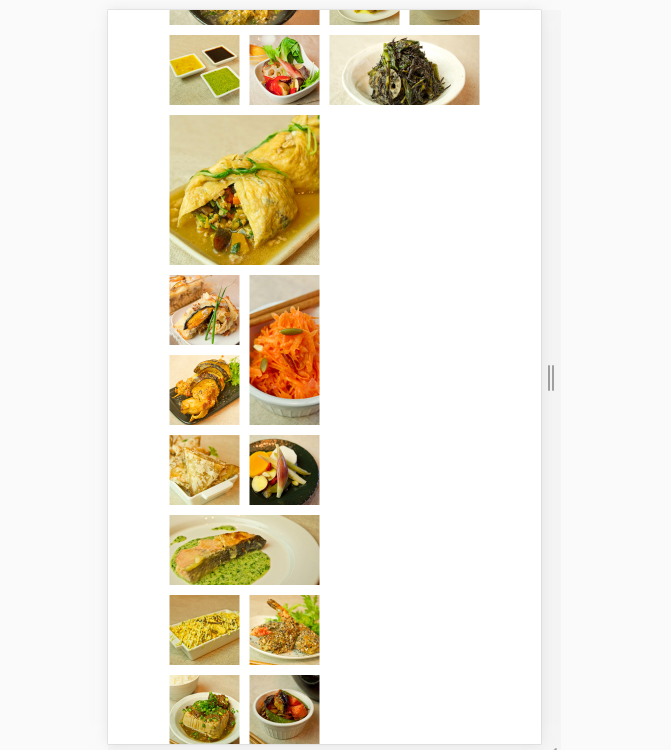
- 3columnの幅、960pxより幅が狭くなった時に、フルードイメージ(縮小)ではなく、カラム落ちするように記述してみる。
- フルードイメージ→画像が縮小する。カラム落ち→画像は縮小しない。固定値で変わらず。この違いを念頭に置く。
- まず、#containerの幅を2列分(640px)にして様子を見てみる。
#container{
width: 640px;
margin: 0 auto;
overflow: hidden;
}
.leftColumn, .centerColumn, .rightColumn{
width: 320px;
float: left;
}
ul{overflow: hidden;}
h1{margin: 10px;}
li{
float: left;
margin: 10px;
}
ul.b3>li, ul.c2>li{float: right;}
footer{
width:100%;
background:#190000;
text-align: center;
height: 120px;
}
footer p{
line-height: 120px;
color: white;
}
- 3列目だけ縦に一直線になってしまう。ここを修正する。
@media screen and (max-width: 959px){
#container{width: 640px;}
.rightColumn{
width: 640px;
float: none;
overflow: hidden;
}
.rightColumn ul{float: left;}
}
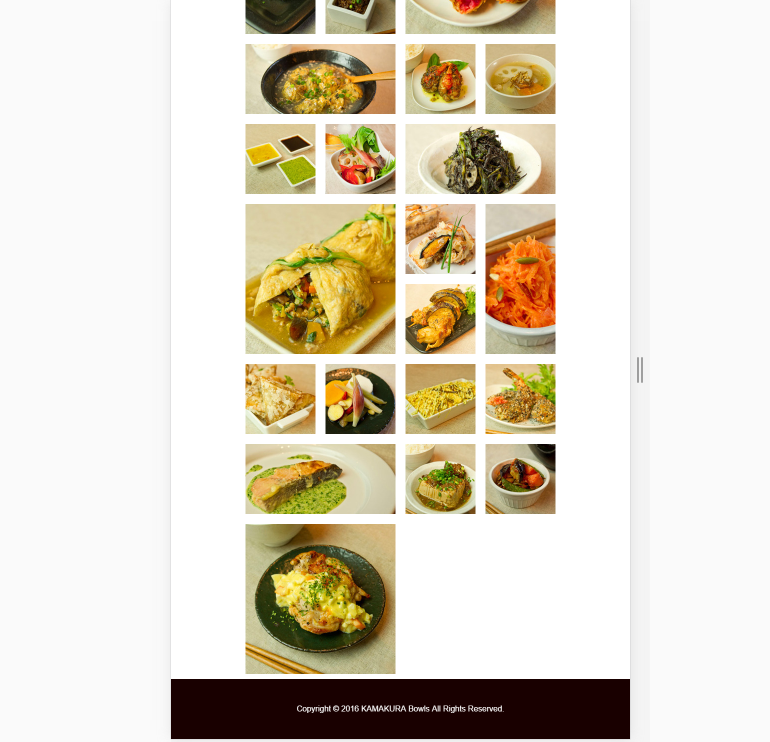
- 右下の空いているスペースにフッター(のようなもの)を作る。
- </div><!--rightColumn-->の直前に、footerを<li>に文字を入れて、他の写真と同様にfloatするようにする。
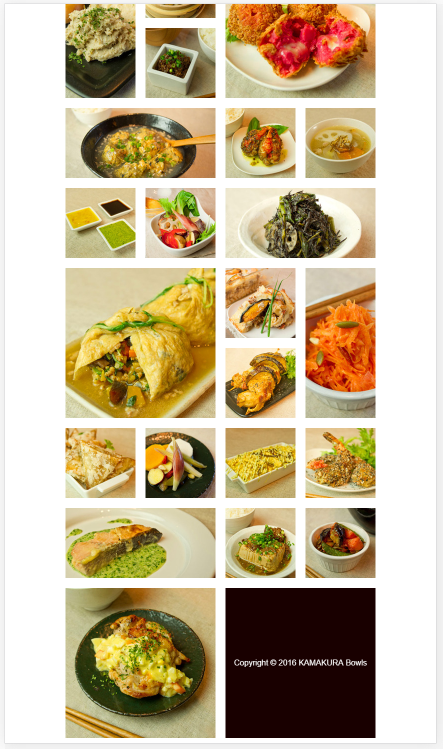
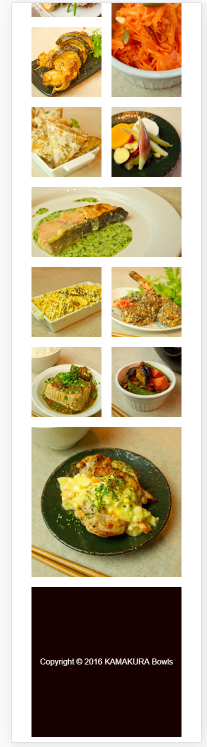
- pcレイアウトのフッターにはid="pc"、タブレット用のフッターにはid="tb"として、display=none,display=blockで切り替える。
html
<ul class="c5">
<li class="size22"><img src="img/c12_large.png"></li>
</ul>
<footer id="tb">
<ul>
<li class="size22">Copyright © 2016 KAMAKURA Bowls<br>All Rights Reserved.</li>
</ul>
</footer>
</div><!--rightColumn-->
</div><!--container-->
<footer id="pc">
<p>Copyright © 2016 KAMAKURA Bowls All Rights Reserved.</p>
</footer>
</body>
css
#pc{display:none;}
#tb{display: block;}
#tb li{
width: 300px;
height: 300px;
background:#190000;
color: white;
text-align: center;
line-height: 300px;
}
- 最後にスマートフォン用の記述をする。
- メディアクエリーは、上からしてへと引き継がれるのか?つまり、PCのCSSがタブレット用に引き継がれたら、SP用はタブレット用を書き換えるようにするということ?
- 挙動を見ているとどうやら、そういうことみたいだ。
@media screen and (max-width: 639px){
#container{
width: 320px;
overflow: inherit;
}
.leftColumn, .centerColumn, .rightColumn{
float: none;
}
.rightColumn{
width: 320px;
overflow: inherit;
}
.rightColumn ul{
float: none;
}
}