- いままではすべての画像をimgで処理していた。
- 実際には、背景として画像を配置しなくてはいけない場面もある。
- 画像を背景にした時、フルードイメージにするにはどうすればよいのか、というのが今回のテーマ。
imgと背景画像の違い
- 「img」には幅と高さがある。「img」の親要素、<p>や<li>にも幅高さが自動的に与えられる。
- 「background」imageには、表示領域を設定しないと幅と高さがない。表示領域として、画像が背景として含まれる要素に、幅と高さを与えないと表示できない。
- 原則として、高さの%指定はしないほうがいい。
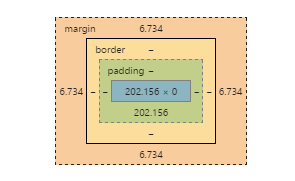
- paddingは、left, right, top, bottomどこでも「%」で表示するときには要素の横幅に対する割合で指定する。
- 以上を踏まえて、コードを書き直す。
- まず、<h1>, <nav>の画像を背景に設定する。
<body>
<div id="container">
<div class="leftColumn">
<h1 class="size22 a1"></h1>
<nav>
<ul class="a2">
<li class="size11 concept"><a herf="#">concept</a></li>
<li class="size11 menu"><a herf="#">menu</a></li>
<li class="size11 access"><a herf="#">access</a></li>
<li class="size11 news"><a herf="#">news</a></li>
</ul>
</nav>h1{
width: 300px;
height: 300px;
margin: 10px;
background:url(img/a01_logo.png) no-repeat;
}.a2>li.concept{
background:url(img/a02_nav01.png) no-repeat;
}
.a2>li.menu{
background:url(img/a03_nav02.png) no-repeat;
}
.a2>li.access{
background:url(img/a04_nav03.png) no-repeat;
}
.a2>li.news{
background:url(img/a05_nav04.png) no-repeat;
}
- レスポンシブにする前段階では、「img」のときと見映えは変わらない。
- 違いがわかるように、文字を隠していません。
- ここからレスポンシブにしていきます。
background imageをレスポンシブにするコツ
- 画像が含まれている要素の高さを「0」にしてしまう。
- その後に「padding-bottom」で必要な高さを設定する。
- 要素の高さを「0」にしているから「padding-bottom」の分だけ要素に高さが与えれれる。
- what a trick !
- 「padding bottom」の値は(横幅=100%)ー(margin=3.125%)*2=93.75%
- さっそく記述する。
h1{
width: 93.75%;
height: 0;
padding-bottom: 93.75%;
margin: 3.125%;
background-size: cover;
}
.a2>li.concept{
background:url(img/a02_nav01.png) no-repeat;
}
.a2>li.menu{
background:url(img/a03_nav02.png) no-repeat;
}
.a2>li.access{
background:url(img/a04_nav03.png) no-repeat;
}
.a2>li.news{
background:url(img/a05_nav04.png) no-repeat;
}
.a2>li.concept, .a2>li.menu, .a2>li.access, .a2>li.news{
width: 43.75%;
height: 0;
padding-bottom: 43.75%;
margin: 3.125%;
background-size: cover;
}