- psから配置した、画像ファイルの扱い。
- レイアウトするときは「配置」☞「リンク」にチェック
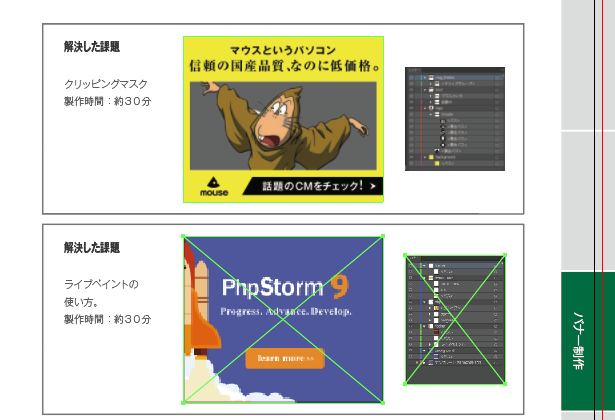
- このとき、イラストレーターに表示されている画像はプレビュー(72dpi)になる。下の画像で、緑のバッテンが画像の中央に配置されているリンクファイルはプレビューが表示されている。大元の画像ファイルは別の場所にある。レーザープリンターなど、「eps」のファイルを解釈できる(post script?)デバイスではきちんと元の解像度でプリントできる。ただし、民生用のインクジェットプリンターでは、プレビューの解像度で印刷される。

- レイアウトが完成したら、「埋め込む」。画像を選択した状態で「埋め込みボタン」を押す。バッテンが消えたら、埋め込まれたということ。
- ちなみに、画像を配置すると解像度はどうなるのか?
- ファイルを新規作成する時の初期設定状態。
- 「プリント」⇒「cmyk」「300ppi」350dpi以上ほしい気がします。
- 「web」⇒「rgb」「72ppi」スクリーン線数と同じ。これもマザーデータとして作るときはもう少し解像力があってもいいと思う。
- 「標準」がいいのかもしれない。


