- 固定ページを新規で追加する。
- このときにプルダウンメニューで表示されるようなテンプレートの作り方。
ファイルの格納場所と、ファイル名について。
- 例えばaccessのページであれば、page-access.php
- profileのページであれば、page-profile.php
- このように、「page-#####.php」とする。
- ファイル名の接頭辞に「page-」をつければよい。
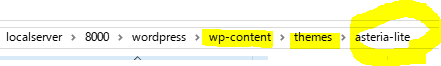
- こうして作ったファイルを、「wordpress」「wp-content」「theme」「テーマ名のフォルダ」の直下に置く。
- ファイルの冒頭は「テンプレート」である宣言をしなくてはいけない。
- 以下のように記述する。
- <?php
/*
Template Name: #####
*/
?> - 現在制作に使っている「asteria」というテーマは、どのページも「<?php global $asteria;?>」から始まっているので、以下のようになる。
<?php
/*
Template Name: #####
*/
?>
- これに引き続いてページのコードを書いていく。
- そして、ソースの最後は、<?php get_footer(); ?>
こうしておけば。固定ページのテンプレートメニューに表示される。