【1】
エフェクト「ワープロ」

上記のように、カーソルが付属する。
【2】
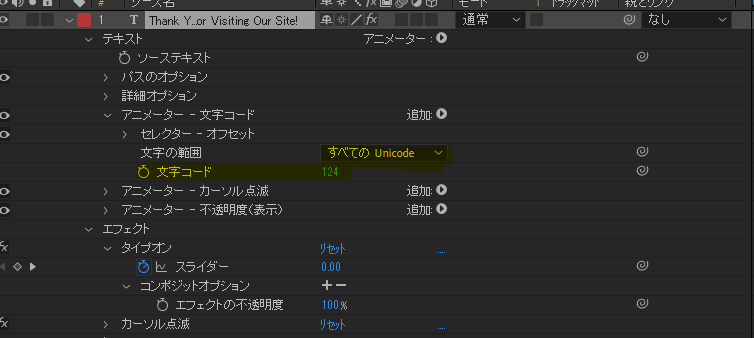
カーソルを「_」から「|」に変更するにはアニメーターの文字コードを「124」に変更する。

こんな風に変わる。
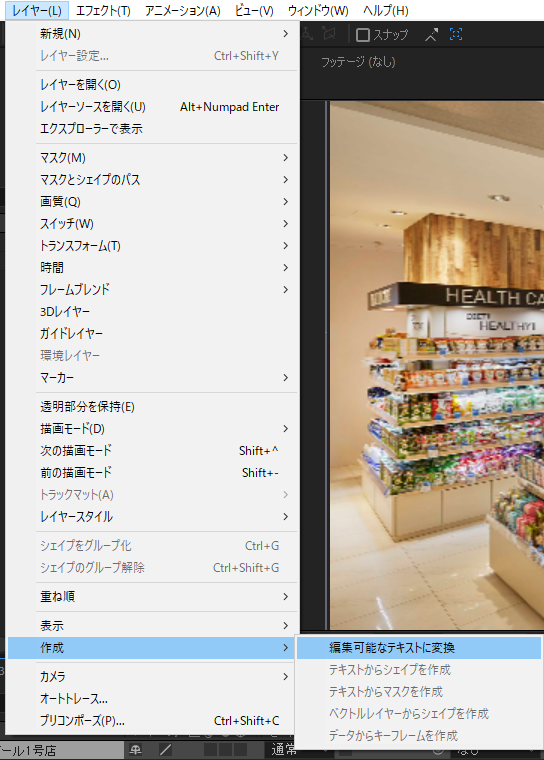
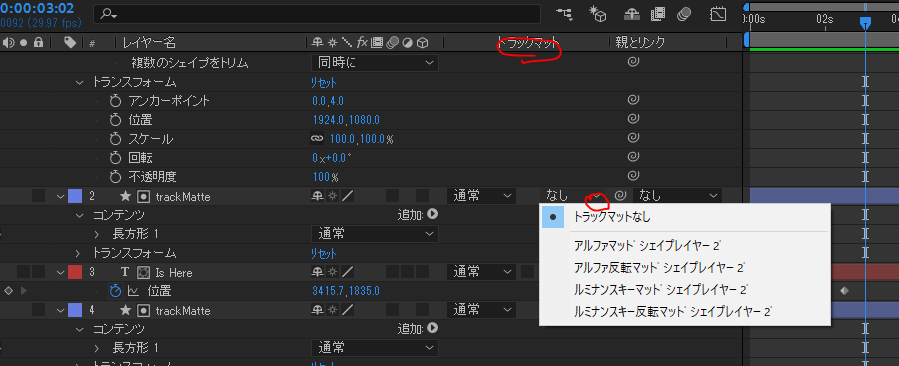
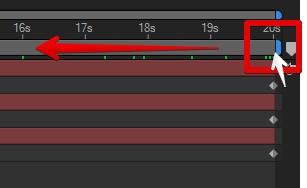
【3】
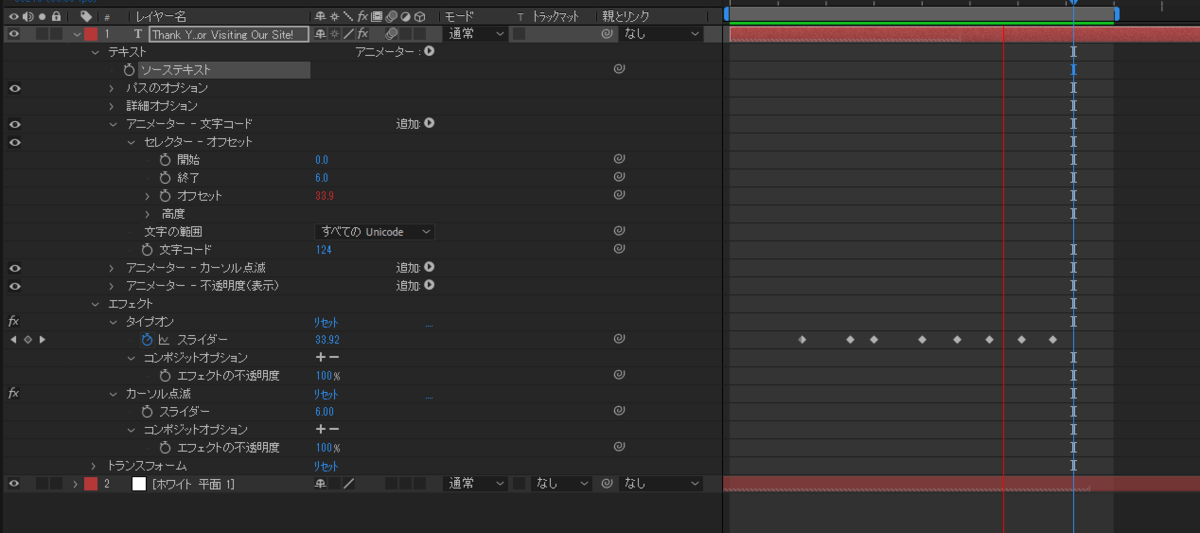
「タイプオン」の「スライダー」は「文字の数」
キーフレームを打った場所までに「何文字」表示するかのパラメーター。

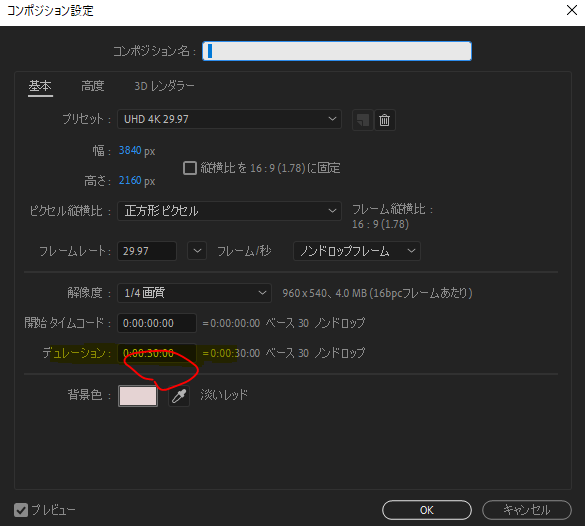
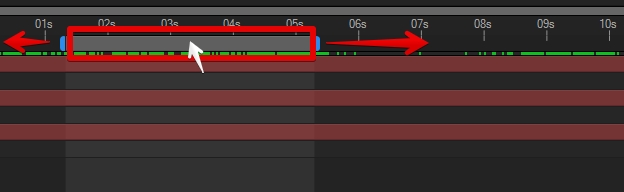
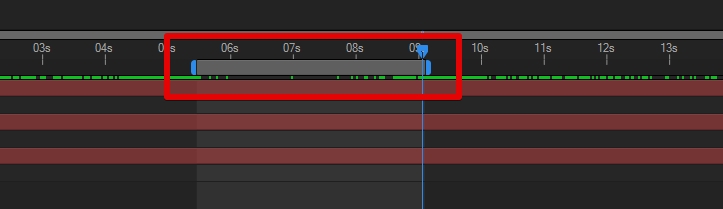
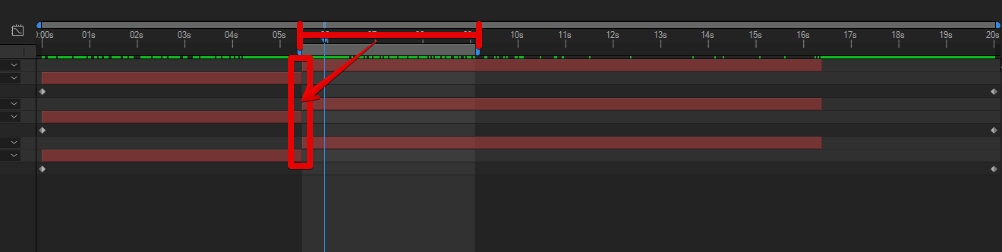
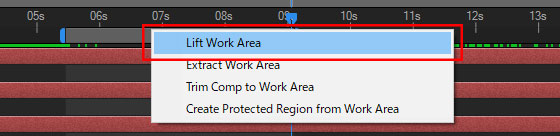
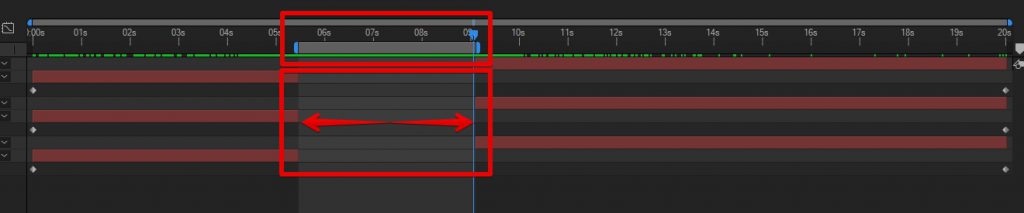
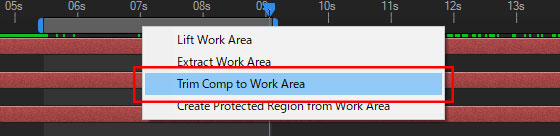
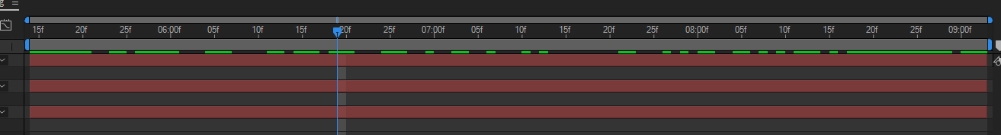
「タイプオン」の「スライダー」の値が「0」の間は、カーソルが点滅して「文字の入力待ち」状態になる。 (下図赤丸のデュレーション)

入力の途中で、カーソルを点滅させたいときは、キーフレームを打って、スライダーの値が変化しないようにすればよい。

https://www.youtube.com/watch?v=r9soRJJ0B6M&feature=youtu.be
https://www.youtube.com/watch?time_continue=15&v=YXTwUaLUH7s&feature=emb_logo