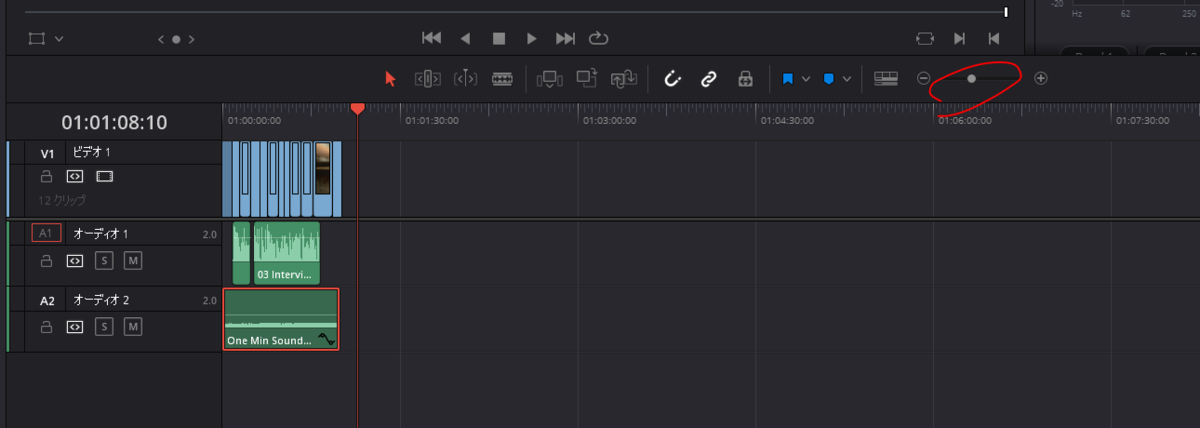
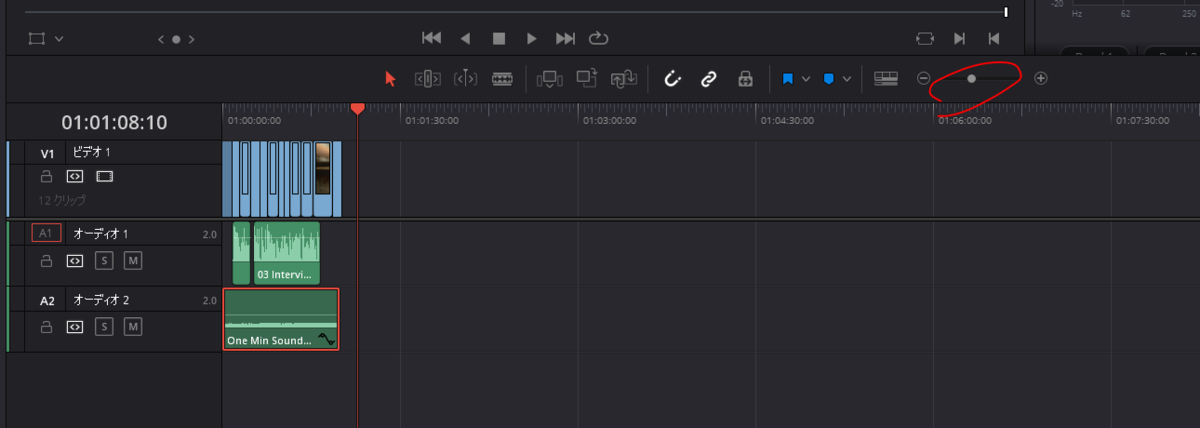
タイムラインのスケールを変更するスライダー

「shift」+「z」でタイムライン上にプロジェクト全体が表示できる。
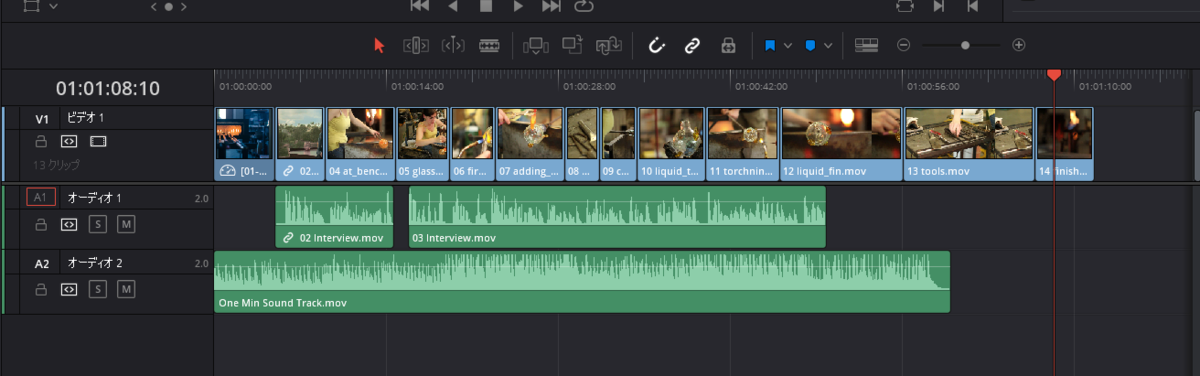
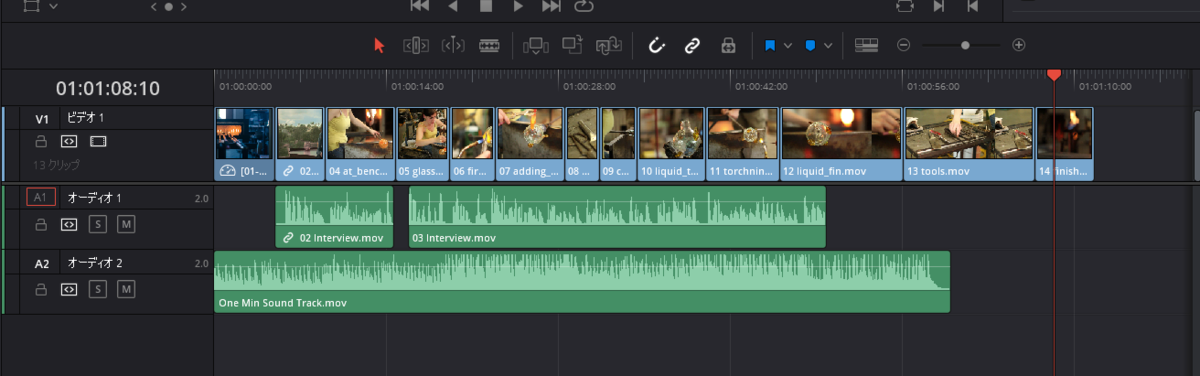
上の表示が、下のように表示される。

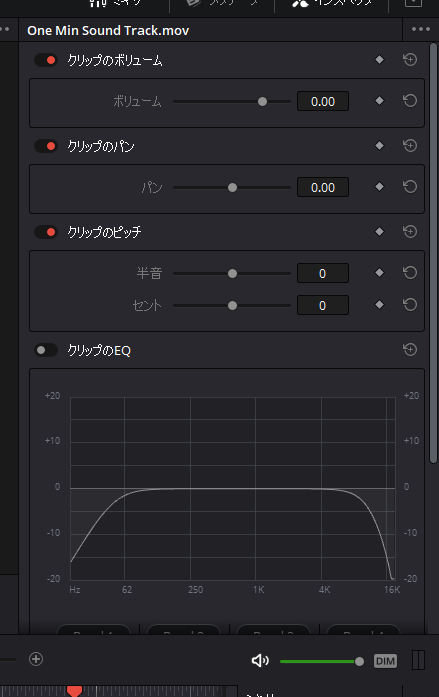
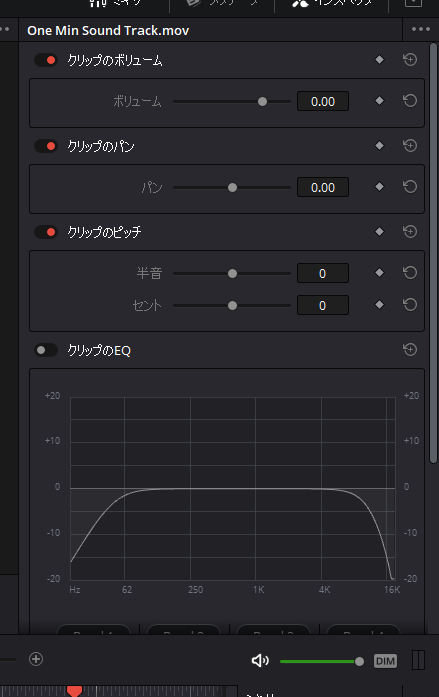
クリップの調整をしたいときは「インスペクタ」をクリックする。
イメージトラックを選択していると、

サウンドトラックを選択していると

こんなように、調整ができます。
タイムラインのスケールを変更するスライダー

「shift」+「z」でタイムライン上にプロジェクト全体が表示できる。
上の表示が、下のように表示される。

クリップの調整をしたいときは「インスペクタ」をクリックする。
イメージトラックを選択していると、

サウンドトラックを選択していると

こんなように、調整ができます。
【1】
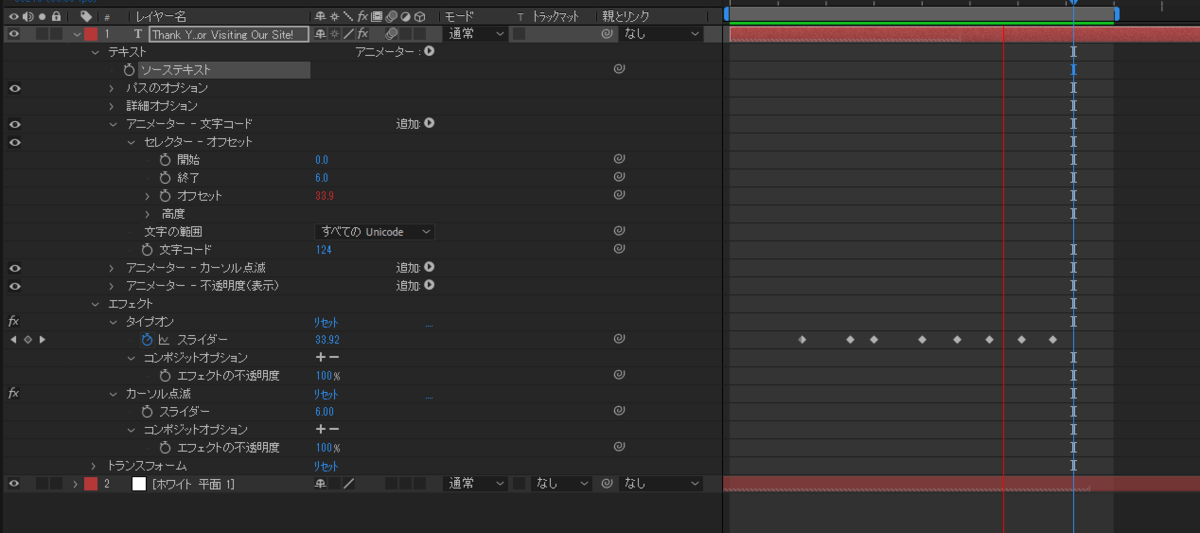
エフェクト「ワープロ」

上記のように、カーソルが付属する。
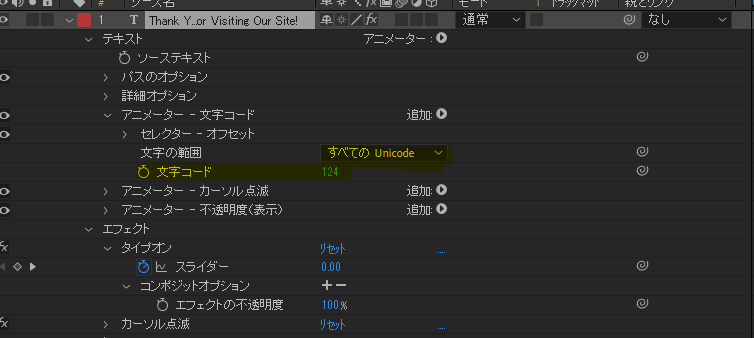
【2】
カーソルを「_」から「|」に変更するにはアニメーターの文字コードを「124」に変更する。

こんな風に変わる。
【3】
「タイプオン」の「スライダー」は「文字の数」
キーフレームを打った場所までに「何文字」表示するかのパラメーター。

「タイプオン」の「スライダー」の値が「0」の間は、カーソルが点滅して「文字の入力待ち」状態になる。 (下図赤丸のデュレーション)

入力の途中で、カーソルを点滅させたいときは、キーフレームを打って、スライダーの値が変化しないようにすればよい。

https://www.youtube.com/watch?v=r9soRJJ0B6M&feature=youtu.be
https://www.youtube.com/watch?time_continue=15&v=YXTwUaLUH7s&feature=emb_logo
①「素材を正しく管理する」は言わずもがなですよね。案件をひとりで担当することもあれば、複数人が携わることもあります。分かりやすい素材管理は、みんなを幸せにします。私流ではありますが、フォルダやビンの構成のデータはこんな感じです。
<Vook編集部 注釈>
他の方へもすぐに引き継げるファイル構成で、すごく綺麗という印象です。
一人で複数プロジェクトを回しているとどこに何があるのか、自分自身でも混乱しがちですが、ここまで素材ファイル(Footageの部分)を細分化してくれていると、自他問わず素材を探しやすいです。
煩雑になってしまう場合、Clip、Render、Soundで3つにファイルをわけてその中に、適当にファイルを保存しがちですが、白戸さんはClip、Render、Soundを細分化したファイル構成にしている点がポイントだと感じました。白戸:参考までに、実際のフォルダ構造をまとめた、テンプレートを公開しますね。 皆さんが使いやすいよう、どんどんアレンジして頂ければと思います。
ダウンロードはこちら
②「様々な画角を考慮する」も大切です。画角違いに対応できるように、After Effects のコンポジションの組み方を工夫したり、Premiere Pro と After Effects を上手く組み合わせて制作しています。
③「識別しやすい名前を付ける」で大切なのが、「タイプの識別」「バージョニング」 だと思います。例えば、このように書き出すファイル名はこのように命名しています。
白戸さんのファイル名の命名規則
191112_ProjectName_TypeName_SQ_v01
(日付)(プロジェクト名)(タイプ名)(画角)(バージョン)画角は、下記のようなルールにしています。
HRZ : 横
VRT : 縦
SQ : スクエア
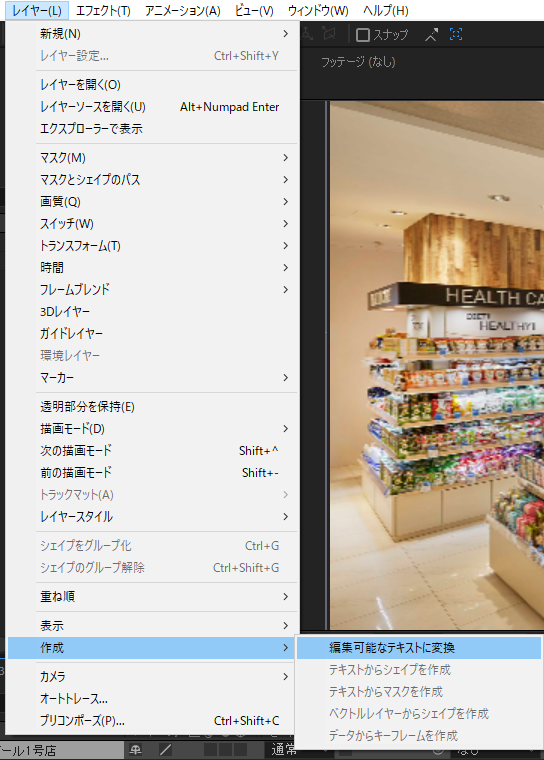
psからaeにファイルを読み込んだのちに、
aeのテキストレイヤーを選択してから
「レイヤー」→「作成」→「編集可能なテキストに変換」の処理をする。
最初はラスター画像のように、拡大するとぼやけていたテキストが、きちんとベクトルデータのように扱える。テキストに対するアニメーションも可能になる。
とても重要で有用な操作!

レイヤー→新規→平面

平面レイヤー上で右クリック
コンテクストメニューから、光彩、やドロップシャドーを選択する。

赤丸のパラメーターを使って調節する

こんな感じで、白い長方形(平面)に黒の光彩を作るとトラックマットに使用できます。

この平面レイヤーの直下にあるテキストレイヤーにルミナンスキーを適用する。

フレームアウトする際に、グラデーションワイプになります。

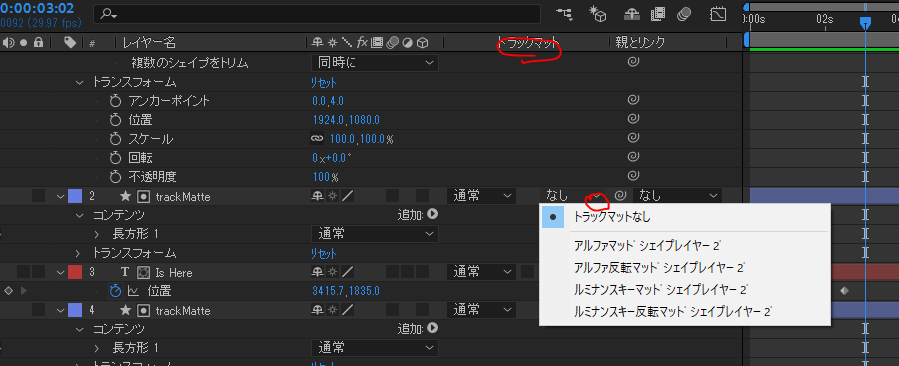
オブジェクトの一部分だけを見せたり、見えなくするためにはトラックマットを使用するのが便利です。
トラックマットの使い方