- PS、ファイル新規作成。画面サイズを、flashのステージと同じサイズにする。
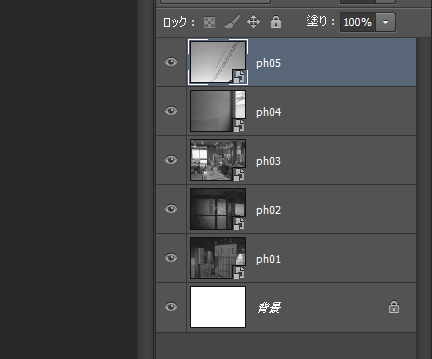
- スライドショーにしたい枚数の写真を順番に配置する。
- これをPSD形式で保存して、PSは終了。
-
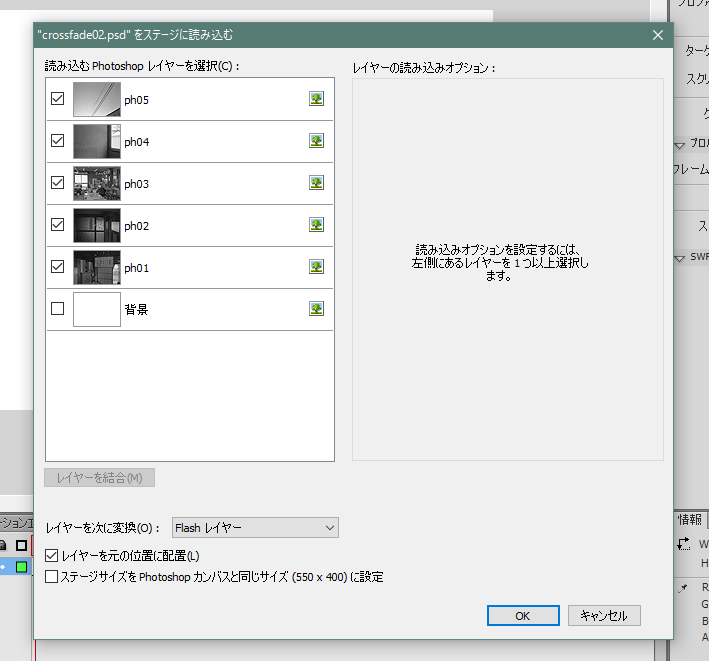
Flashで保存したファイルを読み込む。
- 背景レイヤーだけ読み込まない。
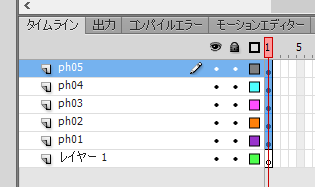
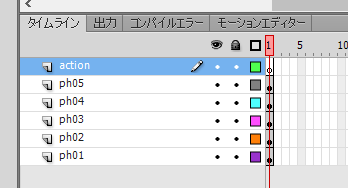
- 一番下の「レイヤー1」を一番上に移動して、「action」と名前を変更する。
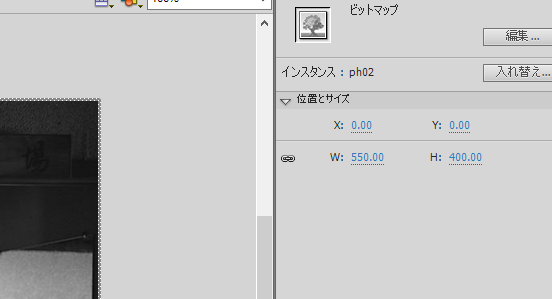
- 各々のレイヤーにある写真はビットマップイメージのまま。
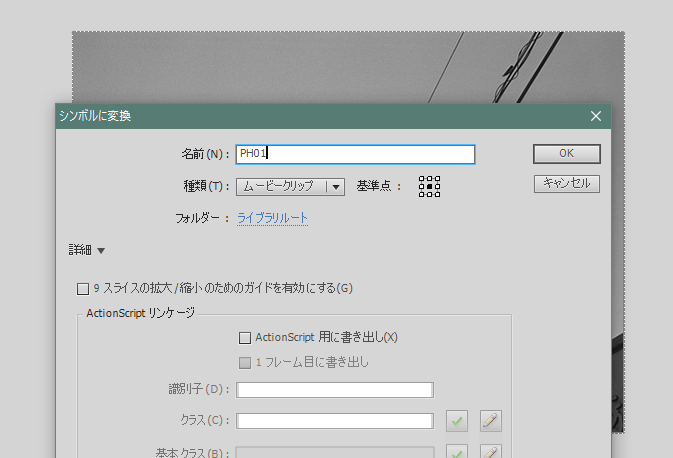
- レイヤーph01を選択して、(画像の周りに枠線が出ている状態、この枠線が破線であるときはビットマップイメージである。)修正、シンボルに変換。
- この作業をすべての画像に対して行う。
- シンボルの名前は、全て大文字に、インスタンスの名前は全て小文字にする。こうした規則を自分で決めておくと、間違えが起こりにくい。
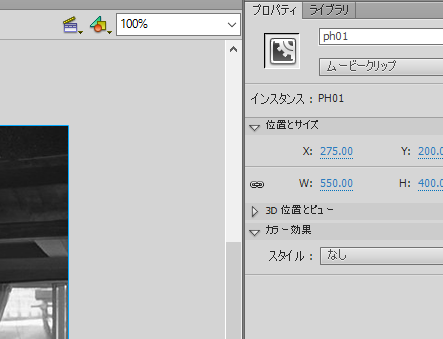
- 変換してできたインスタンスに名前をつけておく。
- シンボルに変換してビットマプでなくなるとフレームが実線になる。↑
- ビットマップの状態の時の枠線。↓
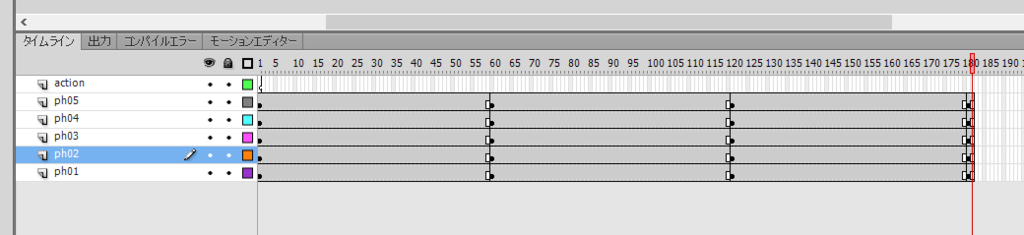
- ph01-ph05の1フレーム目にある(キーフレーム)をすべて選択して、alt キーを押しながら61フレームまで引っ張る。
- 要するに何をしているのかというと、すべての写真のフェードイン(この場合60フレームかけてフェードインする)をまとめて作るための準備。
- ph-01から05の先頭にある(1フレーム目の)キーフレームを選択した状態で、ステージの画面全体を選択する(ph01から05すべてのインスタンスを選択する)。
- プロパティーから画像のアルファを変更する。(完全にフェードインするならば0にする。)
- これですべてのレイヤーの先頭フレームのアルファが0になった。
- 1から5の先頭ブロックにクラシックトウィーンでフェードインのアクションを付ける。
- 最終フレームをキーフレームに変換して、アルファを0にする。
- 同様に最終ブロックにフェードアウトのアクションを付ける。
- そのまま、61フレーム目ですべて選択されているキーフレームを、altキーを押しながら121フレームまで引っ張っていく。
- これはすべての写真の、表示されている状態をまとめて作っている。
- 同様にして、フェードアウトしていく部分、121から181フレームを作る。
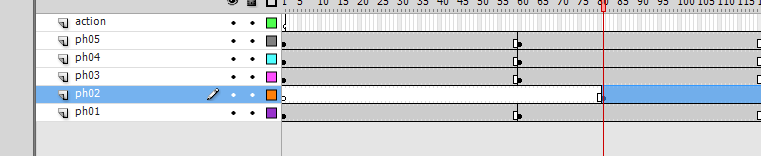
- ph02のレイヤーを選択して、先頭フレームをドラッグしたまま、画像を乗り変えるタイミングの位置まで移動する。この場合80フレームずつ移動。ph02の先頭は81フレーム,ph03の先頭は161フレーム‥という具合。
- ph05まで同じ作業をする。
- これで基本ベースが出来上がり。プレビューするとループで再生する。
- なので、ボタンをつける。以下つづき…