- ステージと同じ大きさのボタンを作る。
- 新規レイヤー「button」を作る。
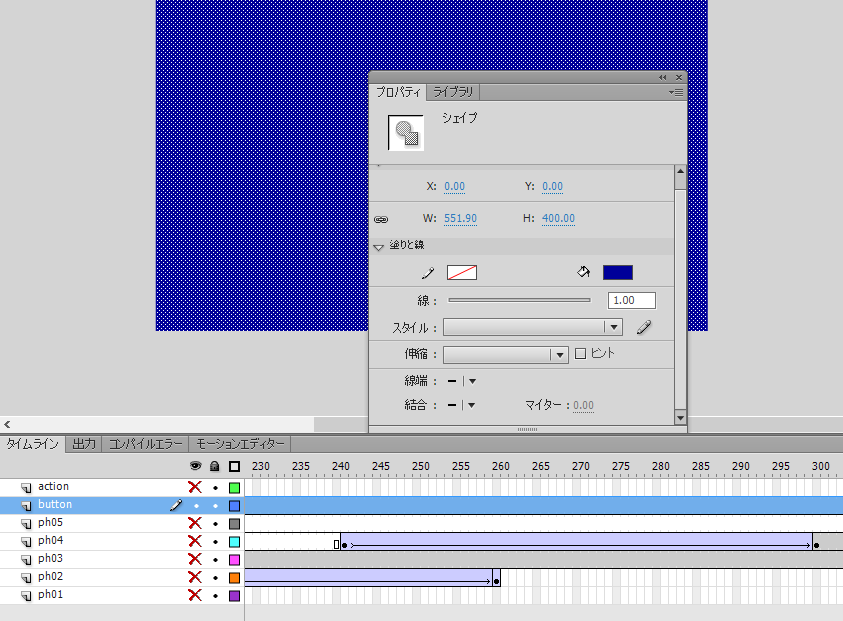
- 「button」レイヤー上に長方形ツールを使ってステージと同じ大きさの長方形を描く。プロパティーでサイズ、座標を入力してきちんとサイズを整える。
- わかりやすくするために、塗りで色を付けておく。
- 選択範囲を 「修正」→「シンボルに変換」
- シンボル「button」種類「ボタン」を作る。
- ボタンのタイムラインに移動。
- 「アップ」のフレームから「ヒット」まで「shift」ドラッグ。
- 「ヒット」つまり、マウスで選択できる範囲だけの、透明なボタンが完成した。
- ボタンインスタンスに、新規でレイヤーを作って、再生ヘッドを「アップ」に置いた状態でボタンを作成する。
- シーン1に戻って、ボタンシンボルを配置する。インスタンス名を小文字でstart_btnとする。
- buttonレイヤー、にフレーム面にヘッドを置いて、空白のキーフレームを挿入。ボタンを配置。インスタンス名をend_btnにする。プロパティーから「スタイル」「アルファ」「0%」にする。こうすると中央部のボタンが表示されないで、ステージ全面の「ヒット」だけの状態になる。
- アクションレイヤーの先頭フレームにスクリプトを記述する。内容は上を参照。
- 同様に2フレーム目には、以下の記述をする。
- 以上で完成。ctrl+enterでプレビューしてみる。