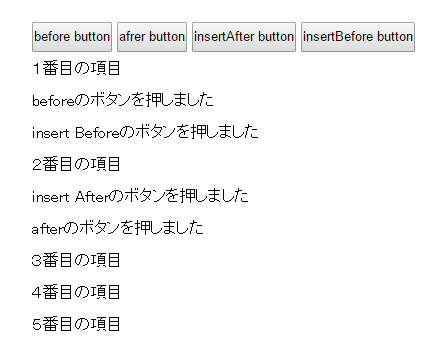
- $('A').insertAfter('B'); AをBの後ろに挿入。B,Aの順番。
- $('A').After('B'); Aの後ろにBをおく。A,Bの順番。
- beforeとinsertBeforeも同じ関係
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery</title>
<style>
html, body, p, ul, li, button{
margin: 0;
padding: 0;
line-height: 2.0;
}
ul, li{
list-style-type: none;
}
#container{
width: 420px;
margin: 50px auto;
}
</style>
<script src="js/jquery-2.2.3.min.js"></script>
<script>
$(function(){
$('#before').on('click', function(){
var li=$('<li>').text('beforeのボタンを押しました');
$('#target').before(li);
});
$('#after').on('click', function(){
var li=$('<li>').text('afterのボタンを押しました');
$('#target').after(li);
});
$('#insertBefore').on('click', function(){
var li=$('<li>').text('insert Beforeのボタンを押しました');
$(li).insertBefore('#target');
});
$('#insertAfter').on('click', function(){
var li=$('<li>').text('insert Afterのボタンを押しました');
$(li).insertAfter('#target');
});});
</script>
</head>
<body>
<div id="container">
<p>
<button id="before">before button</button>
<button id="after">afrer button</button>
<button id="insertAfter">insertAfter button</button>
<button id="insertBefore">insertBefore button</button>
</p>
<ul>
<li>1番目の項目</li>
<li id="target">2番目の項目</li>
<li>3番目の項目</li>
<li>4番目の項目</li>
<li>5番目の項目</li>
</ul>
</div>
</body>
</html>