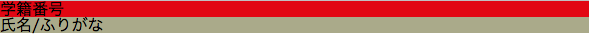
- dlをdisplay:tableで横並びにレイアウトする。
<title>dl_table</title>
<style>
html, body, dl, dt, dd{
margin: 0;
padding: 0;
line-height: 1.0;
}
dl{}
dt{background: #e20613;}
dd{background: #aaaa8a;}
</style>
</head><body>
<dl>
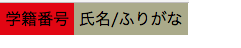
<dt>学籍番号</dt><dd>氏名/ふりがな</dd>
</dl>
</body>

- dlにdisplay:table;を追加する。
- 文字の横幅ぴったりになった。

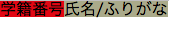
- dtにdisplay: table-cell;を追加する。tdと挙動が同じになる。(☞横並び)
- dtとddが横並びになりました。

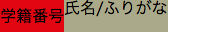
- ddにdisplay: table-cell;を追加する。
- 特に見栄えは変わりません。
- dlにheight: を設定する。
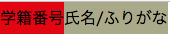
- dlにvertical-align:middle;を追加する。centerではない!ことに注意。いつもここで間違えに気づかず、時間を無駄にしている。

- 最後にddにvertical-align:middle;を追加する。

- 最後にpaddingをつけて、余白をつける。

- こんな感じで流れを覚える。いつも躓いているのは、vertical-align: middle;ですね。