- <dl>のなかに<dt>が1つ、<dd>が2つ。
- 目的は、CSSで表組みにする。レスポンシブにも対応する。
- 罫線の付き方、paddingの付け方を確認したい。
- 約束事!の確認。
- <dl>の中には、<dt>と<dd>しか入れられない。
- <dt>の中には、インライン要素しか入れられない。逆に言うと<dt>の中には、インライン要素が入れられる。<img><a>etc....
- <dd>の中には、どんな要素も入ります。
- とても大事!
- そして、もう一つ大事なことは、display: table;について。
- display:table-cell; を記述した要素の高さは、それらの中で最も高いものにそろえられる。大発見じゃないですか!表組みですから・・・
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>dl Test01</title>
</head>
<body>
<div class="container">
<dl>
<dt>Lorem ipsum</dt>
<dd>dolor sit amet, consectetur adipisicing elit. Voluptatem sit nemo distinctio consequatur minima, vitae consectetur! </dd>
<dd>Inventore enim nostrum veritatis neque nisi odio sed dolorum, dolorem, amet est, officiis, eaque</dd>
</dl>
</div>
</body>
</html>
<style>
.container{
width: 960px;
margin: 0 auto;
}
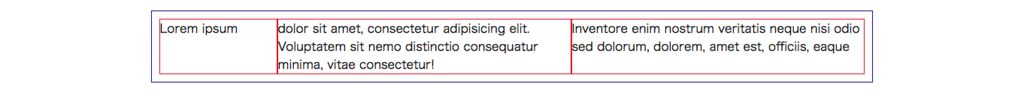
dl{
display: table;
border: 1px solid #000080;
}
dt, dd{
display: table-cell;
border: 1px solid #e20316;
}
dt{
width: 160px;
}
dd{
width: 400px;
}
</style>
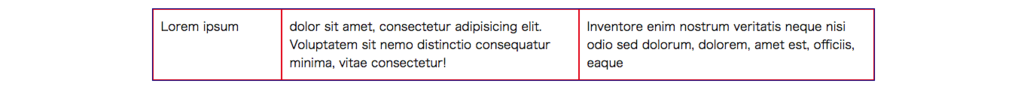
- dlにpaddingを10pxつける。
- dt, ddにpaddingを10pxつける。
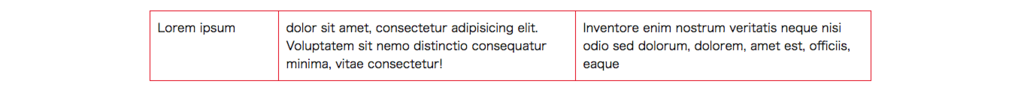
- border-collapse:collapse;を追加する。