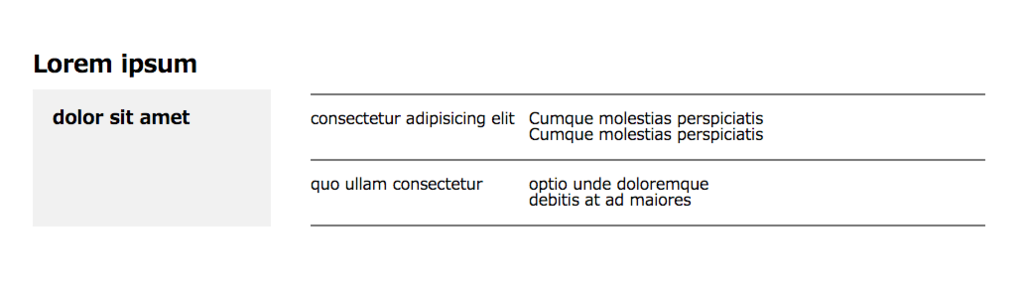
こんな表組みを作ります
- 約束事の確認!
- <ul><ol>の中には<li>しか入れることができない。
- <li>の中にはどんなタグでも入れることができる。
- <li>の中にはどんなタグでも入れることができるのです。
- <li>の入れ子はつかえます!
- 複雑なカンプを見たら、<li>の入れ子に答えがあることが多いです。
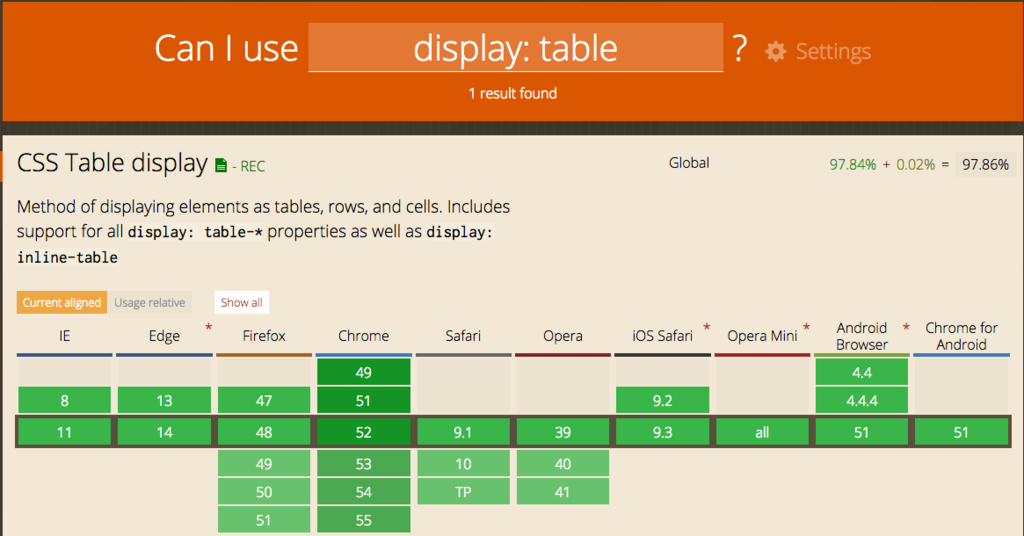
- display:table-cellを記述した、<h3>, と<dl>の高さは同じになる。
- ここがポイントその1。
- <dt>と<dd>を横並びにする方法は、必須の頻出テーマ。
- 手順 → <dt>だけfloatをかける。→ overflow:hiddenなどの解除をしないでおく。
- <dd>のpadding-left: を「<dt>の幅+のりしろ」だけとる。
- こうしておけば<dd>の分量がどんなに増えても大丈夫。
途中経過のCSS
.table {
width: 960px;
margin: 0 auto;
}
.inner_list {
display: table;
}
.inner_list h3 {
width: 240px;
background: #f1f1f1;
display: table-cell;
padding: 20px;
}
.inner_list dl {
width: 680px;
border-top: 2px solid #777777;
border-bottom: 2px solid #777777;margin-left: 40px;
//* display: table-cell; *//
}
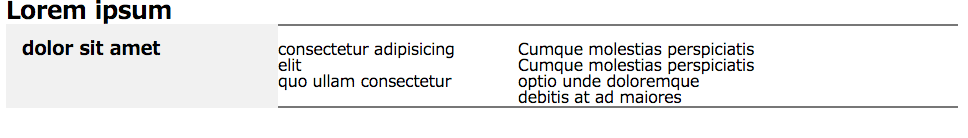
- 今回の作業のカンプでは、h3とdl の間に隙間があるから、<dl>のdisplay:table-cellを解除してしまう。緑色の箇所。こうしないと隙間は作れない。
- 以下完成形のコード。
<!DOCTYPE html>
<html lang="ja"><head>
<meta charset="UTF-8">
<title>dlTest</title>
<style>
html,
body,
ul,
li,
dl,
dt,
dd,
h1,
h2,
h3 {
margin: 0;
padding: 0;
line-height: 1.0;
font-family: meiryo, sans-serif;
}
ul,
li,
dl,
dt,
dd {
list-style: none;
}
.table {
width: 960px;
margin: 50px auto;
}
.table h2{
line-height: 2.0;
}
.inner_list {
display: table;
}
.inner_list h3 {
width: 200px;
background: #f1f1f1;
display: table-cell;
padding: 20px;
}
.inner_list dl {
width: 680px;
border-top: 2px solid #777777;
border-bottom: 2px solid #777777;
margin-left: 40px;
}
.inner_list dl dt {
width: 220px;
float: left;
padding: 1rem 0;
}
.inner_list dl dd {
padding-left: 240px;
padding: 1rem 0;
}
.inner_list dl dd:first-of-type {
border-bottom: 2px solid #777777;
}
</style>
</head><body>
</body>
</html>
<div class="table">
<h2>Lorem ipsum</h2>
<ul class="list">
<li class="inner_list">
<h3>dolor sit amet</h3>
<dl>
<dt>consectetur adipisicing elit</dt>
<dd>Cumque molestias perspiciatis
<br>Cumque molestias perspiciatis</dd>
<dt>quo ullam consectetur</dt>
<dd>optio unde doloremque
<br> debitis at ad maiores</dd>
</dl>
</li>
</ul>
</div>