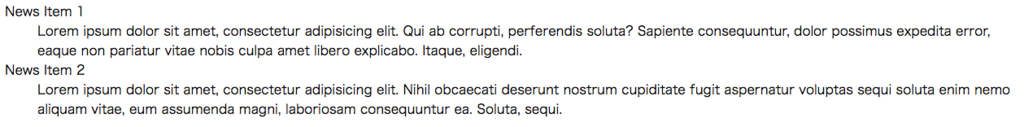
- 「dl」にリセットをかけない状態、をきちんと再認識しておく。
- dtとddがずれている状態。このずれはどこで解消していたのか?
<style>
dl, dt, dd{}
</style>
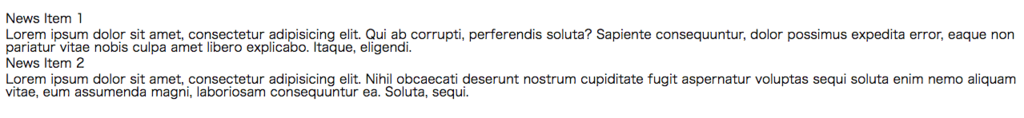
- 「dd」がずれているのだから、ddにリセットをかければよいはず。
<style>
dd{
margin: 0;
padding: 0;
line-height:1.0;
}
</style>
- 「dt」「dd」がずれている、それだけで嫌いだった「dl」に対する嫌悪感が和らぎました、、、「dd」にリセットをかければ普通のリストなのです。
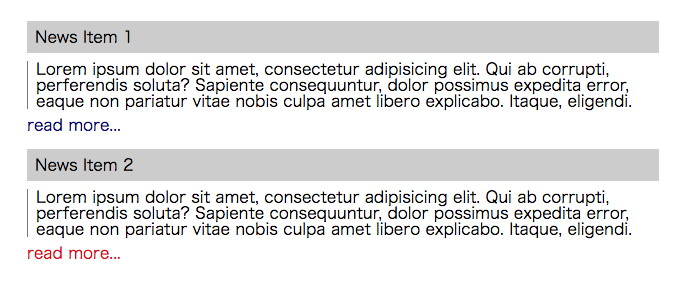
- 基本的な練習!
<style>
dl, dd, dt, a{
margin: 0;
padding: 0;
line-height:1.0;
}
a{
text-decoration: none;
}
dl{
width: 50%;
margin: 50px auto;
}
dt{
padding: 0.5em;
background: #cccccc;
}
dd{
padding: 0.5em 0;
}
.div1{
border-left: 1px solid #777777;
padding: 0 0 0 0.5em;
}
.div2{
padding: 0.5em 0;
}
.div2 a{
color: #000080;
}
.div2 a:hover{
color: #e20613;
}
</style>
<dl>
<dt>News Item 1</dt>
<dd>
<div class="div1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui ab corrupti, perferendis soluta? Sapiente consequuntur, dolor possimus expedita error, eaque non pariatur vitae nobis culpa amet libero explicabo. Itaque, eligendi.</div>
<div class="div2"><a href="#">read more...</a></div>
</dd>
<dt>News Item 2</dt>
<dd>
<div class="div1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui ab corrupti, perferendis soluta? Sapiente consequuntur, dolor possimus expedita error, eaque non pariatur vitae nobis culpa amet libero explicabo. Itaque, eligendi.</div>
<div class="div2"><a href="#">read more...</a></div>
</dd>
</dl>