- 渡されたPDFファイル、ページ毎のサイズが違う。
- ミッションは、閲覧用にページのサイズを揃えなくてはいけないこと、そしてPDFのファイルサイズを小さくすること。
- どのようなワークフローがいいのか、、、
- 分からないときは実験する。
実験
- オリジナルのPDFファイルを画像に変換する。
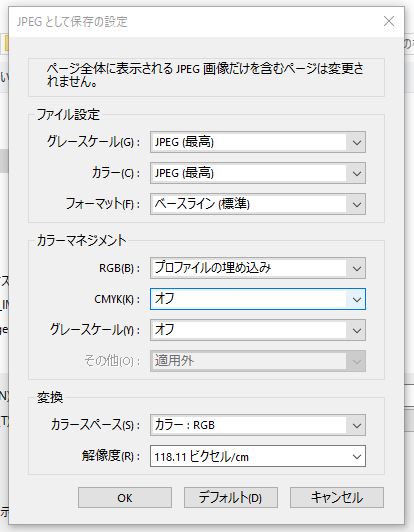
- 変換する形式は、JEPG、PNG、TIFFの3種類。
- 設定は基本的にいじらない。
- 但し、変換のカラースペースは「RGB」
- 解像度は118.11px/cmで共通にする。
- で、どうなるのか??
単純に画像に変換する
変換した画像をリサイズする。
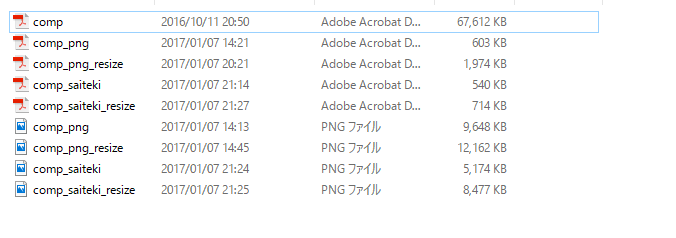
- 画像の解像度がどのファイルも同じだったので、同じようにサイズを縮小してみました。その結果。()の中は縮小前のサイズ。
- jpeg=12,073(5,722)
- png=12162(9,648)
- tiff=15,508(30,810)
- 画像のサイズを小さくするのだから、ファイルサイズは当然小さくなるものだと思っていました。
- サイズが小さくなったのはtiffのみ。
- jpegに至ってはファイルサイズが倍以上。
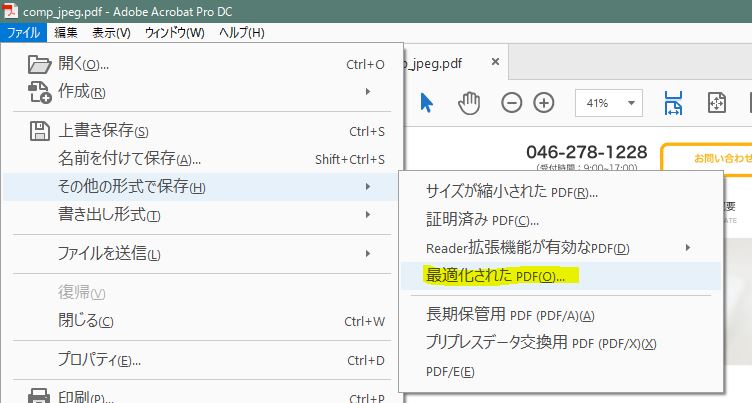
リサイズした画像を再びPDFに変換する。
- 今回はファイルサイズを小さくするという目的もあるので、PDF化に際しては最適化を行う。「モバイル」に最適化しました。
- 結果は以下の通り。
- jpg=604
- png=603
- tiff=600
- 3つともファイルサイズは変わりませんでした。
- サイズを縮小しすぎたのでしょう。画質(解像度も差がありません)
- ファイルサイズの境界域では差がつくと思われます。
境界域かどうかわかりませんが、☟こんな条件でPDFにしてみます。
すると、、、
最適化しないでPDFにしてみる。
結論
- tiffは処理が非常に重たいので避けたい。
- jpegはファイルサイズがプロセスによって予測不可能。
- pngが一番安定しているのかも。
- ただし、元になるPDFがどのようなファイルなのかによって結果は大きく異なるように思う。
- 自身のワークフローに沿って作業をした結果、うまくいかないときは別のオプションを試してみる、ということでしょうか。
追記
- PDFのファイルサイズについて 02 - webかたつむりを踏まえて再実験。
- 最初にオリジナルのPDFを最適化してしまう。67613→540
- 最適化したPDFをPNGに画像変換。540→5174(最適化しない場合9648)
- PNGをリサイズする5174→8477(最適化しない場合12162)
- PNGをPDFに変換(最適化する)714(最適化しない場合1974)
- ということでこれが現時点での結論。
- つまり、画像として表示することが目的のPDF(編集機能、メタデータなど周辺情報を一切保持する必要がないということ)は最初に最適化することでデータ容量を思い切り削ることができます。