他のサイトからの転載。よくわかりました!
visibility:hiddenは名前の通り、要素はあるけど見えない状態。
display:noneは、要素も取得されず、完全にその場にない扱い。
検証準備
html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>difference between visibility hidden and display none</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="one" class="box"></div>
<div id="two" class="box">
<h3>Visibility:hidden</h3>
エレメント描画されず。けど、表示エリアは「残る」。背景色で塗りつぶした感じ。
</div>
<div id="three" class="box">
<h3>display:none</h3>
エレメントが表示エリアから消える。DOMとして存在はするけど描画されない。
</div>
<div id="four" class="box"></div>
</body>
</html>
float:leftかけておく。
2番目のボックスにvisibility:hiddenをかけて、
3番目のボックスにdisplay:noneをかけようと思います。
@charset "UTF-8";
.box{
width:150px;
height:150px;
margin:10px;
border-radius: 10px; /* CSS3草案 */
-webkit-border-radius: 10px; /* Safari,Google Chrome用 */
-moz-border-radius: 10px; /* Firefox用 */
float:left;
padding:20px;
}
#one{
background:#000;
}
#two{
/*visibility:hidden;*/
background:#9eccb3;
}
#three{
background:#f47d44;
/*display:none;*/
}
#four{
background:#000;
clear:right;
}
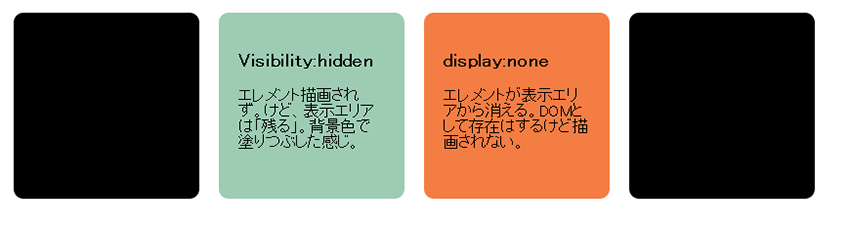
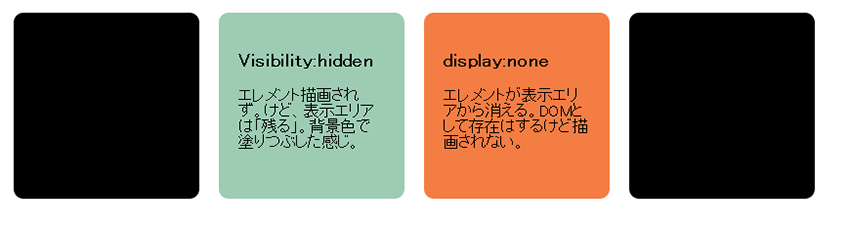
ブラウザ

検証結果
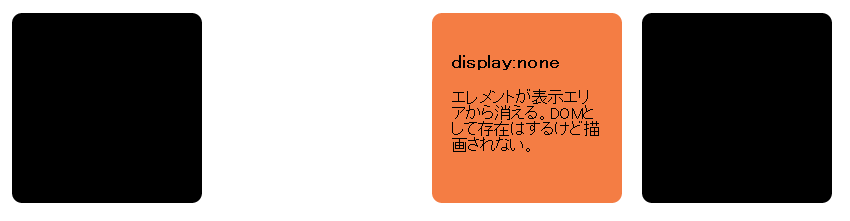
visibility:hidden
<二番目の緑のボックス>
二番目のボックスがあった場所だけぽっかりそのまま空白に。

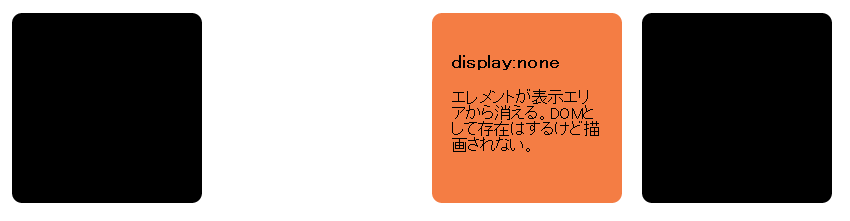
display:none
<三番目のオレンジのボックス>
要素自体がなくなったので、次の4番目のボックスがつまる。

visibility:hiddenは名前の通り、要素はあるけど見えない状態。
display:noneは、要素も取得されず、完全にその場にない扱い。
もしdisplay:noneで要素の横幅等を測りたかったら、
absoluteにっして-9999pxしてとばして測る。