split textの段取り
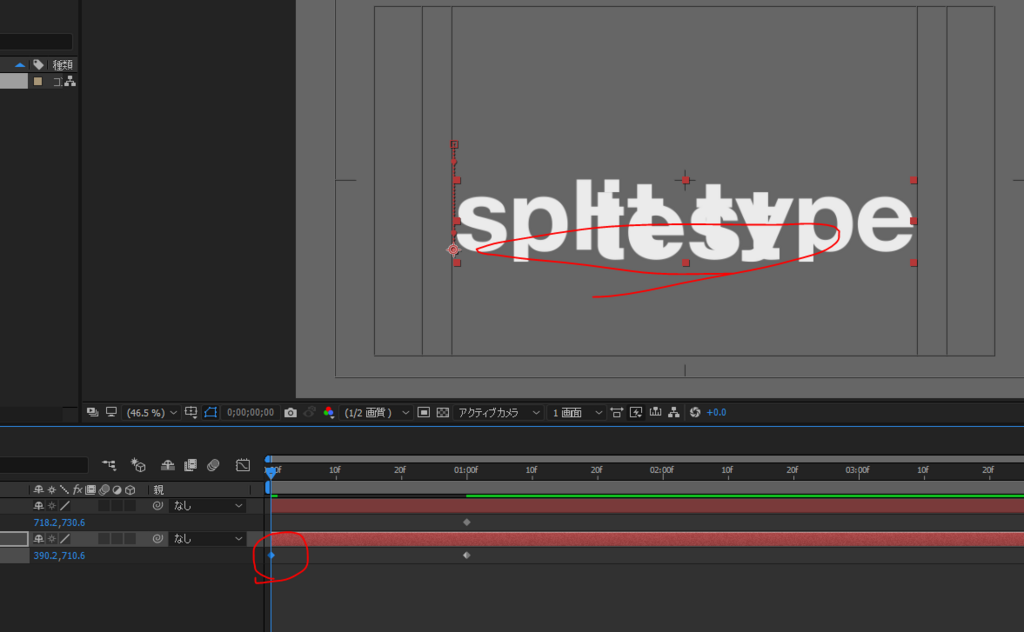
コンポジションの再生画面に「タイトル及びアクションセーフ」の枠を表示させる。
まず一つ目のコンポジションを作る。文字を入力する。
そのコンポジションを選択して複製する。「ctrl+D」duplicate
複製したコンポジションにもテキストを入力しておく。
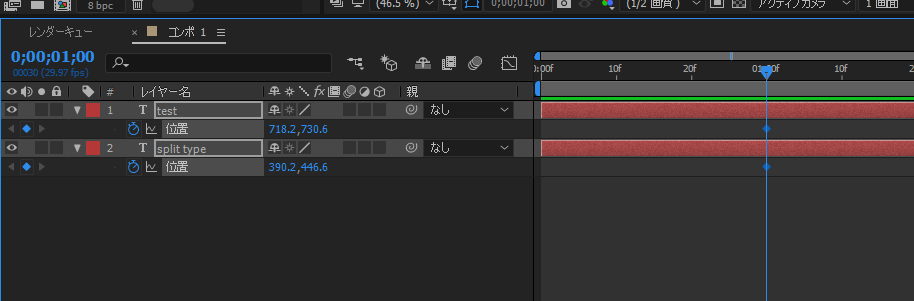
一秒に再生ヘッドを置く(最終ポジション)
両方のコンポジションを選択して、「p」position
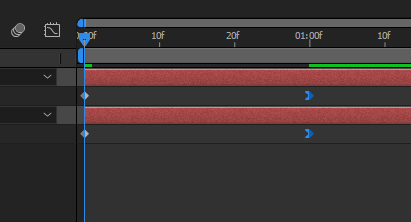
ポジションのキーフレームを打つ→最終形をマーク。まず最終形のレイアウトを決めることが大切。
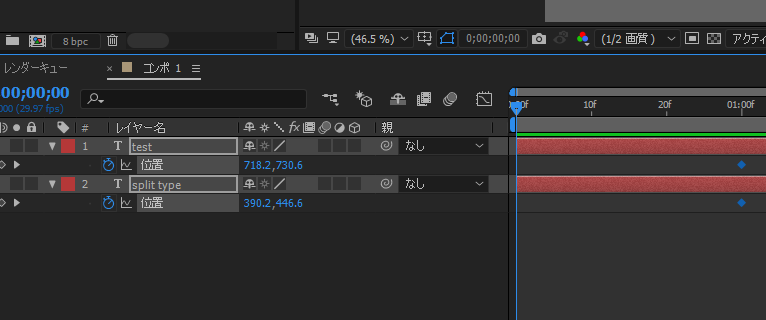
ヘッドをスタート(0秒)に持ってくる
上の行のYを移動する
次に下側を上にあげる
これでテキストの動きは完成したので、不要な部分を隠す。
マスクを使う。
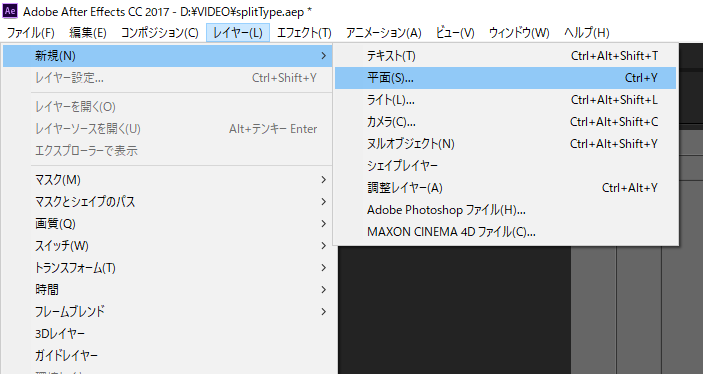
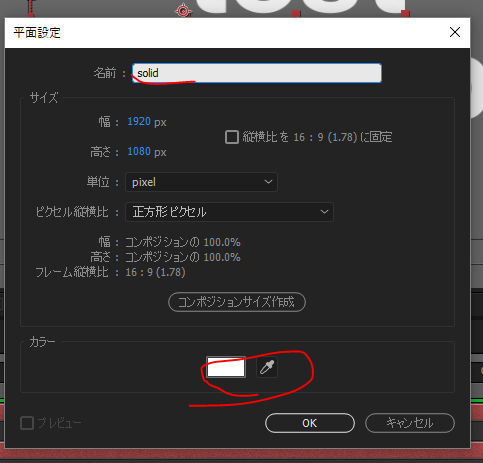
マスクを作るために平面レイヤーを使う。白い平面を作って、フレーム上の表示させたい箇所に移動する。
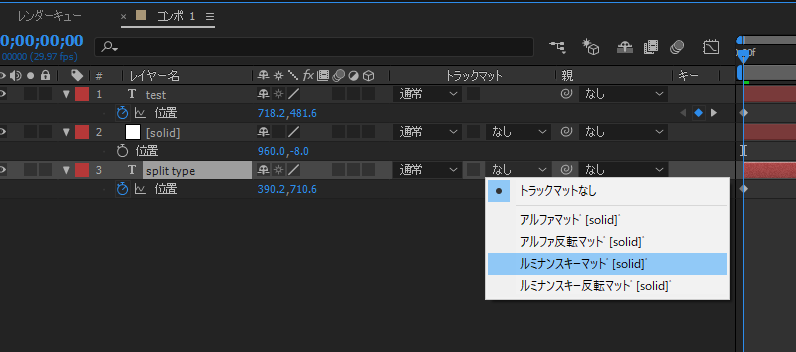
ルミナンスキー→白い部分は表示、黒い部分は非表示
平面レイヤーを作る
白い平面を作る
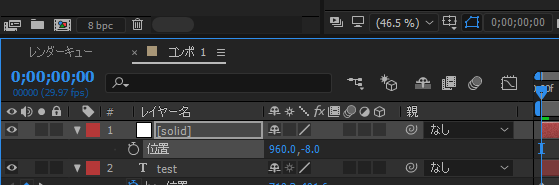
白い平面を上にあげる
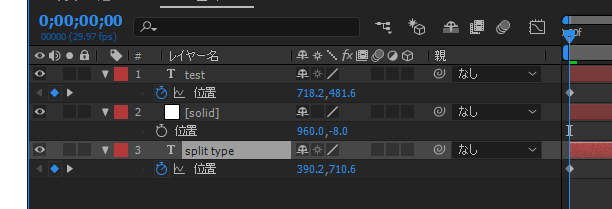
平面レイヤーを「その位置で見せたいテキスト」のすぐ上のレイヤーの位置に持ってくる。
「その位置で見せたいテキスト」を選択して
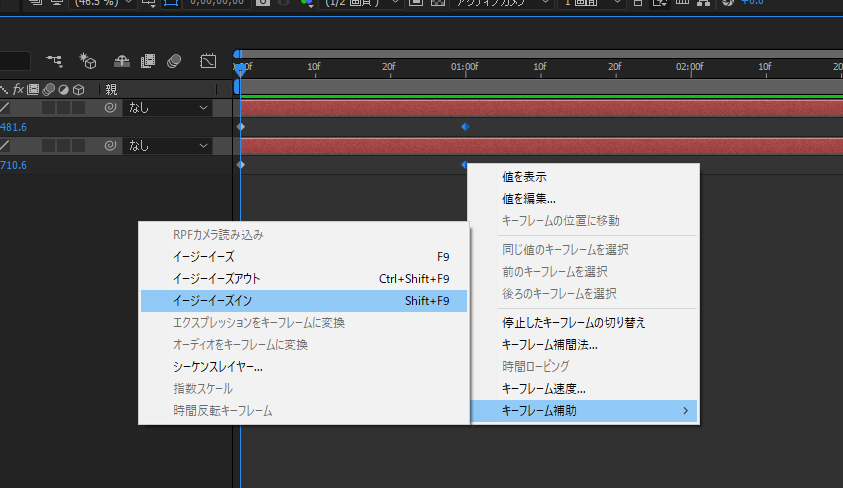
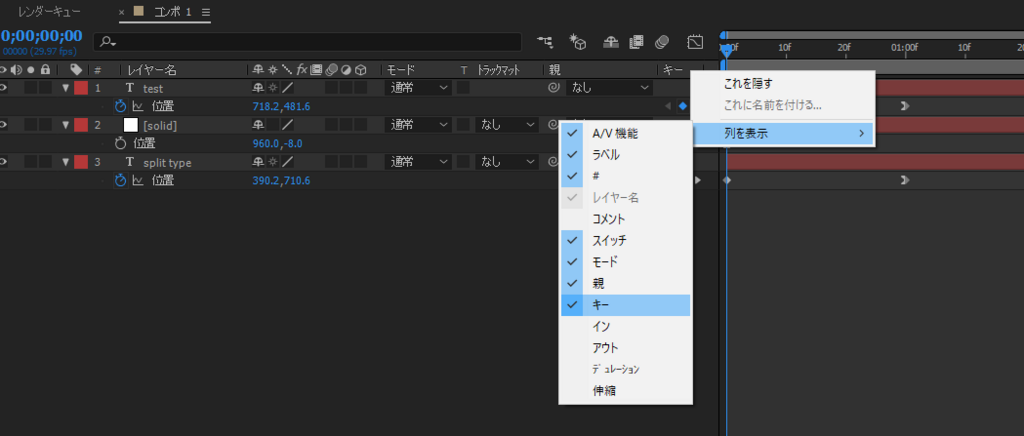
デフォルトでは「キー」が表示されていないので、表示させる。
右クリックして「列」を表示させる
「トラックマット」のなかから「ルミナンスキーマット」「平面を使う」を選ぶ。
もう一方のレイヤーにも同じ操作をして出来上がり。
使いまわせるように保存しておく。