ATEM Miniのピクチャーインピクチャーのついて。
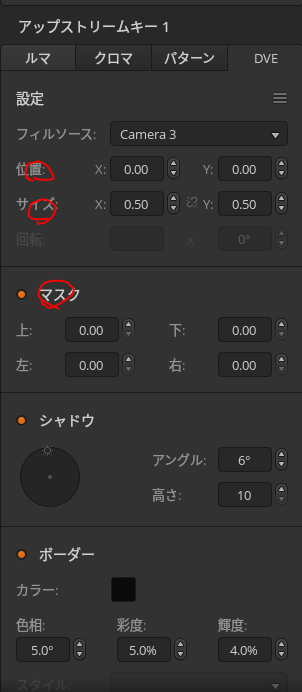
1 DVEの設定
フィルソース PinPに表示させるソースを選択する。


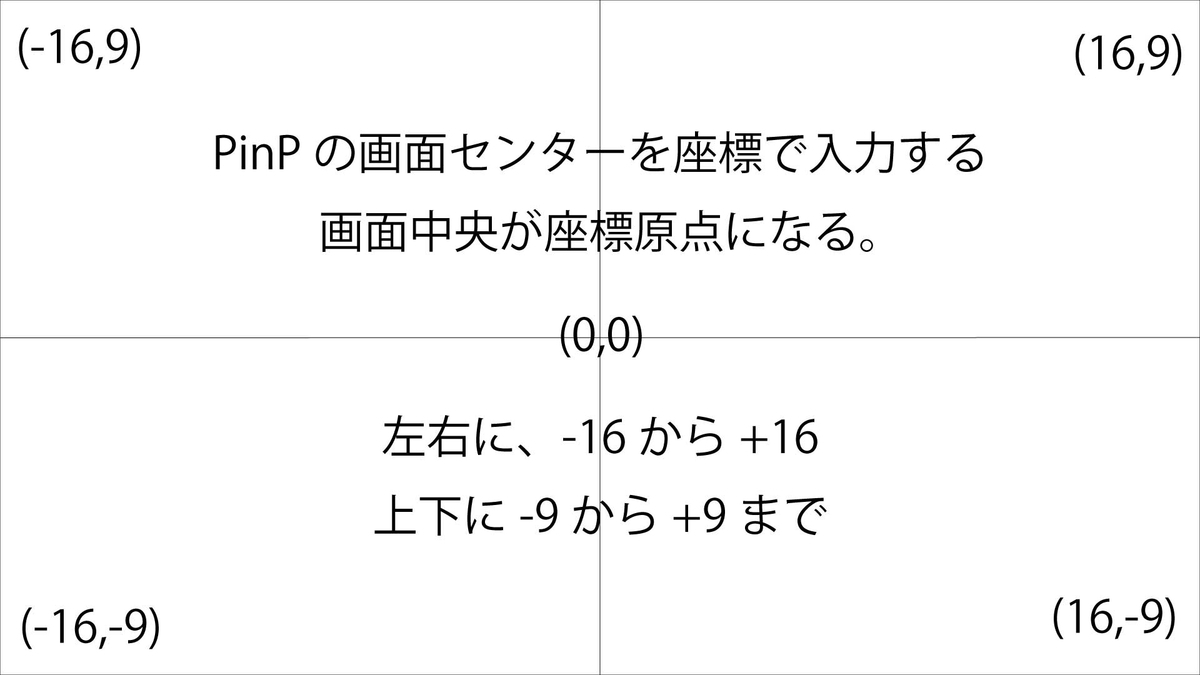
位置 PinPの位置を、座標で指定する。PinPの中心点の座標を入力する。
サイズ PinPのサイズを指定する。画面全体のサイズが、1.0となる。


マスクをリセット
「マスク」で設定した値が、リセットされる。
DVEをリセット
「設定」の「位置」と「サイズ」がデフォルトの値になる。
位置は0,0、サイズは0.5になる。
DVEフルをリセット
位置は0,0、サイズは1.0なる。このボタンの意味がよくわかっていない。
全てをリセット
「すべて」はリセットされない。
リセットされる値は、設定した「位置」及び「サイズ」、「マスクの値」のみ。
「フィルソース」「シャドー」「ボーダー」の値はリセットされない。


2 マスクの設定
画面全体の大きさを、32*18の長方形としたときの「1」が入力する値の「1」になる。
つまり、横長16:9の画面の、横幅の1/32、あるいは縦幅の1/18が「1」。
PinPを正方形にしたいときは、18*18で正方形になるからで、
マスクの左右に、(32-18)/2=7.0を入力すればよい。

上の設定の場合、白い画面に対して、オレンジ色の部分がPinPされた画面になる。
だいたい正方形であるように見えます。

PinPを4:3にしたい場合は、左右を24にすればよいことから、(32-24)/2=4、
つまりマスクの値の、左右に各々「4」を入力すればよい。


マクロに登録しておく

マクロを設定する前に、「すべてをリセット」しておく。
PinPを1:1にするマクロを仕込む。
前述のとおり、マスクの左右の値を「4.0」にしておけばよい。
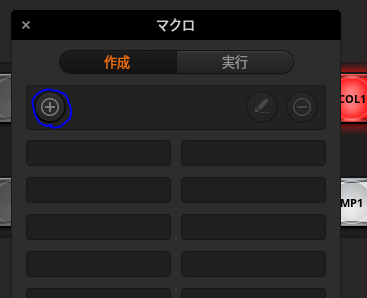
「作成」にして「+」をクリックする。

マクロの名前を付けて、「記録」をクリック
「マスク」の左右に、4.0と入力する。

入力したら、赤丸の「REC」ボタンをクリックして、記録を停止する。
すると、マクロが作成される。

マクロを実行したいときは、「実行」を選択してから、実行したいマクロを選択。
赤丸の「再生」ボタンをクリックする。