- .scroll();は「スクロールした時」、イベントが発生した時点で(function)が起こる。
- .scrollTop()、は数値。「スクロール可能な範囲」(windowではない!)の1番上から数えたピクセル数。
- $('body', 'html').animate({'scrollTop':'0'},'slow');
- どうして、bodyとhtml両方セレクトするのか?
- htmlをセレクトしておかないとfirefoxが値を取得できない。
- ブラウザー間の誤差を埋めるために、両方記述する必要がある。
- webkit,つまりchrome,とsafariはbody要素でscrollTopの値を取る。
- それ以外はhtml要素でscrollTopの値を取る。
- bodyで値を取得できなければ、htmlで値を取得させる。だから、body→htmlの順番で記述する。
- 詳細を後日確認するためのメモ。
- 値を代入すれば、そこに移動させることが可能、だよね。
<script>
$(function(){
var topBtn = $('#page-top');
topBtn.hide();
$(window).scroll(function(){
if($(this).scrollTop()>100){
topBtn.fadeIn();
}else{
topBtn.fadeOut();
}
});
topBtn.on('click',function(){
$('body', 'html').animate({'scrollTop':'0'},'slow');
return false;
});
});
</script>
html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>スクロールすると表示されるトップへ戻るボタン</title>
<link rel="stylesheet" href="style.css">
</head><body>
<div id="container">
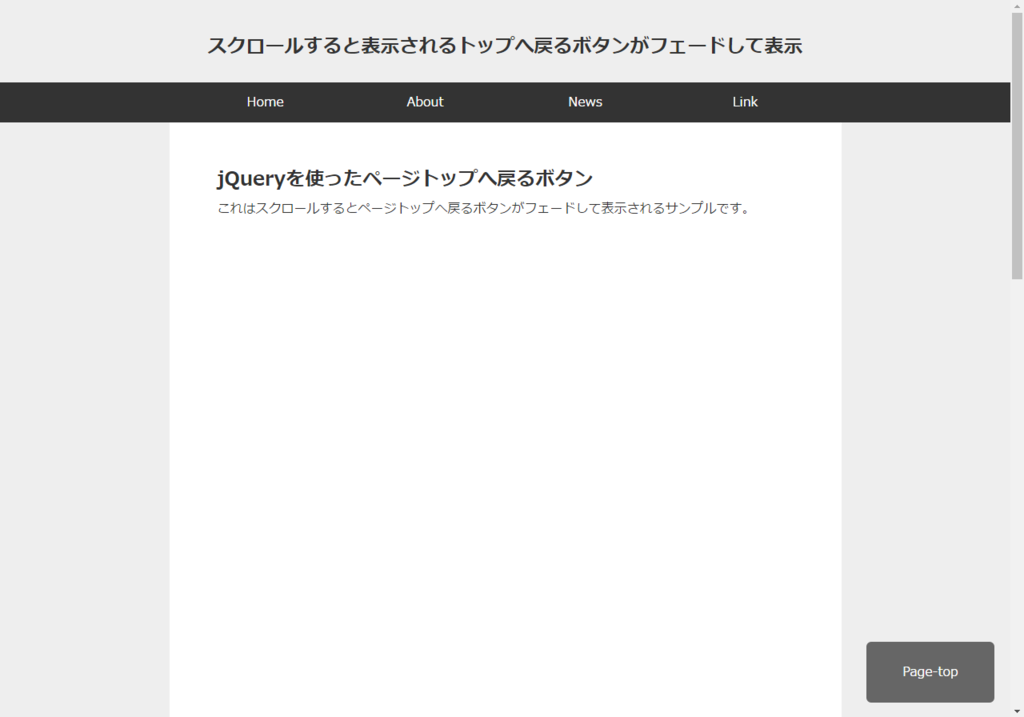
<h1>スクロールすると表示されるトップへ戻るボタンがフェードして表示</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Link</a></li>
</ul>
</nav>
<div id="content">
<h2>jQueryを使ったページトップへ戻るボタン</h2>
<p>これはスクロールするとページトップへ戻るボタンがフェードして表示されるサンプルです。</p>
</div><!--content-->
<p id="page-top"><a href="#">Page-top</a></p></div><!--container-->
</body>
</html>
css
@charset "utf-8";
/* CSS Document */
html, body, h1, h2, p, ul, li, a{
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hirgaino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul, li{
list-style: none;
}
a{
text-decoration: none;
}
/*reset*/
body{
background: #eee;
color: #333;
}
#container{
}
#container h1{
font-size: 24px;
margin: 3rem 0 2rem 0;
text-align :center;
}
#content h2{
margin-bottom: 1rem;
}
nav{
width: 100%;
height: 50px;
background: #333;
}
nav>ul{
width: 800px;
height: 50px;
margin: 0 auto;
overflow: hidden;
}
nav>ul>li{
float: left;
width: 200px;
}
nav>ul>li>a{
height: 50px;
line-height: 50px;
text-align: center;
display: block;
color: #fff;
}
nav>ul>li>a:hover{
background:#AAA;
}
#content{
width: 720px;
height: 2000px;
margin: 0 auto 60px;
padding :60px;
background: #fff;
}
#page-top{
position: fixed;
bottom: 20px;
right: 20px;
}
#page-top a{
display: block;
width: 100px;
padding: 30px;
background: #666;
color: #fff;
text-align: center;
border-radius: 6px;
}
#page-top a:hover{
background: #999;
}