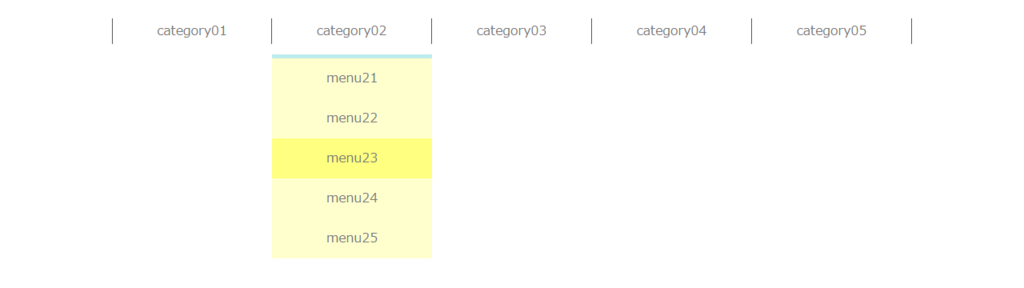
- <ul class="nav">の<li>、そのなかにもう一つの<ul class="menu">を作る。
- それだけだと、最初に表示されている「カテゴリー」の見栄えだけを変えられないから<div>を作る。
- そうすれば、「カテゴリー」のbackground,height,borderを「プルダウン」の部分と変えられるし、なにかと便利。
- クリックしてslideDownにしていたけれども、hoverでslidedownするように直した。
- いろいろなナビゲーションを見るきっかけになります!千差万別。そもそもslideするナビゲーションが少なくなっているのか?
html
<body>
<div id="container">
<ul class="nav">
<li>
<div class="category"><a href="#">category01</a></div>
<ul class="menu">
<li><a href="#">menu11</a></li>
<li><a href="#">menu12</a></li>
<li><a href="#">menu13</a></li>
<li><a href="#">menu14</a></li>
<li><a href="#">menu15</a></li>
</ul><!--menu-->
</li><!--.nav>li-->
<li>
<div class="category"><a href="#">category02</a></div>
<ul class="menu">
<li><a href="#">menu21</a></li>
<li><a href="#">menu22</a></li>
<li><a href="#">menu23</a></li>
<li><a href="#">menu24</a></li>
<li><a href="#">menu25</a></li>
</ul><!--menu-->
</li><!--.nav>li-->
<li>
<div class="category"><a href="#">category03</a></div>
<ul class="menu">
<li><a href="#">menu31</a></li>
<li><a href="#">menu32</a></li>
<li><a href="#">menu33</a></li>
<li><a href="#">menu34</a></li>
<li><a href="#">menu35</a></li>
</ul><!--menu-->
</li><!--.nav>li-->
<li>
<div class="category"><a href="#">category04</a></div>
<ul class="menu">
<li><a href="#">menu41</a></li>
<li><a href="#">menu42</a></li>
<li><a href="#">menu43</a></li>
<li><a href="#">menu44</a></li>
<li><a href="#">menu45</a></li>
</ul><!--menu-->
</li><!--.nav>li-->
<li>
<div class="category"><a href="#">category05</a></div>
<ul class="menu">
<li><a href="#">menu51</a></li>
<li><a href="#">menu52</a></li>
<li><a href="#">menu53</a></li>
<li><a href="#">menu54</a></li>
<li><a href="#">menu55</a></li>
</ul><!--menu-->
</li><!--.nav>li-->
</ul><!--main--></div><!--container-->
</body>
css
@charset "utf-8";
/* CSS Document */
html, body, ul, li, a{
margin: 0;
padding:0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul, li{
list-style-type: none;
}
a{
text-decoration: none;
}
/*
----------------------------------------------------------------------------reset*/
#container{
width: 1000px;
margin: 32px auto;
}
.nav{
overflow: hidden;
}
.nav>li{
float: left;
width: 200px;
}
.category {
height: 50px;
text-align: center;
box-sizing: border-box;
background: #fff;
}
.category a{
display: block;
line-height: 32px;
margin: 9px 0;
border-right: 1px solid #555;
color: #777777;
}
.category:hover{
background: #f7f7f7;
border-bottom: 5px solid #BEEBEB;
}
.nav li:first-child div a{
border-left: 1px solid #555;
}
.menu>li{
height: 50px;
text-align: center;
/* border-bottom: 2px solid #000;*/
box-sizing: border-box;
}
.menu>li a{
display: block;
line-height: 50px;
color: #777777;
background: #ffffce;
}
.menu>li a:hover{
background: #FFFF80;
}
.categorySelected{
border-bottom: 5px solid #BEEBEB;
}
script
<script>
$(function(){
$('ul.menu').hide();
$('.category').hover(function(){
if($(this).next('ul.menu').css('display')=='none'){
$('ul.menu').hide();
$('.category').removeClass('categorySelected');
$(this).next('ul.menu').slideDown();
$(this).addClass('categorySelected');
}
});
});
</script>