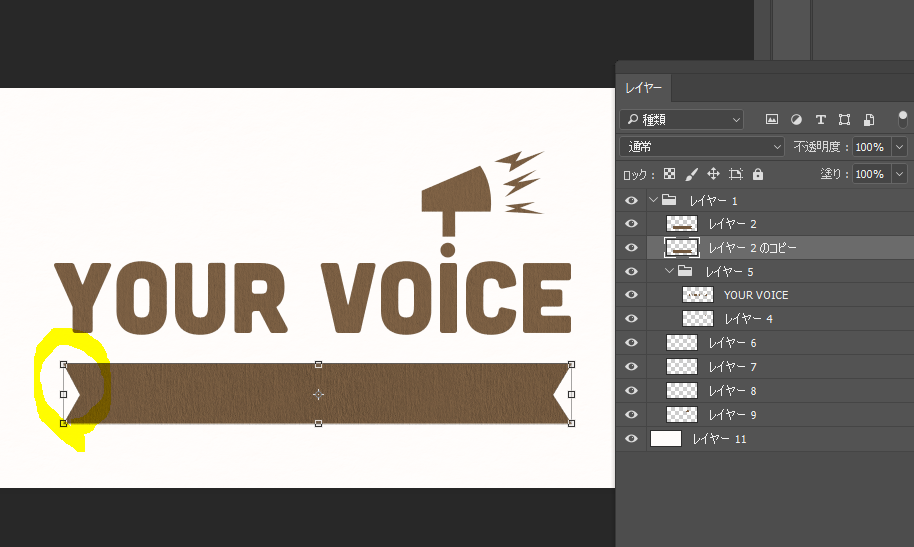
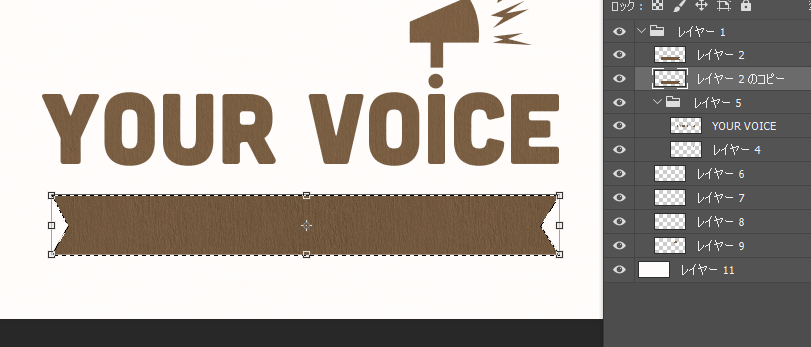
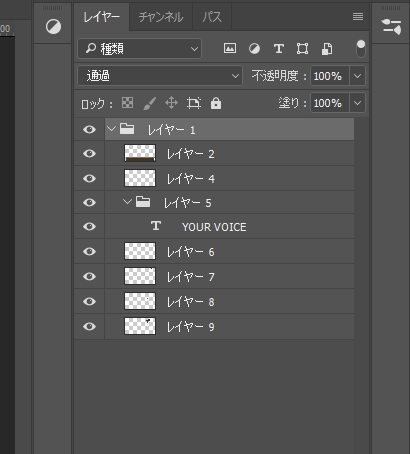
- ドロップシャドーをつけたいレイヤーを選択。
- 「alt」+「ドラッグ」でレイヤーを複製する。
- 複製したレイヤーを「選択範囲」にする。その方法は以下の通り、、、
- photoshop レイヤーを選択して、クリックするとバウンティングボックスが現れる。
- このとき「選択範囲」は存在しない。
- レイヤーを選択して、「ctrl」+「click」するとレイヤーが選択される。
- 選択された状態の、破線でかこまれるようになる。
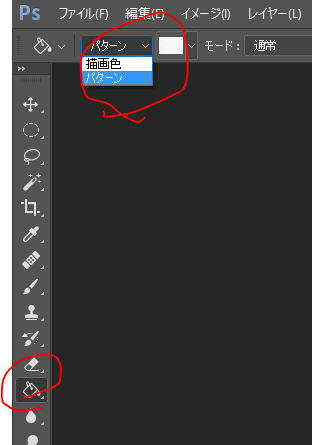
- 「描画色(塗り)」を黒にして、「alt」+「backspace」
- 塗りを黒くしました。選択を解除します。「ctrl」+「d」
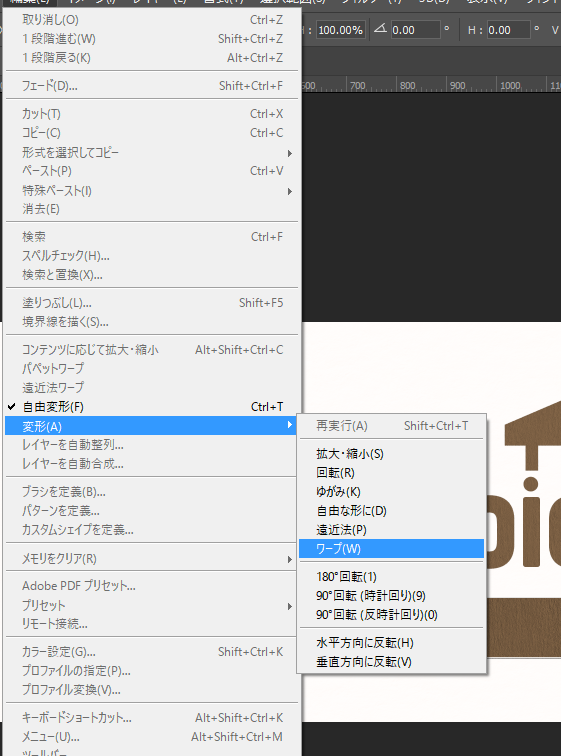
- 同じレイヤーを「自由変形」、「ctrl」+「t」
- 「ワープ」を選択する。
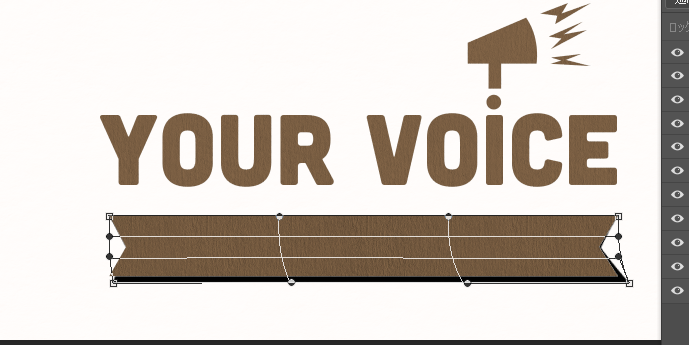
- 影を作る。
- この影に「ガウス」ぼかしをかける。
- う~ん、びみょう~修行します。影は難しいね














 」
」