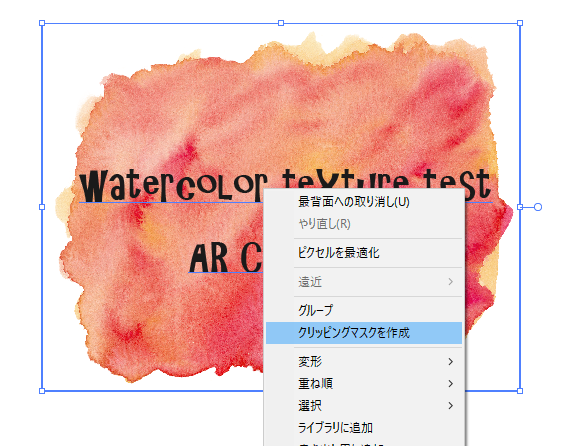
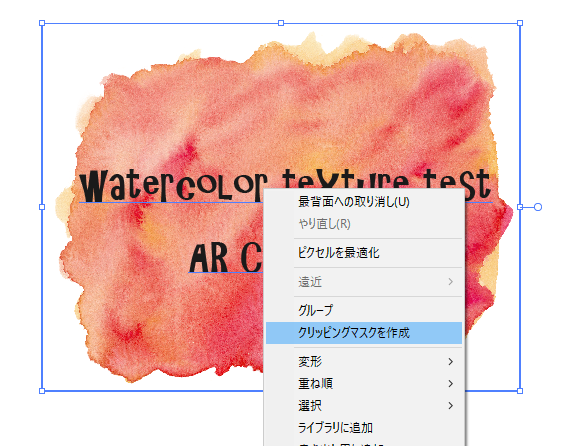
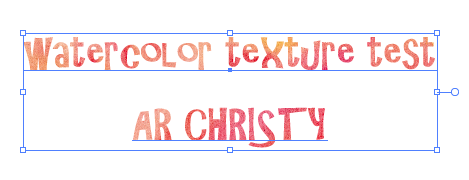
1つのパスで文字組した場合



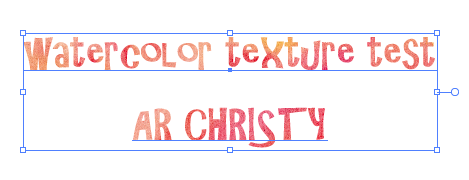
2つ以上のパスで文字組した場合


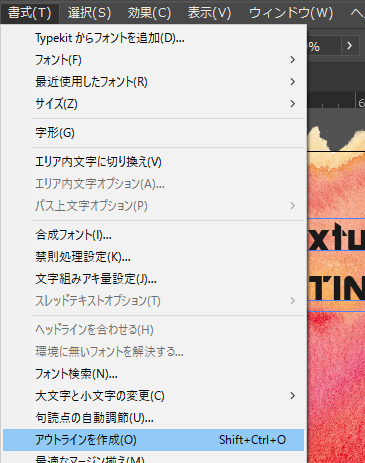
- 「書式」「アウトラインを作成」☞テキストをパスに変換
- 「オブジェクト」「複合パス」「作成」☞2つのパスを1つにまとめる。
- なぜならば、2つのパスをまとめて、同じ背景でマスクできないから。
- パス一つに対してマスクするための背景が必要になる。
- あとは背景を手前にある複合パスでマスクすればよい。

The 3 methods for creating watercolor typography in Illustrator
1. Clipping Masks (single shapes or letters, or text typed together)
2. Pattern Swatches (can be applied to any element or typography, no matter how many)
3. Compound Paths (Use as a substitute for swatches; allows you to use one texture across multiple elements and typography. Text becomes uneditable.)
Whenever you create watercolor typography in Illustrator, keep these in mind:
Only a clipping mask is required if your text is created together.If text isn’t typed out together, you’ll need to expand it, unite it, and create a compound path before applying your clipping mask. Your text will be uneditable after expanding it, so if you need to keep it editable, either save a ‘raw’ file before expanding, keep all of your text typed out together, or use a pattern swatch.Compound paths allow Illustrator to consider multiple elements ‘one’ before a mask is applied. This will keep your texture spread across all elements instead of only one. Simply grouping your elements together is not enough.To release a clipping mask, select your typography, right click > release clipping mask