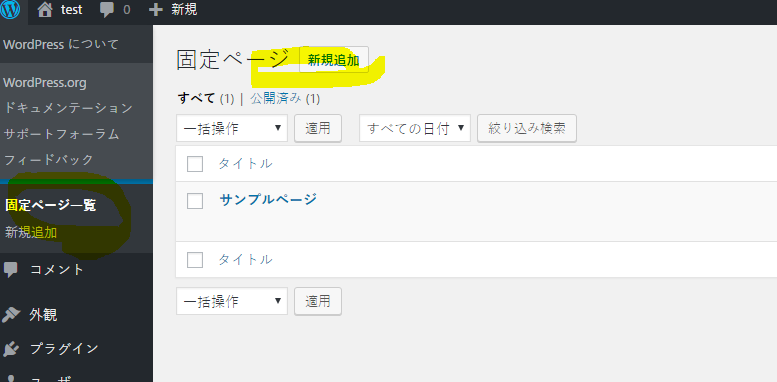
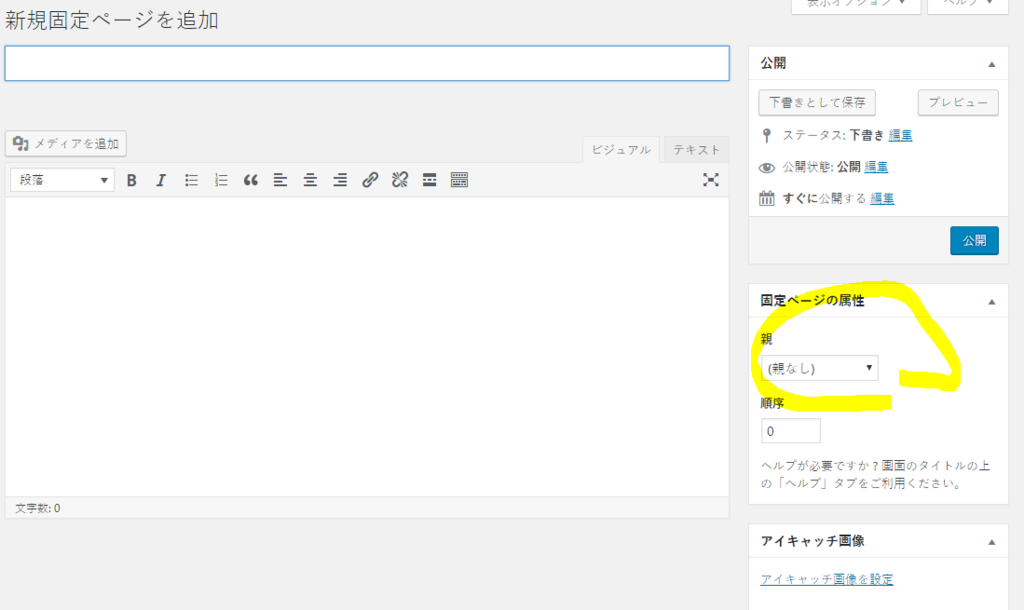
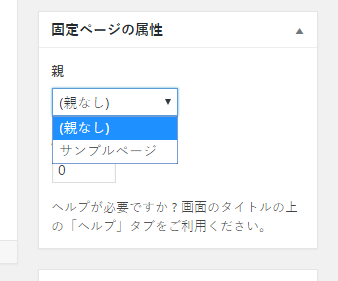
wordpress ページの種類と、ファイル名の関係
asteriaテーマフォルダの中身
<?php global $asteria;?>
<?php get_header(); ?><!--Content-->
<div class="fixed_site">
<div class="fixed_wrap singlefx">
<?php if*1{ ?>
<div class="page_tt">
<div class="center"><h1 class="postitle"><?php the_title(); ?></h1></div>
</div>
<?php } ?><div id="content">
<div class="center">
<div class="single_wrap<?php if ( !is_active_sidebar( 'sidebar' ) ) { ?> no_sidebar<?php } ?>">
<div class="single_post">
<?php if(have_posts()): ?><?php while(have_posts()): ?><?php the_post(); ?>
<div <?php post_class(); ?> id="post-<?php the_ID(); ?>">
<?php if ( is_user_logged_in() || is_admin() ) { ?><div class="edit_wrap"><a href="<?php echo get_edit_post_link( ); ?>"><i title="<?php _e('Edit This','asteria'); ?>" class="fa-edit"></i></a></div><?php } ?>
<div class="single_post_content">
<?php if*2 { ?>
<div class="comments_template">
<?php comments_template('',true); ?>
</div>
<?php }?>
<!--COMMENT END-->
<?php endif ?></div>
<!--PAGE END-->
<!--SIDEBAR START-->
<?php if ( is_active_sidebar( 'sidebar' ) ) { ?><?php get_sidebar();?><?php } ?>
<!--SIDEBAR END-->
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
<?php
/*
Template Name: Full Width Page
*/
?>
<?php global $asteria;?>
<?php get_header(); ?><!--Content-->
<div class="fixed_site">
<div class="fixed_wrap singlefx">
<?php if*3: ?><?php while(have_posts()): ?><?php the_post(); ?>
<div <?php post_class(); ?> id="post-<?php the_ID(); ?>">
<?php if ( is_user_logged_in() || is_admin() ) { ?><div class="edit_wrap"><a href="<?php echo get_edit_post_link( ); ?>"><i title="<?php _e('Edit This','asteria'); ?>" class="fa-edit"></i></a></div><?php } ?>
<div class="single_post_content">
<?php if*4 { ?>
<div class="comments_template">
<?php comments_template('',true); ?>
</div>
<?php }?>
<!--COMMENT END-->
<?php endif ?></div>
<!--PAGE END-->
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
- style.cssの共通部分
body{ background:#f7f7f7; margin:0; padding:0; font-family:Arial, Helvetica, sans-serif; font-size:14px; color:#999;}
.center{ margin:0 auto; width:85%;}
a{ text-decoration:none;}
p, .widget_wrap{line-height: 26px;}/*Full width pages*/
body .no_sidebar{ width:100%;}
*1:$asteria['page_type_id']) == '1' || !get_option( 'asteria'
*2:$asteria['page_type_id']) == '2'){ ?><h1 class="postitle"><?php the_title(); ?></h1><?php } ?>
<div class="thn_post_wrap"><?php the_content(); ?> </div>
<div style="clear:both"></div>
<div class="thn_post_wrap"><?php wp_link_pages('<p class="pages"><strong>'.__('Pages:').'</strong> ', '</p>', 'number'); ?></div>
</div>
</div>
<?php endwhile ?>
</div>
<!--COMMENT START: Calling the Comment Section. If you want to hide comments from your posts, remove the line below-->
<?php if (!empty ($asteria['post_comments_id']) || !get_option( 'asteria'
*3:$asteria['page_type_id']) == '1'){ ?>
<div class="page_tt">
<div class="center"><h1 class="postitle"><?php the_title(); ?></h1></div>
</div>
<?php } ?>
<div id="content">
<div class="center">
<div class="single_wrap no_sidebar">
<div class="single_post">
<?php if(have_posts(
*4:$asteria['page_type_id']) == '2'){ ?><h1 class="postitle"><?php the_title(); ?></h1><?php } ?>
<div class="thn_post_wrap"><?php the_content(); ?> </div>
<div style="clear:both"></div>
<div class="thn_post_wrap"><?php wp_link_pages('<p class="pages"><strong>'.__('Pages:').'</strong> ', '</p>', 'number'); ?></div>
</div>
</div>
<?php endwhile ?>
</div>
<!--COMMENT START: Calling the Comment Section. If you want to hide comments from your posts, remove the line below-->
<?php if (!empty ($asteria['post_comments_id']