基本形
$(" ");
これさえ知っていればあとはCSSと同じ。
$("li");
$("p");
$(#id);
$(".class");
$("#id li");
$(".class li");
pseudo selector
pseudo 擬似
:first
:last
:odd
:even
liのindexは、先頭が「0」(配列と同じ)
ゆえにeven(偶数)、は先頭、3番目、、、、となる
同様にodd(奇数) 、は実際には偶数番目になる。
ここは要注意。
traversing
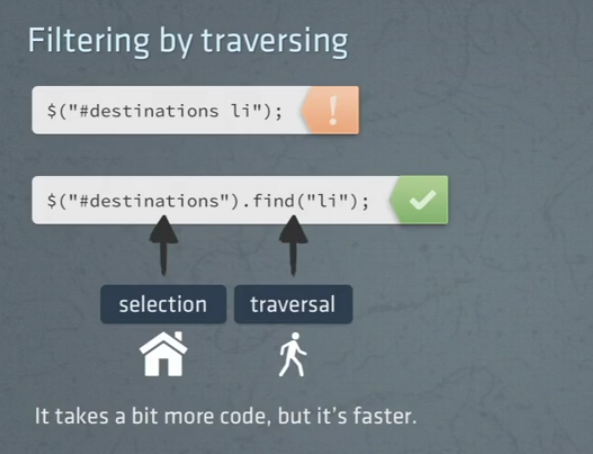
例えば「#id」の「li」要素を選択するときに、いくつかの方法がある。
通常セレクタを使う場合は、$("#id li");とすればよい。
traversingを使って指定する場合は、
$("#id").find("li");となる。
$(#id li).last();
$(#id).last("li");ではない。なぜか??
#id liのlast()を見つけるからでしょう。
traversingはmethod();を使用して特定の要素をピックアップする方法。
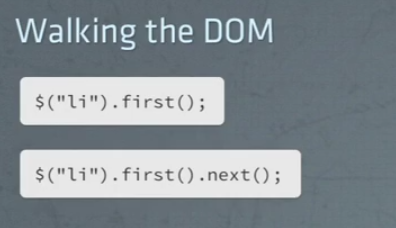
traversingに使えるmethod
first()
last()
next()
prev()
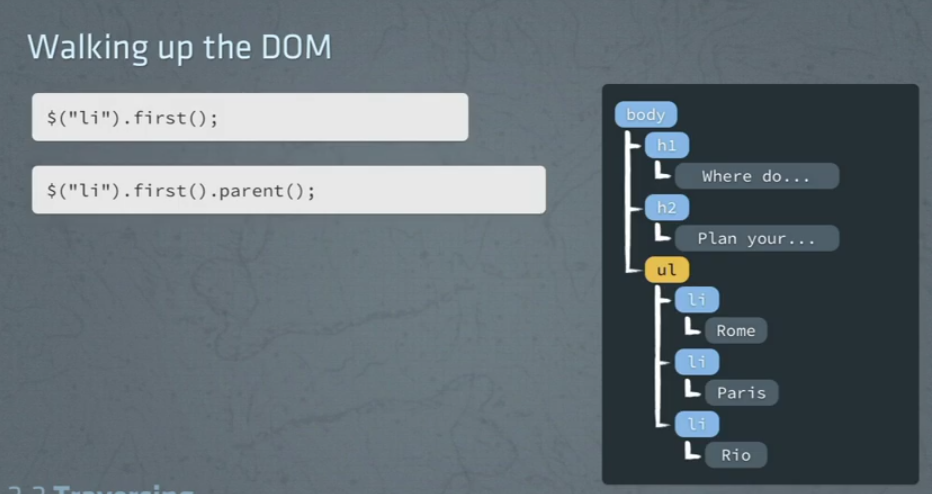
parent()
children()
など。これらのメソッドを連続して使うこともできる。(method chaining)