photoshopのアクションを使うときに、特定のレイヤーを指定しないで一連のフローを実行させるのに必要なショートカットを2つ。
- [Shift] + [Ctrl] + [Alt] + [N]
レイヤーを新規作成(ダイアログボックス無し)。
- [Shift] + [Ctrl] + [Alt] + [E]
背景を含む全てを統合したレイヤーをコピー。
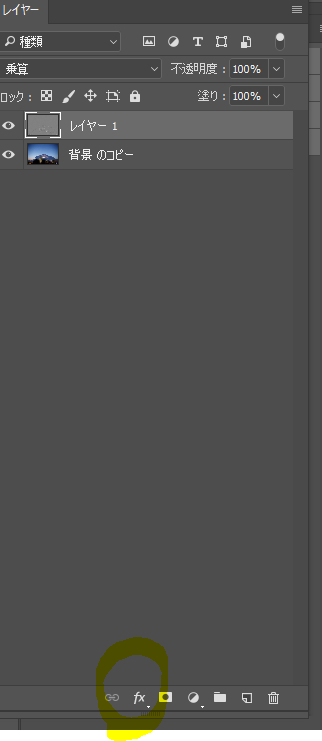
1+2の操作を加えると、いままでに実行した処理をすべて施した、すべてのレイヤーを統合した、1枚のレイヤーができる。
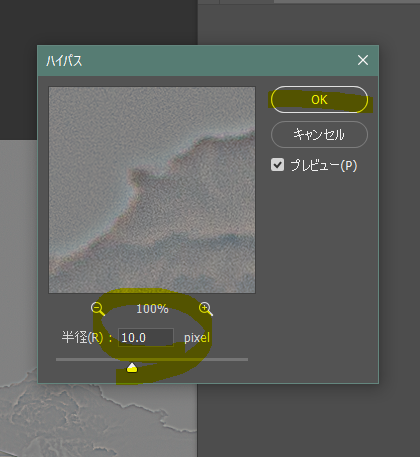
このレイヤーに対してハイパスなどの処理を行うといちいち特定のレイヤーを指定しなくて済む。
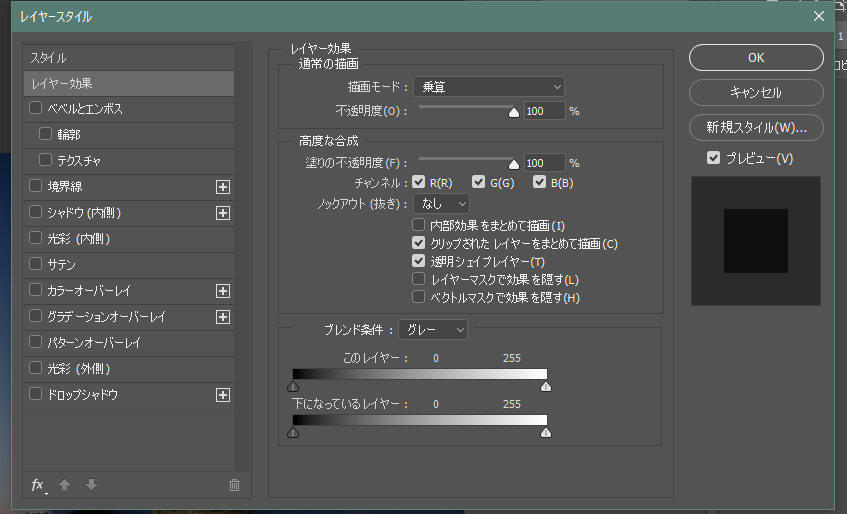
さらに、アクションを使うときは、レイヤー操作のダイアログボックスを使用する。


ここでプレビューを確認しながら決定すると、アクションがシンプルになる。
さらに、オリジナルのダイアログボックスを作ることができる。
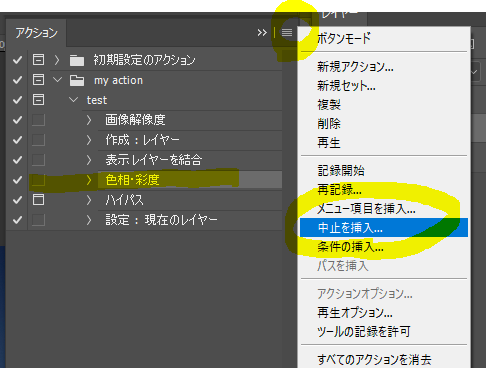
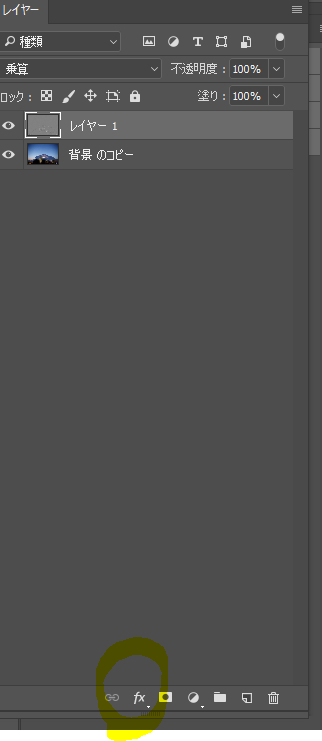
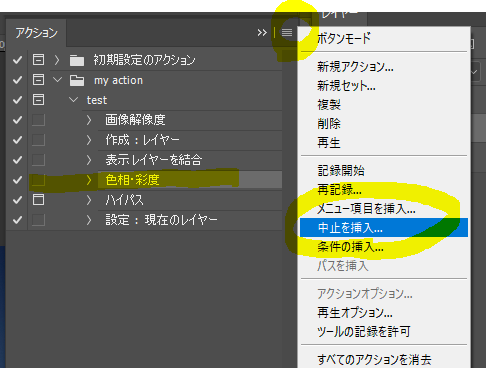
まず、下のようにダイアログボックスを作るアイコンをクリックする。

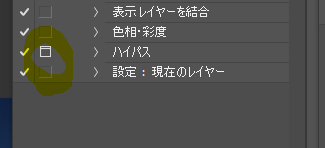
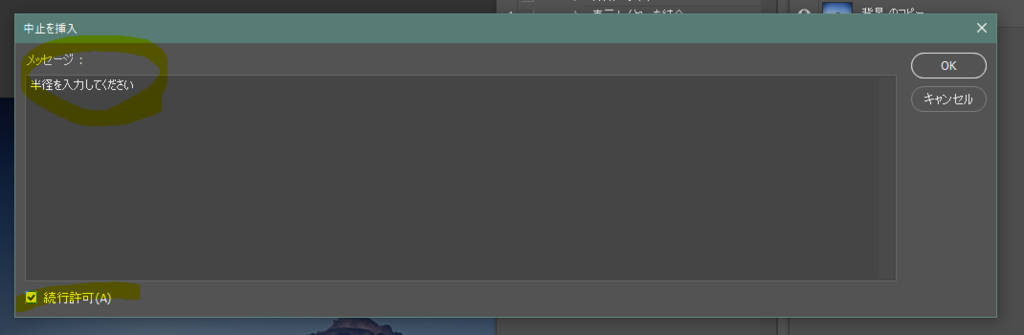
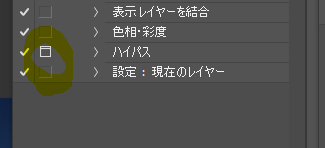
次に一段階前のアクションに「中止を挿入」

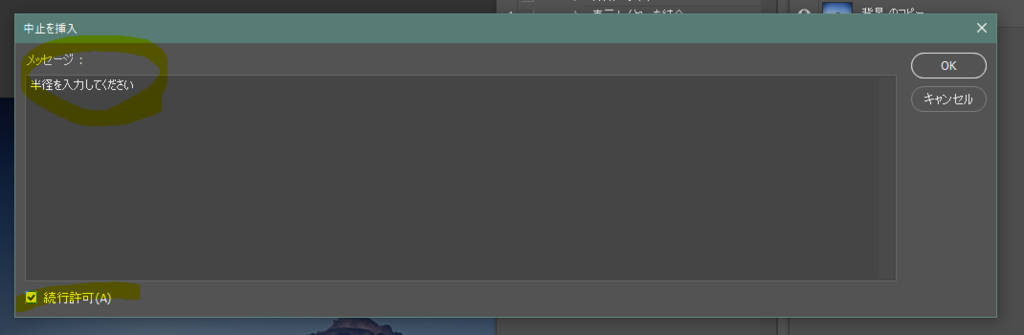
ダイアログボックスに表示するメッセージを自分で入力します。
「続行許可」にチェック。

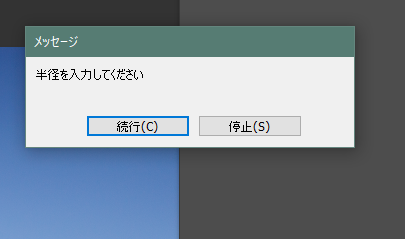
テストしてみます。
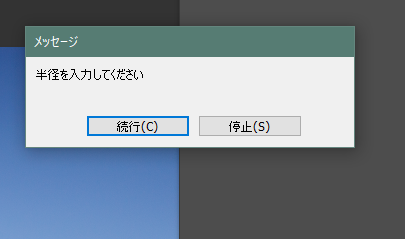
まずハイパスの手前で、ダイアログボックスが出てきます。

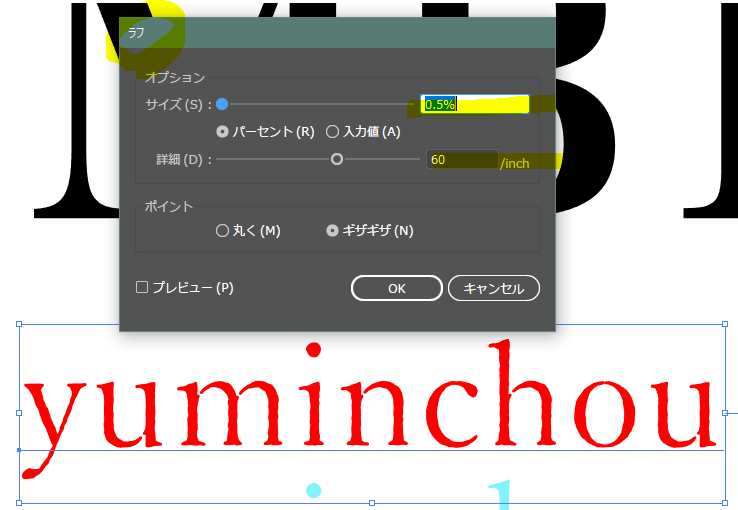
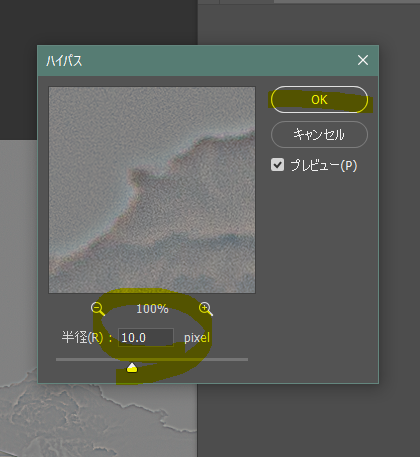
続行をクリックすると、半径を入力することができます。

参考資料
ショートカットは、コマンド別にしています。
※Win XP+Photoshop CS2でのコマンドです。
Macの場合は、下記置き換えてください。
Ctrl = Cmd
Alt = Opt
右クリック = Control + クリック
1. F7
レイヤーパレットの表示・非表示の切り替え。
2. [Shift] + [Ctrl] + [N]
レイヤーを新規作成。
3. [Shift] + [Ctrl] + [Alt] + [N]
レイヤーを新規作成(ダイアログボックス無し)。
4. [Ctrl] + 「新規レイヤーを作成」ボタン
選択したレイヤーの下にレイヤーを新規作成。
※背景には適用されません。
5. レイヤーを選択して、[Ctrl] + [J]
選択したレイヤーをコピーして、新規作成。
6. [Ctrl] + [Alt] + [J]
選択したレイヤーをコピーして、新規作成(ダイアログボックス有り)。
7. [Shift] + [Ctrl] + [J]
選択したレイヤーの選択範囲をカットして、新規作成。
8. [Ctrl] + [Alt] + [A]
背景以外の全てのレイヤーを選択。
9. 任意のレイヤーで右クリックして、「同じ種類のレイヤーを選択」
背景以外の全ての同じ種類のレイヤーを選択。
10. [Ctrl] + [
選択したレイヤーを下に移動。
11. [Ctrl] + ]
選択したレイヤーを上に選択。
12. [Shift] + [Ctrl] + [
選択したレイヤーを一番下に移動。
13. [Shift] + [Ctrl] + ]
選択したレイヤーを一番上に選択。
14. [Alt] + [
レイヤーの選択を下方向に移動。
15. [Alt] + ]
レイヤーの選択を上方向に移動。
2017/5/18 Photoshopで、レイヤーを操作する便利な33のショートカット | コリス
http://coliss.com/articles/buildwebsites/
operation/design/785.html 2/2
16. [Shift] + [Alt] + [
レイヤーの選択範囲を下方向に増やす。
17. [Shift] + [Alt] + ]
レイヤーの選択範囲を上方向に増やす。
18. 「目(レイヤーの表示/非表示)」をクリック
クリックしたレイヤーの表示・非表示の切り替え。
19. 「目(レイヤーの表示/非表示)」を[Alt] + クリック
クリックしたレイヤー以外の表示・非表示の切り替え。
20. 「目(レイヤーの表示/非表示)」を[Alt] + クリックした後、[[ or ]]
表示レイヤーの下or上に移動。
21. [Ctrl] + [A]
選択したレイヤーの中身の全てを選択。
22. レイヤーサムネイルを、[Ctrl] + クリック
選択したレイヤーの中身だけを選択。
23. [Ctrl] + [Alt] + [A]
背景以外の全てのレイヤーを選択。
24. [Ctrl] + [G]
選択したレイヤーに、レイヤーグループを新規作成。
25. [Shift] + [Ctrl] + [G]
選択したレイヤーグループを削除。
26. [Ctrl] + [E]
選択したレイヤーを下のレイヤーと統合。
27. [Ctrl] + [E]
選択した複数のレイヤー全てを統合。
28. [Ctrl] + [Alt] + [E]
選択したレイヤー全てを統合したレイヤーをコピー。
29. [Shift] + [Ctrl] + [E]
背景を含む全てのレイヤーを統合。
30. [Shift] + [Ctrl] + [Alt] + [E]
背景を含む全てを統合したレイヤーをコピー。
31. [Ctrl] + [G]
選択したレイヤーのクリッピングマスクを作成・解除。
32. [Shift] + [+ or ‒]
選択したレイヤーのブレンドモードを上・下から順番に変更。
33. [V]の後に、[数字キー]
選択したレイヤーの不透明度の変更。
※数字キーのみで可の場合もあります
。