@echo off
cd /d %~dp0
sass --watch --style expanded sass:css
テキストエディタに上の記述をしてから、拡張子を.batにしてから保存。
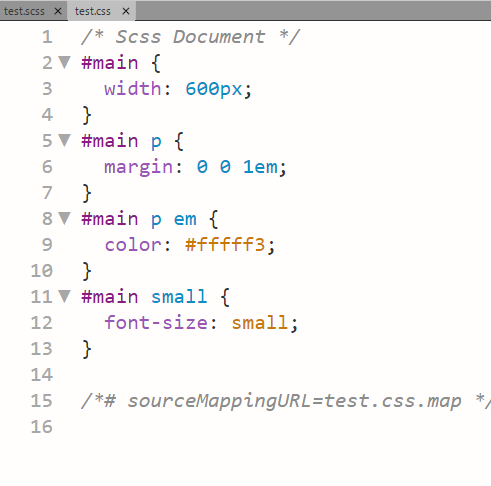
こんなレイアウトにして実験をしてみる。
黄色の個所を「600→90」に変更しました。
テストします。
バッチ処理をしなければ変わりません。当たり前ですが、、、

「--watch」オプションは、scssファイルが書き換えられると自動でコンパイルされて、cssファイルも書き換えられる。
scssフォルダ内のstyle.scssファイルを「--watch」して、書き換えたら「--style expanded」でcssフォルダ内のstyle.cssを更新する。
という一連の処理を自動化する。
テキストエディタで、拡張子が「.bat」のファイルを作ればよい。
Windowバッチでは、「%0」や「%1」など、「%数字」は、引数を表し、「0」は特別に、そのバッチファイル自身、それ以降は第一引数、第二引数となります。「this」か?、、、
「~」・・・これは、ドライブ、ファイルパスから「”」を取り除きます。Windowsでは、「Program Files」のように、スペースを含んだパスも良く使われますので、これを引数に渡すときに「”C:\Program Files\Java”」のように囲ったりします。この「”」を取り除き、純粋なパス文字列にするのに必要になります。
それ以外の「d」や「p」などのオプションは、ドライブやファイル名の含まれた文字列から、何を取り出すかの指定を行います。
具体的には、下記のような情報を取り出すことが可能で、複数組み合わせることも出来ます。
%~d0 %0をドライブ文字だけに展開 %~p0 %0をパス名だけに展開 %~n0 %0をファイル名だけに展開 %~x0 %0をファイル拡張子だけに展開 %~dp0 %0をドライブ文字とパスだけに展開 %~nx0 %0をファイル名と拡張子だけに展開
組み合わせた場合
%~dp0 %0をドライブ文字とパスだけに展開します。 %~nxI0 %0をファイル名と拡張子だけに展開します。 %~fs0 %0を完全なパスと短い名前だけに展開します。
「%0」引数0、自分自身、この場合バッチファイル。
「dp」driveドライブ、とpathパス。
「~」パスから不要な「”」などを取り除き、純粋な文字列に変換する。
「%~dp0」 自分自身のドライブとパスの文字列(""など不要な文字を含まない)
「コマンド名 /?」でそのコマンドのヘルプ画面を表示できる。
cdとは change directory
/d cdコマンドのスイッチ(オプション)ドライブの変更を伴う移動の際に使う。
例)cd /d k:/photo/2017/ といった感じで記述する。
絶対パスでの記述 「/」ルートパスを表す。ここからスタートして「/」は一つ下の階層を表す。
相対パスでの記述 「/」これが一つ下の階層 「../」これが一つ上の階層を表す。
まとめ
cd /d %~dp0とは、バッチファイルがあるドライブのフォルダに移動するということ。
「windows」+「R」でファイル名を指定して実行
「cmd」と入力してコマンドプロンプト
1行目はOSのバージョン
2行目はコピーライト
3行目、ファイルパスの後にに入力する。
コマンドプロンプトの後に「ruby -v」RUBYのバージョンを表示するコマンドラインを入力する。
上のように表示されたら、RUBYがインストールされていないので、まずRUBYをインストールする。
ダウンロードページから、OSに合った最新版をインストールする。
チェックボックスの2番目をチェックしておく。こうしておくと、どのプログラムでもRUBYが使えるようになる、らしい。
再び、コマンドプロンプトを立ち上げて、「ruby -v」と入力する。
インストールしたバージョンが表示されます。
コマンドプロンプトに「gem install sass」と入力する。
これで、SASSがインストールされた。
コマンドプロンプトに続けて、「sass -v」と入力してみる。
バージョンが表示された=無事にインストールされた。
場所が変わって、時々忘れる。
photoshopのアクションを使うときに、特定のレイヤーを指定しないで一連のフローを実行させるのに必要なショートカットを2つ。
1+2の操作を加えると、いままでに実行した処理をすべて施した、すべてのレイヤーを統合した、1枚のレイヤーができる。
このレイヤーに対してハイパスなどの処理を行うといちいち特定のレイヤーを指定しなくて済む。
さらに、アクションを使うときは、レイヤー操作のダイアログボックスを使用する。
ここでプレビューを確認しながら決定すると、アクションがシンプルになる。
さらに、オリジナルのダイアログボックスを作ることができる。
まず、下のようにダイアログボックスを作るアイコンをクリックする。
次に一段階前のアクションに「中止を挿入」
ダイアログボックスに表示するメッセージを自分で入力します。
「続行許可」にチェック。
テストしてみます。
まずハイパスの手前で、ダイアログボックスが出てきます。
続行をクリックすると、半径を入力することができます。
参考資料
ショートカットは、コマンド別にしています。
※Win XP+Photoshop CS2でのコマンドです。
Macの場合は、下記置き換えてください。
Ctrl = Cmd
Alt = Opt
右クリック = Control + クリック
1. F7
レイヤーパレットの表示・非表示の切り替え。
2. [Shift] + [Ctrl] + [N]
レイヤーを新規作成。
3. [Shift] + [Ctrl] + [Alt] + [N]
レイヤーを新規作成(ダイアログボックス無し)。
4. [Ctrl] + 「新規レイヤーを作成」ボタン
選択したレイヤーの下にレイヤーを新規作成。
※背景には適用されません。
5. レイヤーを選択して、[Ctrl] + [J]
選択したレイヤーをコピーして、新規作成。
6. [Ctrl] + [Alt] + [J]
選択したレイヤーをコピーして、新規作成(ダイアログボックス有り)。
7. [Shift] + [Ctrl] + [J]
選択したレイヤーの選択範囲をカットして、新規作成。
8. [Ctrl] + [Alt] + [A]
背景以外の全てのレイヤーを選択。
9. 任意のレイヤーで右クリックして、「同じ種類のレイヤーを選択」
背景以外の全ての同じ種類のレイヤーを選択。
10. [Ctrl] + [
選択したレイヤーを下に移動。
11. [Ctrl] + ]
選択したレイヤーを上に選択。
12. [Shift] + [Ctrl] + [
選択したレイヤーを一番下に移動。
13. [Shift] + [Ctrl] + ]
選択したレイヤーを一番上に選択。
14. [Alt] + [
レイヤーの選択を下方向に移動。
15. [Alt] + ]
レイヤーの選択を上方向に移動。
2017/5/18 Photoshopで、レイヤーを操作する便利な33のショートカット | コリス
http://coliss.com/articles/buildwebsites/
operation/design/785.html 2/2
16. [Shift] + [Alt] + [
レイヤーの選択範囲を下方向に増やす。
17. [Shift] + [Alt] + ]
レイヤーの選択範囲を上方向に増やす。
18. 「目(レイヤーの表示/非表示)」をクリック
クリックしたレイヤーの表示・非表示の切り替え。
19. 「目(レイヤーの表示/非表示)」を[Alt] + クリック
クリックしたレイヤー以外の表示・非表示の切り替え。
20. 「目(レイヤーの表示/非表示)」を[Alt] + クリックした後、[[ or ]]
表示レイヤーの下or上に移動。
21. [Ctrl] + [A]
選択したレイヤーの中身の全てを選択。
22. レイヤーサムネイルを、[Ctrl] + クリック
選択したレイヤーの中身だけを選択。
23. [Ctrl] + [Alt] + [A]
背景以外の全てのレイヤーを選択。
24. [Ctrl] + [G]
選択したレイヤーに、レイヤーグループを新規作成。
25. [Shift] + [Ctrl] + [G]
選択したレイヤーグループを削除。
26. [Ctrl] + [E]
選択したレイヤーを下のレイヤーと統合。
27. [Ctrl] + [E]
選択した複数のレイヤー全てを統合。
28. [Ctrl] + [Alt] + [E]
選択したレイヤー全てを統合したレイヤーをコピー。
29. [Shift] + [Ctrl] + [E]
背景を含む全てのレイヤーを統合。
30. [Shift] + [Ctrl] + [Alt] + [E]
背景を含む全てを統合したレイヤーをコピー。
31. [Ctrl] + [G]
選択したレイヤーのクリッピングマスクを作成・解除。
32. [Shift] + [+ or ‒]
選択したレイヤーのブレンドモードを上・下から順番に変更。
33. [V]の後に、[数字キー]
選択したレイヤーの不透明度の変更。
※数字キーのみで可の場合もあります
。