
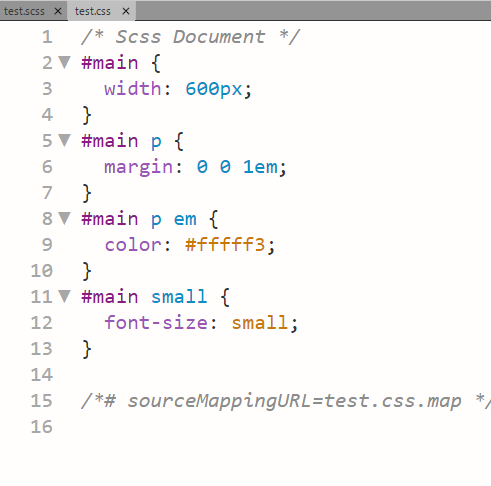
「--watch」オプションは、scssファイルが書き換えられると自動でコンパイルされて、cssファイルも書き換えられる。
scssフォルダ内のstyle.scssファイルを「--watch」して、書き換えたら「--style expanded」でcssフォルダ内のstyle.cssを更新する。
という一連の処理を自動化する。
バッチファイルを作る
テキストエディタで、拡張子が「.bat」のファイルを作ればよい。
Windowバッチでは、「%0」や「%1」など、「%数字」は、引数を表し、「0」は特別に、そのバッチファイル自身、それ以降は第一引数、第二引数となります。「this」か?、、、
「~」・・・これは、ドライブ、ファイルパスから「”」を取り除きます。Windowsでは、「Program Files」のように、スペースを含んだパスも良く使われますので、これを引数に渡すときに「”C:\Program Files\Java”」のように囲ったりします。この「”」を取り除き、純粋なパス文字列にするのに必要になります。
それ以外の「d」や「p」などのオプションは、ドライブやファイル名の含まれた文字列から、何を取り出すかの指定を行います。
具体的には、下記のような情報を取り出すことが可能で、複数組み合わせることも出来ます。
| %~d0 |
%0をドライブ文字だけに展開 |
| %~p0 |
%0をパス名だけに展開 |
| %~n0 |
%0をファイル名だけに展開 |
| %~x0 |
%0をファイル拡張子だけに展開 |
| %~dp0 |
%0をドライブ文字とパスだけに展開 |
| %~nx0 |
%0をファイル名と拡張子だけに展開 |
組み合わせた場合
| %~dp0 |
%0をドライブ文字とパスだけに展開します。 |
| %~nxI0 |
%0をファイル名と拡張子だけに展開します。 |
| %~fs0 |
%0を完全なパスと短い名前だけに展開します。 |
「%0」引数0、自分自身、この場合バッチファイル。
「dp」driveドライブ、とpathパス。
「~」パスから不要な「”」などを取り除き、純粋な文字列に変換する。
「%~dp0」 自分自身のドライブとパスの文字列(""など不要な文字を含まない)
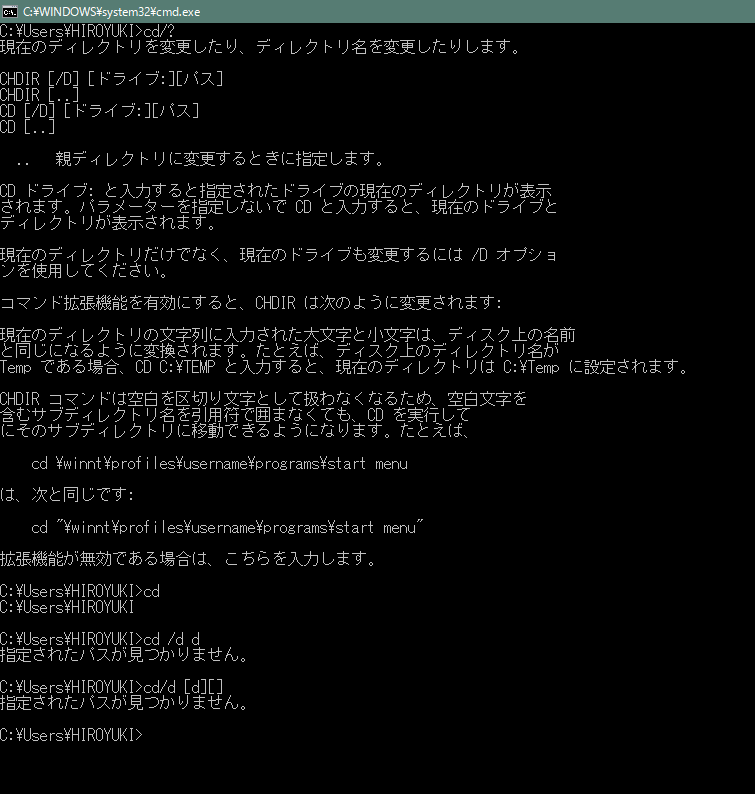
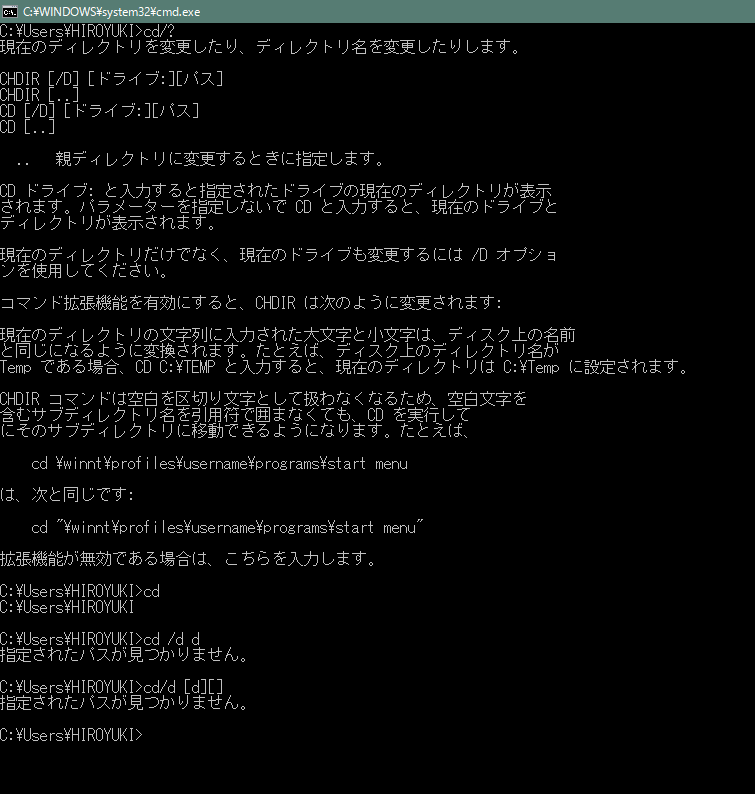
「コマンド名 /?」でそのコマンドのヘルプ画面を表示できる。

cdとは change directory
/d cdコマンドのスイッチ(オプション)ドライブの変更を伴う移動の際に使う。
例)cd /d k:/photo/2017/ といった感じで記述する。
絶対パスでの記述 「/」ルートパスを表す。ここからスタートして「/」は一つ下の階層を表す。
相対パスでの記述 「/」これが一つ下の階層 「../」これが一つ上の階層を表す。
まとめ
cd /d %~dp0とは、バッチファイルがあるドライブのフォルダに移動するということ。