css triangle
- 正方形を作って、辺の長さと同じborderを四隅につける。
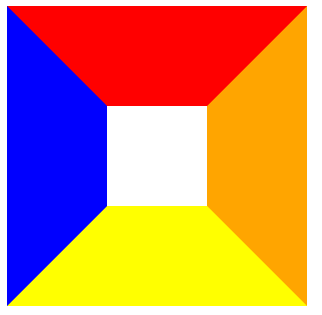
- ただ、こうなるということ。
<!DOCTYPE html>
<html><head>
<title>triangle</title>
<style>
.box {
width: 100px;
height: 100px;
border-top: 100px solid red;
border-left: 100px solid blue;
border-bottom: 100px solid yellow;
border-right: 100px solid orange;
}
</style>
<meta charset="UTF-8">
<meta name="description" content="" />
<meta name="keywords" content="" />
</head><body>
<div class="box"></div>
</body>
</html>
- こんどは、height:0; width:0:の正方形?、に100pxのボーダーをつける。
<style>
.box {
width: 0px;
height: 0px;
border-top: 100px solid red;
border-left: 100px solid blue;
border-bottom: 100px solid yellow;
border-right: 100px solid orange;
}
</style>
- 三角形を作りたければ、不要な色を透明にしてしまえばよい。
- というわけで、下向きの三角形がほしければ、赤以外を透明にしてしまう。
<style>
.box {
width: 0;
height: 0px;
border-top: 100px solid red;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
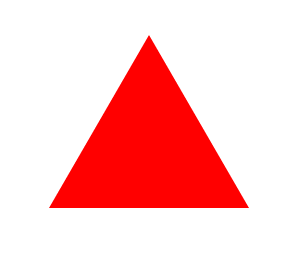
- 正三角形を作りたければ、√3=1.7320508、つまり頂点が向く方向のborderを、√3倍すればいい。
<style>
.container{
width: 960px;
margin: 0 auto;
}
.triangle{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 173.20508px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>