おみくじ
<script>
var num;
num= Math.floor(Math.random()*100+1);
console.log(num);
if(num == 77 || num==100){
document.write('大吉');
}else if(num%10==3 || num%10==5 || num%10==7){
document.write('中吉');
}else if(num%10 == 4){
document.write('凶');
}else{
document.write('小吉');
}
</script>
和暦
<script>
var heisei;
var fullyear;
var now =new Date();
var fullyear = now.getFullYear();
console.log(typeof fullyear);
var heisei = fullyear -1988;
document.write('今年は平成'+heisei+'年です。');
</script>
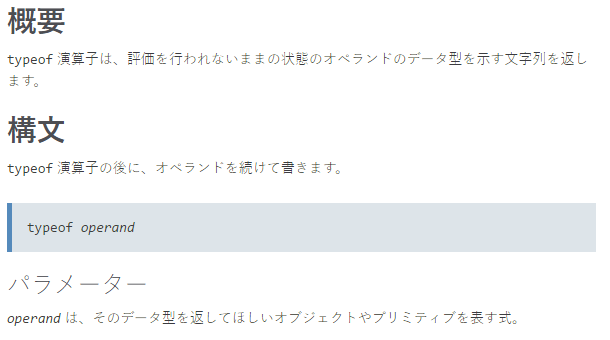
- typeof は演算子。
- getFullYear();の戻り値は、number型
string+number
<script>
var str = 'string';
var num = 100;
console.log(typeof str);
console.log(typeof num);
var add = str + num;
console.log(typeof add);
</script>
- 異なる型の連結。文字列と数値を「+」で連結すると数値は文字列に変換されます。
関数 引数
<script>
function multiply(a, b){ /*変数a,bを宣言しない、引数として記述する*/
var m =a*b;
document.write(m);
}
multiply(5, 6);/*関数を呼び出す。引数を入力する*/
</script>
- 引数とはなんぞや?たぶん、関数の処理過程で必要になる変数のことだ。
変数のスコープ
<script>
function summary(){
var i;
var total=0;
for(i=1; i<=100; i++){
total += i;
}
return total;
}
document.write(summary());
</script>
- 変数totalは関数summaryの内部で宣言したから、document.write(total);としても、なにも戻ってこない。
- では、単純にvar totalを関数の定義より前に宣言してみるとどうなるのか?
<script>
var total=0;
function summary(){
var i;
for(i=1; i<=100; i++){
total += i;
}
return total;
}
summary();
document.write(total);
</script>
- document.write(); の前に、関数summary();を呼び出す。
- これでもきちんと値が戻ってくる。
- なるほど!これが「変数のスコープ」というやつだ。
<script>
function summary(){
total = 0;
for(i=1; i<=100; i++){
total += i;
}
return total;
}
summary();
document.write(total);
</script>
ちなみに、var宣言しないとグローバル変数になるので、上のケースでも大丈夫。