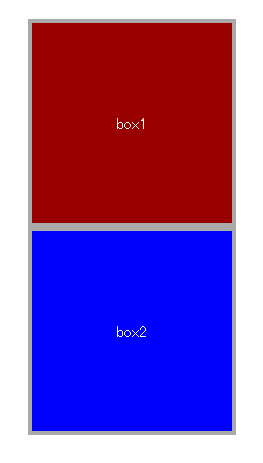
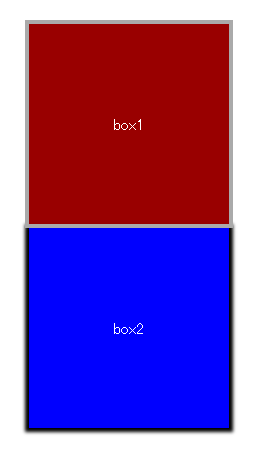
- 箱を2つ縦に並べる。position は指定しない。つまり、position: static; のまま。
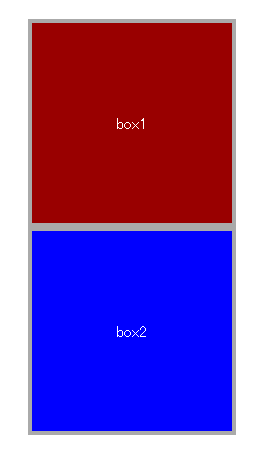
- box1に、position; relative:を追加すると…
- なにも変わりません。
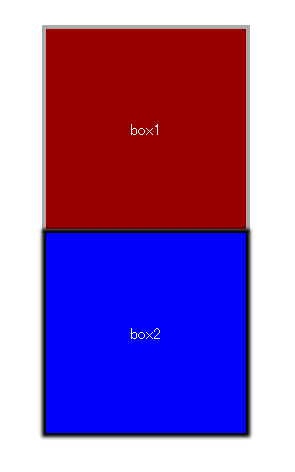
- こんどは、box2のborderを外して、boxshadowをつけてみる。
- あとに記述した内容で上書きされるから、上のようになる。つまり、box2のシャドーが、box1にかかってしまう。
- border とbox-shadow はそもそもブロック要素に対する付属の仕方がちがう。
- このあたりは、検証画面を見るとわかるだろう。
- borderにはきちんと面積が与えられている。けれども、shadowには面積がない。
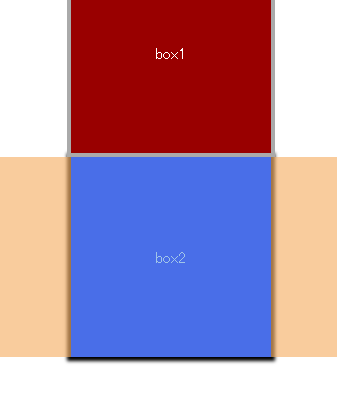
- ところで、この状態からposition: relative;をbox1 に追加すると…
- box-shadowの重なり方がかわります。
- position-relative;を記述した要素は、xy軸の座標が変わらなくても、z軸の座標が変わっている感じです。
- z-indexを記述しなくても、あるいは、z-indexを指定することができるということは、z軸の座標が,position:static;とは違うのです。
- 深そう…
<head>
<meta charset="utf-8">
<title>position relative</title>
<style>
#container{
width: 960px;
margin: 50px auto;
}
.box{
width: 200px;
height: 200px;
color: white;
text-align: center;
line-height: 200px;
margin: 0 auto;
}
.box1{
background: #900;
border: 4px solid #AAA;
/* position: relative;*/}
.box2{
background: #00F;
border: 4px solid #AAA;
/* box-shadow: 0 0 4px 4px #000;*/}
</style>
</head><body>
<div id="container">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
</body>
</html>