- 参考サイト Glossary and Table Layout
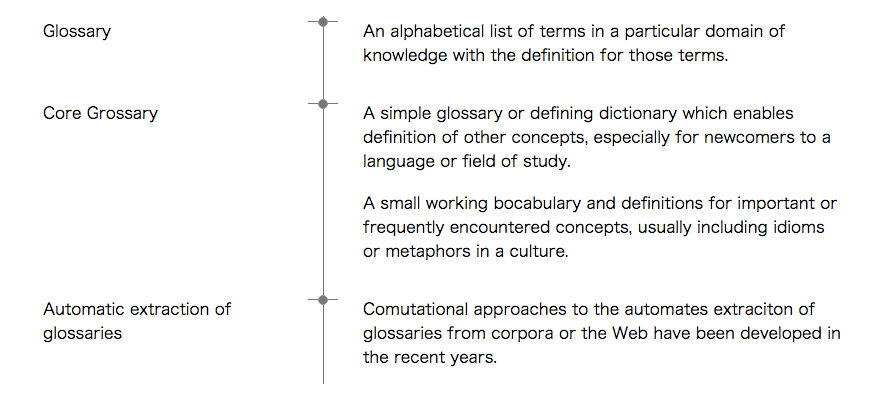
- 完成したもの。
css
@charset "utf-8"
dl, dt, dd{
margin: 0;
padding: 0;
line-height: 1.0;
}
dl, dt, dd{
list-style: none;
}
.container{
width: 800px;
margin: 20px auto;
position: relative;/* 縦線の位置決め用 */
}
dl{
overflow: hidden;
}
dt{
width: 33%;
float: left;
padding: 3px 2% 15px 0;
position: relative;
}
dd{
padding-left: 32%;
padding: 3px 0 15px 35%;
}
/* 縦線をひく 一番外側の親要素に疑似クラスをつければ全体にかかる直線を引ける */
/* 縦は数値指定しないで全体に☞top:0; bottom:0;*/
.container:before{
content:"";
width: 1px;
border-left: 1px solid #777;
position: absolute;
left: 35%;
top: 0;
bottom: 0;
}
/* それぞれのdtに対して与える装飾を作る */
/* 横線は数値で指定ができる。要素に対して短い線も簡単に作れる*/
dt:before{
content: "";
width: 30px;
border-top: 1px solid #777;
position: absolute;
right:-15px;
top: 5px;
}
/* 丸い装飾を作る */
dt:after{
content: "";
width:8px;
height: 8px;
border: 1px solid #999;
border-radius: 9px;
background: #777;
position: absolute;
right: -5px;
top: 1px;
}