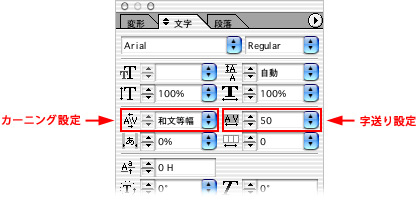
カーニング、字送り、文字ツメの違い、、、まとめ
カーニングの設定は、特定の文字の組み合わせに対して文字間のアキを調整するために行います。一方、字送りは一連のテキストに対して等間隔のアキを設定するためのものです。
カーニングには、「和文等幅」、「メトリクス」、「オプティカル」のいずれかを選択して自動的に設定する方法と、値を指定して手動で設定する方法があります。手動でカーニングを調整する場合は、2つの文字間にテキスト挿入点を置いて設定します。一方、字送りを調整する場合は、テキスト範囲を選択を設定して値を指定します。
カーニングを自動的に調整するには、字送りの場合と同様にテキスト範囲を選択した状態で設定を行います。ただし、適用される結果は字送りの場合とは異なり、選択したオプションによって下記のような違いがあります。
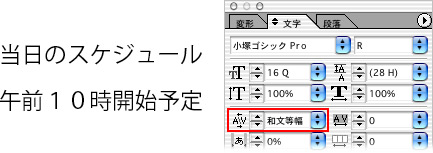
InDesign日本語版のデフォルトでは、カーニングは「和文等幅」に設定されています。この場合、日本語OpenType Proフォントのようにプロポーショナルメトリクス情報のデータを含むフォントを使用した場合には、テーブルを使用せずに等幅で文字が組まれます。
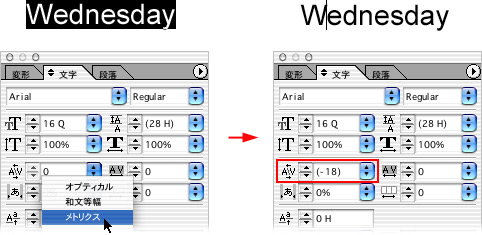
「メトリクス」を選択した場合、使用する欧文フォントにペアカーニングの情報が含まれている場合には、その情報を使用して文字間が自動調整されます。ペアカーニングは特定の文字の組み合わせのアキに関する情報が含まれたもので、例えば「P.」「To」「Tr」「Wa」「We」「Ya」「Yo」などがあります。なお、カーニングの値を「0」に設定すると、ペアカーニングの情報は無視されます。
カーニングの自動設定について
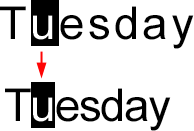
カーニング「0」のテキストにメトリクスを適用した例。ペアカーニング情報を含む箇所、つまり「W」と「e」の間のみカーニングが適用され、他の箇所のカーニングは「0」のまま変わらない
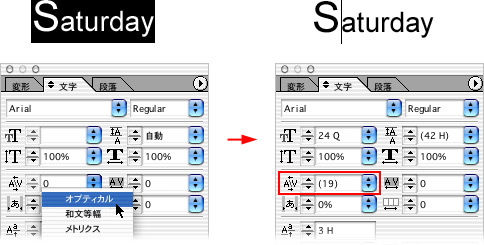
「オプティカル」を選択すると、隣り合った文字の形に応じてアキが調整されます。そのため、個々の文字の形によって文字の詰め量が異なります。ペアカーニングの情報が含まれていない(あるいは最小限しか含まれていない)フォントの場合や、同じ行に異なるフォントやサイズを使用している場合には、この方法でカーニングを調整します。
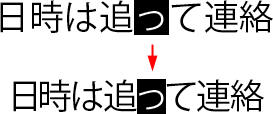
異なるサイズフォントを含むテキストにオブティカルを適用した例。「S」と「a」の間は「19」、「a」と「t」の間は「-11」というように、個々の文字の形によってカーニング量が異なる
なお、「和文等幅」「メトリクス」「オプティカル」を適用したテキストでは、ある2つの文字の間にテキスト挿入点を置くと、文字パレットの「カーニング」に括弧付きで値が表示されます。この値は、その文字間に自動で設定されたアキの量を示しています。
字送りと文字ツメの違い
字送りを設定すると、文字の右側のアキだけが狭くなります。そのため、通常は欧文テキストのアキを調整する際に使用されます(ただし、日本語テキストにも字送りで設定した値は影響します)。
一方、文字ツメを適用すると、文字の前後のアキが同じ割合で詰まります。日本語テキストで文字の間隔を変更する場合、通常は文字ツメを使用します。
カーニング、字送り、文字ツメの単位
カーニングと字送りの値は、いずれも1/1000em単位で指定します。emは、その文字に設定されているフォントサイズと正確に比例する相対的な単位です。例えば、フォントサイズが1Qの場合は1emが1Qと同等になり、10Qの場合は1emが10Qと同等になります。
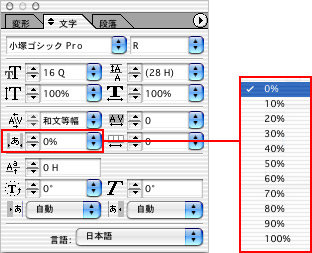
これに対し、文字ツメの値はパーセンテージで設定します。パーセンテージが高くなるほど、文字間のアキは狭くなります。
和文等幅フォントを使うときに「メトリクス」はどうなのか?
「八分アキ」は結構なアキですね、、、文字詰めだけではどうにもならない?
結局トラッキングがメインなのか?