注意すること
- getFullYear(); 西暦表示はgetYearではない。
- getMonth(); 1月は「0」。配列の一番目。
- getDay(); は変換しないといけない。配列の一番目は日曜日。
Date object
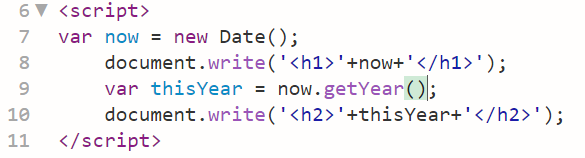
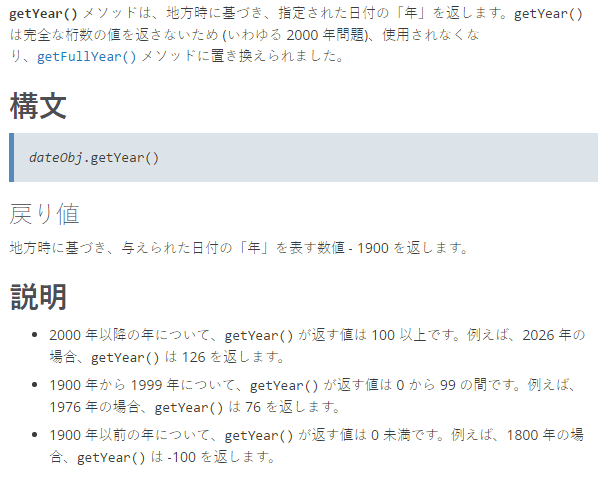
- getYearメソッドは、1900年に対して加減算する。
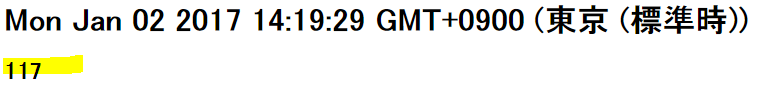
- 今年は117つまり1900+117=2017という具合。
- 2000年問題の根本?
- いずれにせよもう使わない。
- get FullYearを使う。
getFullYear
- new演算子を使って、新しいオブジェクトを生成する。
- new Date(); とは新しい「Dateオブジェクト」を生成したということ。
- 生成されて、利用可能(=インスタンス)になる。(どの、いつの、dateなのかパラメータによって指定されると使用可能になるのか?ちなみに括弧の中が空欄の時は現在時刻!)
- ある値によって生成された「dateオブジェクト」から、「西暦」「月」「日」など、部分の情報(そのオブジェクトに含まれるプロパティー??なのか)を抽出する作業。
- その抽出する処理=関数がメソッド。
- getFullYear()メソッド。
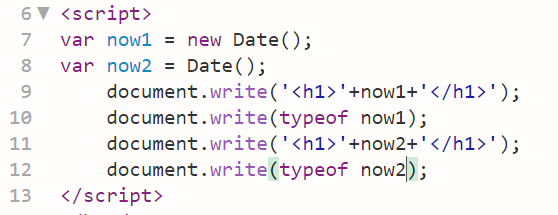
new Date(); と Date(); の違い
- new演算子を使わない、Date();は 現在時刻を表す文字列を生成する。オブジェクトではない。
170103追記
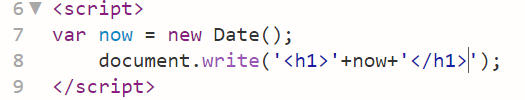
<script>
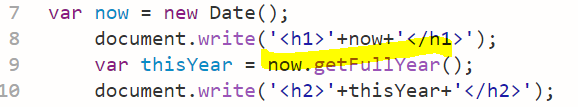
var now = new Date();
document.writeln(now);
var year = now.getFullYear();
document.writeln(year+'年');
var month = now.getMonth()+1;
document.writeln(month+'月');
var date = now.getDate();
document.writeln(date+'日');
var hour =now.getHours();
document.writeln(hour+'時');
var minute = now.getMinutes();
document.writeln(minute+'分');
var day = now.getDay();
var youbi = new Array ('日','月','火','水','木','金','土');
console.log(youbi);
var youbi = youbi[day];
document.write(youbi+'曜日');
</script>