black and white bitmap image変換してイラストレーターに再配置
splatterを使って遊ぶ。
resizeしてから、部分によってみるとこんな感じ。
ウォーターマークも見える。
グレースケールに変換する。目的は白黒のビットマップイメージを作ること。
破棄します。
OPTION!
フィルター→ぼかし→ガウス
半径は1.5px
拡大するとこんな感じ
レベル補正を使って輪郭を調整します。
↑OPTION終わり
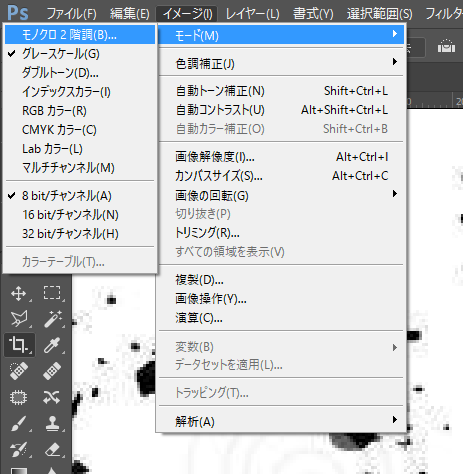
モノクロ2階調に変換します。
解像度は800から1200。
50%を基準に2階調に分けるを選択。
こうすることで、中途半端なグレーが存在しなくなる。
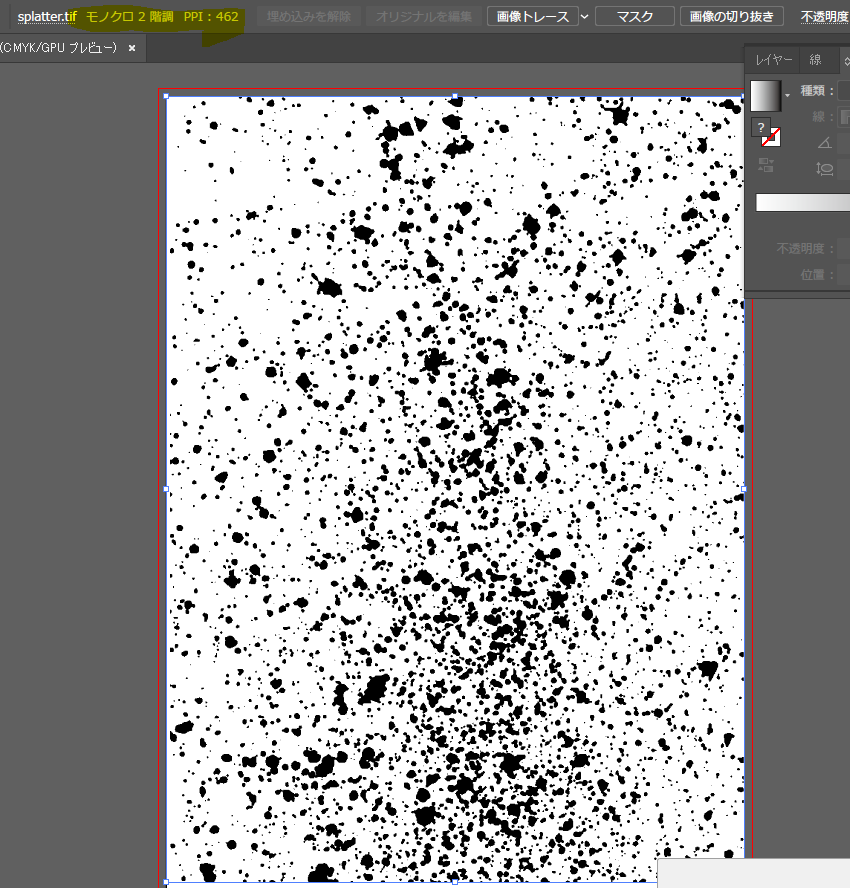
拡大するとこんな感じになります。
イラストレーターを開いて、新規ファイルを作成。先程保存したTIFF画像を配置します。
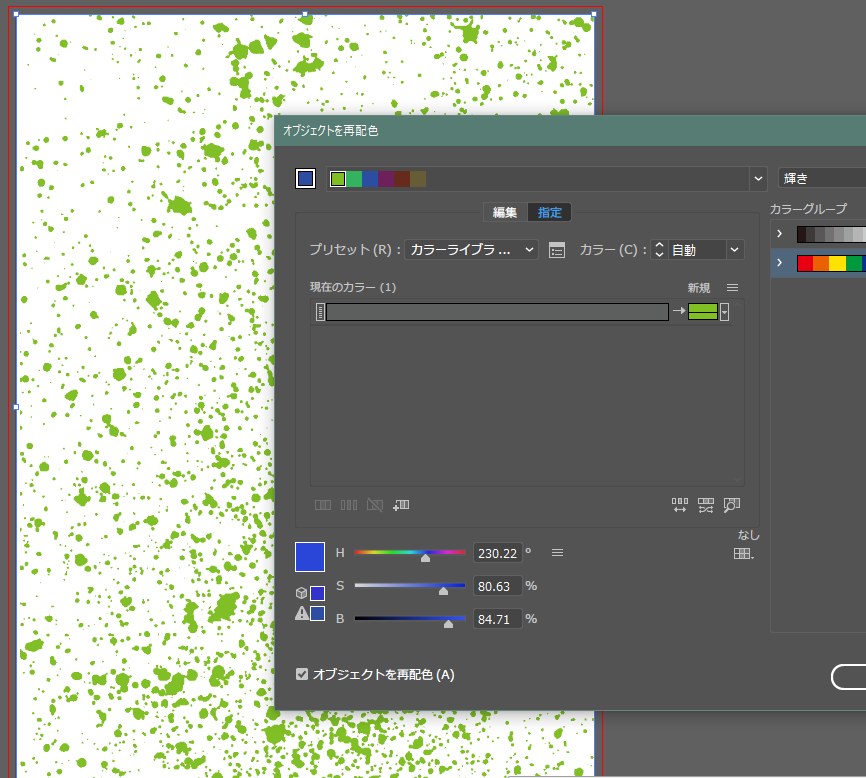
「編集」「カラー」「オブジェクトを再配色」
スプラッターを好きな色に変更できます。