分解した状態。
一番下から、執拗な分析をしてみる。
「描画モード」は変更しても変わりはない。
「不透明度」を「75%」にするのも味付け程度。
「オフセット」に対してぼかしは2倍。
「カラー」ではなく「濃さ」にしている。ここがポイントだろう。
「100%」だと黒いシャドーになる。なんだろう?
にじんだようにシャドー。
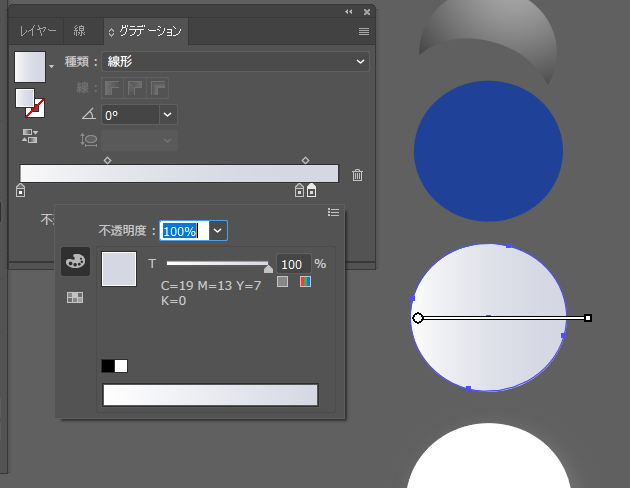
下から2番目。微妙なグラデーション。
「ブレンドモード」は通常。
下から3番目。ソリッドカラー。
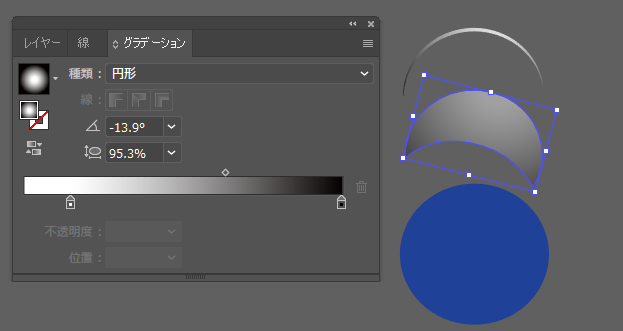
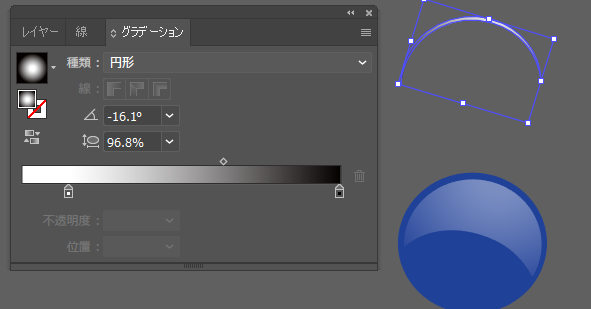
下から4番目。まずはグラデーション。
縦横比率95.3%
回転-13.9度
不透明度を「100%」にしてみる。
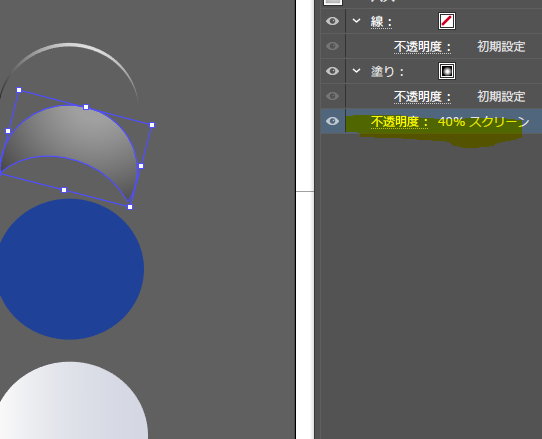
ちなみにスクリーンでダブらせるとこんな感じ。
「40%」にしてみるとこんな感じ。
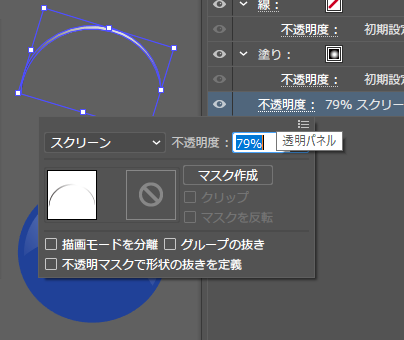
一番上。まずはグラデーション。
こちらは不透明度が「79%」
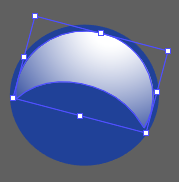
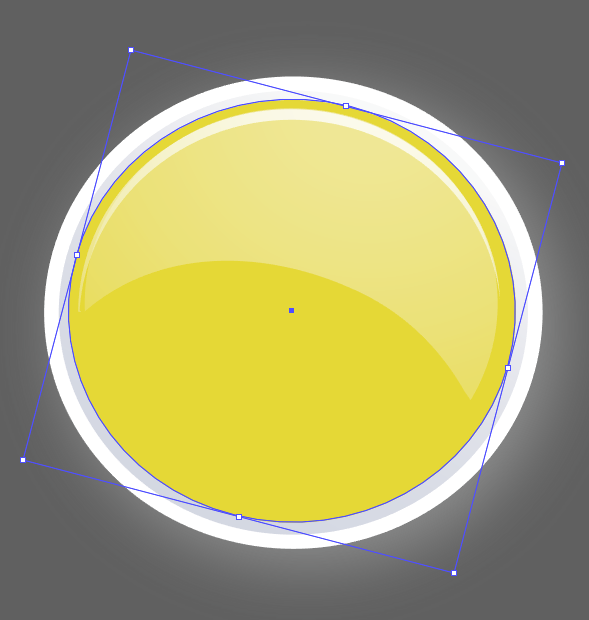
全部重ねた状態。
ソリッドカラーを変更するだけで、いろんな色のボタンが作れるのは便利ですね!