<動画中のExiftoolのコマンド紹介> ExifTool (Windows版)でのコマンド例:
(1)カメラモデル(Camera Model)変更 "exiftool(-k).exe" -Model="X-T4" XXXXXXX.RAF
ワイルドカードも使える(フォルダ(ディレクトリ)内の全.RAFファイルに対して) "exiftool(-k).exe" -Model="X-T4" *.RAF
(2)JPEGのフィルムシミュレーションを確認 "exiftool(-k).exe" -"FilmMode" *.JPG

FujiFilm Tags
Tag ID Tag Name Writable Values / Notes 0x0000 Version undef 0x0010 InternalSerialNumber string (this number is unique for most models, and contains the camera model ID and the date of manufacture) 0x1000 Quality string 0x1001 Sharpness int16u
0x0 = -4 (softest)
0x1 = -3 (very soft)
0x2 = -2 (soft)
0x3 = 0 (normal)
0x4 = +2 (hard)
0x5 = +3 (very hard)
0x6 = +4 (hardest)
0x82 = -1 (medium soft)
0x84 = +1 (medium hard)
0x8000 = Film Simulation
0xffff = n/a0x1002 WhiteBalance int16u
0x0 = Auto
0x1 = Auto (white priority)
0x2 = Auto (ambiance priority)
0x100 = Daylight
0x200 = Cloudy
0x300 = Daylight Fluorescent
0x301 = Day White Fluorescent
0x302 = White Fluorescent
0x303 = Warm White Fluorescent
0x304 = Living Room Warm White Fluorescent
0x400 = Incandescent
0x500 = Flash
0x600 = Underwater
0xf00 = Custom
0xf01 = Custom2
0xf02 = Custom3
0xf03 = Custom4
0xf04 = Custom5
0xff0 = Kelvin0x1003 Saturation int16u
0x0 = 0 (normal)
0x80 = +1 (medium high)
0xc0 = +3 (very high)
0xe0 = +4 (highest)
0x100 = +2 (high)
0x180 = -1 (medium low)
0x200 = Low
0x300 = None (B&W)
0x301 = B&W Red Filter
0x302 = B&W Yellow Filter
0x303 = B&W Green Filter
0x310 = B&W Sepia
0x400 = -2 (low)
0x4c0 = -3 (very low)
0x4e0 = -4 (lowest)
0x500 = Acros
0x501 = Acros Red Filter
0x502 = Acros Yellow Filter
0x503 = Acros Green Filter
0x8000 = Film Simulation0x1004 Contrast int16u
0x0 = Normal
0x80 = Medium High
0x100 = High
0x180 = Medium Low
0x200 = Low
0x8000 = Film Simulation0x1005 ColorTemperature int16u 0x1006 Contrast int16u 0x0 = Normal
0x100 = High
0x300 = Low0x100a WhiteBalanceFineTune int32s[2] (newer cameras should divide these values by 20) 0x100b NoiseReduction int16u 0x40 = Low
0x80 = Normal
0x100 = n/a0x100e NoiseReduction int16u
0x0 = 0 (normal)
0x100 = +2 (strong)
0x180 = +1 (medium strong)
0x1c0 = +3 (very strong)
0x1e0 = +4 (strongest)
0x200 = -2 (weak)
0x280 = -1 (medium weak)
0x2c0 = -3 (very weak)
0x2e0 = -4 (weakest)0x100f Clarity int32s
-5000 = -5
-4000 = -4
-3000 = -3
-2000 = -2-1000 = -1
0 = 0
1000 = 1
2000 = 23000 = 3
4000 = 4
5000 = 50x1010 FujiFlashMode int16u 0x0 = Auto
0x1 = On
0x2 = Off
0x3 = Red-eye reduction
0x4 = External
0x10 = Commander
0x8000 = Not Attached
0x8120 = TTL
0x8320 = TTL Auto - Did not fire
0x9840 = Manual
0x9860 = Flash Commander
0x9880 = Multi-flash
0xa920 = 1st Curtain (front)
0xaa20 = TTL Slow - 1st Curtain (front)
0xab20 = TTL Auto - 1st Curtain (front)
0xad20 = TTL - Red-eye Flash - 1st Curtain (front)
0xae20 = TTL Slow - Red-eye Flash - 1st Curtain (front)
0xaf20 = TTL Auto - Red-eye Flash - 1st Curtain (front)
0xc920 = 2nd Curtain (rear)
0xca20 = TTL Slow - 2nd Curtain (rear)
0xcb20 = TTL Auto - 2nd Curtain (rear)
0xcd20 = TTL - Red-eye Flash - 2nd Curtain (rear)
0xce20 = TTL Slow - Red-eye Flash - 2nd Curtain (rear)
0xcf20 = TTL Auto - Red-eye Flash - 2nd Curtain (rear)
0xe920 = High Speed Sync (HSS)0x1011 FlashExposureComp rational64s 0x1020 Macro int16u 0 = Off
1 = On0x1021 FocusMode int16u 0 = Auto
1 = Manual
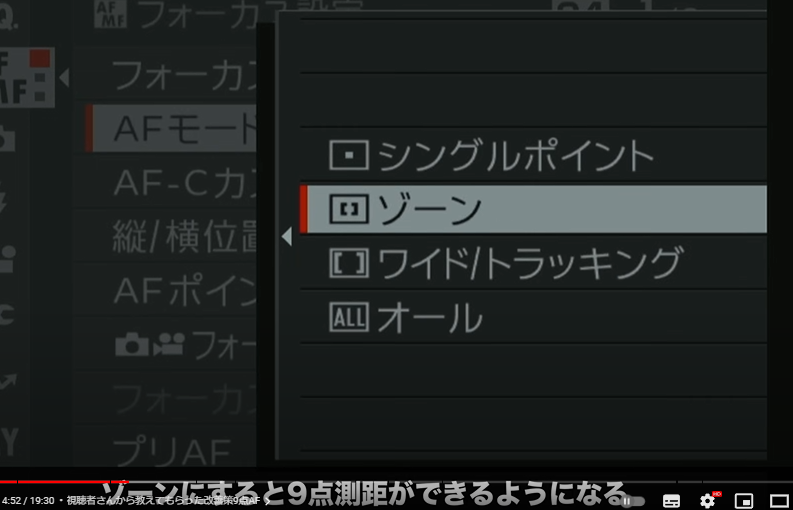
65535 = Movie0x1022 AFMode int16u ("No" for manual and some AF-multi focus modes)
0 = No
1 = Single Point
256 = Zone
512 = Wide/Tracking0x1023 FocusPixel int16u[2] 0x102b PrioritySettings - --> FujiFilm PrioritySettings Tags 0x102d FocusSettings - --> FujiFilm FocusSettings Tags 0x102e AFCSettings - --> FujiFilm AFCSettings Tags 0x1030 SlowSync int16u 0 = Off
1 = On0x1031 PictureMode int16u
0x0 = Auto
0x1 = Portrait
0x2 = Landscape
0x3 = Macro
0x4 = Sports
0x5 = Night Scene
0x6 = Program AE
0x7 = Natural Light
0x8 = Anti-blur
0x9 = Beach & Snow
0xa = Sunset
0xb = Museum
0xc = Party
0xd = Flower
0xe = Text
0xf = Natural Light & Flash
0x10 = Beach
0x11 = Snow
0x12 = Fireworks
0x13 = Underwater
0x14 = Portrait with Skin Correction
0x16 = Panorama
0x17 = Night (tripod)
0x18 = Pro Low-light
0x19 = Pro Focus
0x1a = Portrait 2
0x1b = Dog Face Detection
0x1c = Cat Face Detection
0x30 = HDR
0x40 = Advanced Filter
0x100 = Aperture-priority AE
0x200 = Shutter speed priority AE
0x300 = Manual0x1032 ExposureCount int16u (number of exposures used for this image) 0x1033 EXRAuto int16u 0 = Auto
1 = Manual0x1034 EXRMode int16u 0x100 = HR (High Resolution)
0x200 = SN (Signal to Noise priority)
0x300 = DR (Dynamic Range priority)0x1040 ShadowTone int32s
-64 = +4 (hardest)
-48 = +3 (very hard)
-32 = +2 (hard)
-16 = +1 (medium hard)0 = 0 (normal)
16 = -1 (medium soft)
32 = -2 (soft)0x1041 HighlightTone int32s
-64 = +4 (hardest)
-48 = +3 (very hard)
-32 = +2 (hard)
-16 = +1 (medium hard)0 = 0 (normal)
16 = -1 (medium soft)
32 = -2 (soft)0x1044 DigitalZoom int32u 0x1045 LensModulationOptimizer int32u 0 = Off
1 = On0x1047 GrainEffectRoughness int32s 0 = Off
32 = Weak
64 = Strong0x1048 ColorChromeEffect int32s 0 = Off
32 = Weak
64 = Strong0x1049 BWAdjustment int8s (positive values are warm, negative values are cool) 0x104b BWMagentaGreen int8s (positive values are green, negative values are magenta) 0x104c GrainEffectSize int16u 0 = Off
16 = Small
32 = Large0x104d CropMode int16u 0 = n/a
1 = Full-frame on GFX
2 = Sports Finder Mode
4 = Electronic Shutter 1.25x Crop0x104e ColorChromeFXBlue int32s 0 = Off
32 = Weak
64 = Strong0x1050 ShutterType int16u 0 = Mechanical
1 = Electronic
2 = Electronic (long shutter speed)
3 = Electronic Front Curtain0x1100 AutoBracketing int16u (X-T3 only)
0 = Off
1 = On
2 = Pre-shot
(other models)
0 = Off
1 = On
2 = No flash & flash
6 = Pixel Shift0x1101 SequenceNumber int16u 0x1103 DriveSettings - --> FujiFilm DriveSettings Tags 0x1105 PixelShiftShots int16u 0x1106 PixelShiftOffset rational64s[2] 0x1153 PanoramaAngle int16u 0x1154 PanoramaDirection int16u 1 = Right
2 = Up
3 = Left
4 = Down0x1201 AdvancedFilter int32u
0x10000 = Pop Color
0x20000 = Hi Key
0x30000 = Toy Camera
0x40000 = Miniature
0x50000 = Dynamic Tone
0x60001 = Partial Color Red
0x60002 = Partial Color Yellow
0x60003 = Partial Color Green
0x60004 = Partial Color Blue
0x60005 = Partial Color Orange
0x60006 = Partial Color Purple
0x70000 = Soft Focus
0x90000 = Low Key0x1210 ColorMode int16u 0x0 = Standard
0x10 = Chrome
0x30 = B & W0x1300 BlurWarning int16u 0 = None
1 = Blur Warning0x1301 FocusWarning int16u 0 = Good
1 = Out of focus0x1302 ExposureWarning int16u 0 = Good
1 = Bad exposure0x1304 GEImageSize string (GE models only) 0x1400 DynamicRange int16u 1 = Standard
3 = Wide0x1401 FilmMode int16u 0x0 = F0/Standard (Provia)
0x100 = F1/Studio Portrait
0x110 = F1a/Studio Portrait Enhanced Saturation
0x120 = F1b/Studio Portrait Smooth Skin Tone (Astia)
0x130 = F1c/Studio Portrait Increased Sharpness
0x200 = F2/Fujichrome (Velvia)
0x300 = F3/Studio Portrait Ex
0x400 = F4/Velvia
0x500 = Pro Neg. Std
0x501 = Pro Neg. Hi
0x600 = Classic Chrome
0x700 = Eterna
0x800 = Classic Negative
0x900 = Bleach Bypass
0xa00 = Nostalgic Neg
0xb00 = Reala ACE0x1402 DynamicRangeSetting int16u
0x0 = Auto
0x1 = Manual
0x100 = Standard (100%)
0x200 = Wide1 (230%)
0x201 = Wide2 (400%)
0x8000 = Film Simulation0x1403 DevelopmentDynamicRange int16u 0x1404 MinFocalLength rational64s 0x1405 MaxFocalLength rational64s 0x1406 MaxApertureAtMinFocal rational64s 0x1407 MaxApertureAtMaxFocal rational64s 0x140b AutoDynamicRange int16u 0x1422 ImageStabilization int16u[3] [Value 0] [Value 1]
0 = None
1 = Optical
2 = Sensor-shift3 = OIS Lens
258 = IBIS/OIS + DIS
512 = Digital
0 = Off
1 = On (mode 1, continuous)
2 = On (mode 2, shooting only)0x1425 SceneRecognition int16u
0x0 = Unrecognized
0x100 = Portrait Image
0x103 = Night Portrait
0x105 = Backlit Portrait
0x200 = Landscape Image
0x300 = Night Scene
0x400 = Macro0x1431 Rating int32u 0x1436 ImageGeneration int16u 0 = Original Image
1 = Re-developed from RAW0x1438 ImageCount int16u (may reset to 0 when new firmware is installed) 0x1443 DRangePriority int16u 0 = Auto
1 = Fixed0x1444 DRangePriorityAuto int16u 1 = Weak
2 = Strong
3 = Plus0x1445 DRangePriorityFixed int16u 1 = Weak
2 = Strong0x1446 FlickerReduction int32u 0x1447 FujiModel string 0x1448 FujiModel2 string 0x144d RollAngle rational64s 0x3803 VideoRecordingMode int32u 0x0 = Normal
0x10 = F-log
0x20 = HLG
0x30 = F-log20x3804 PeripheralLighting int16u 0 = Off
1 = On0x3806 VideoCompression int16u 1 = Log GOP
2 = All Intra0x3820 FrameRate int16u 0x3821 FrameWidth int16u 0x3822 FrameHeight int16u 0x3824 FullHDHighSpeedRec int32u 1 = Off
2 = On0x4005 FaceElementSelected int16u[4] 0x4100 FacesDetected int16u 0x4103 FacePositions int16u[n] (left, top, right and bottom coordinates in full-sized image for each face detected) 0x4200 NumFaceElements int16u 0x4201 FaceElementTypes int8u[n] [Values 0-N]
1 = Face
2 = Left Eye
3 = Right Eye
7 = Body
8 = Head
11 = Bike
12 = Body of Car
13 = Front of Car
14 = Animal Body
15 = Animal Head
16 = Animal Face
17 = Animal Left Eye18 = Animal Right Eye
19 = Bird Body
20 = Bird Head
21 = Bird Left Eye
22 = Bird Right Eye
23 = Aircraft Body
25 = Aircraft Cockpit
26 = Train Front
27 = Train Cockpit
28 = Animal Head (28)
29 = Animal Body (29)0x4203 FaceElementPositions int16u[n] (left, top, right and bottom coordinates in full-sized image for each face element) 0x4282 FaceRecInfo - --> FujiFilm FaceRecInfo Tags 0x8000 FileSource string 0x8002 OrderNumber int32u 0x8003 FrameNumber int16u 0xb211 Parallax rational64s (only found in MPImage2 of .MPO images)
FujiFilm PrioritySettings Tags
Index2 Tag Name Writable Values / Notes 0.1 AF-SPriority int16u [val & 0xf]
1 = Release
2 = Focus0.2 AF-CPriority int16u [val >> 4 & 0xf]
1 = Release
2 = Focus
FujiFilm FocusSettings Tags
Index4 Tag Name Writable Values / Notes 0.1 FocusMode2 int32u [val & 0xf]
0 = AF-M
1 = AF-S
2 = AF-C0.2 PreAF int32u [val >> 4 & 0xf]
0 = Off
1 = On0.3 AFAreaMode int32u [val >> 8 & 0xf]
0 = Single Point
1 = Zone
2 = Wide/Tracking0.4 AFAreaPointSize int32u [val >> 12 & 0xf]
0 = n/a0.5 AFAreaZoneSize int32u [val >> 16 & 0xf]
0 = n/a
FujiFilm AFCSettings Tags
Index4 Tag Name Writable Values / Notes 0 AF-CSetting int32u 0x102 = Set 1 (multi-purpose)
0x203 = Set 2 (ignore obstacles)
0x122 = Set 3 (accelerating subject)
0x010 = Set 4 (suddenly appearing subject)
0x123 = Set 5 (erratic motion)0.1 AF-CTrackingSensitivity int32u [val & 0xf] 0.2 AF-CSpeedTrackingSensitivity int32u [val >> 4 & 0xf] 0.3 AF-CZoneAreaSwitching int32u [val >> 8 & 0xf]
0 = Front
1 = Auto
2 = Center
FujiFilm DriveSettings Tags
Index4 Tag Name Writable Values / Notes 0.1 DriveMode int32u [val & 0xff]
0 = Single
1 = Continuous Low
2 = Continuous High0.2 DriveSpeed int32u [val >> 24 & 0xff]
0 = n/a
FujiFilm FaceRecInfo Tags
Face recognition information.
Tag Name Writable Values / Notes Face1Birthday no Face1Category no Bit 1 = Partner
Bit 2 = Family
Bit 3 = FriendFace1Name no Face2Birthday no Face2Category no Bit 1 = Partner
Bit 2 = Family
Bit 3 = FriendFace2Name no Face3Birthday no Face3Category no Bit 1 = Partner
Bit 2 = Family
Bit 3 = FriendFace3Name no Face4Birthday no Face4Category no Bit 1 = Partner
Bit 2 = Family
Bit 3 = FriendFace4Name no Face5Birthday no Face5Category no Bit 1 = Partner
Bit 2 = Family
Bit 3 = FriendFace5Name no Face6Birthday no Face6Category no Bit 1 = Partner
Bit 2 = Family
Bit 3 = FriendFace6Name no Face7Birthday no Face7Category no Bit 1 = Partner
Bit 2 = Family
Bit 3 = FriendFace7Name no Face8Birthday no Face8Category no Bit 1 = Partner
Bit 2 = Family
Bit 3 = FriendFace8Name no
FujiFilm RAF Tags
FujiFilm RAF images contain meta information stored in a proprietary FujiFilm RAF format, as well as EXIF information stored inside an embedded JPEG preview image. The table below lists tags currently decoded from the RAF-format information.
Tag ID Tag Name Writable Values / Notes 0x0100 RawImageFullSize no (including borders) 0x0110 RawImageCropTopLeft no (top margin first, then left margin) 0x0111 RawImageCroppedSize no (including borders) 0x0115 RawImageAspectRatio no 0x0121 RawImageSize no 0x0130 FujiLayout no 0x0131 XTransLayout no 0x2000 WB_GRGBLevelsAuto no 0x2100 WB_GRGBLevelsDaylight no 0x2200 WB_GRGBLevelsCloudy no 0x2300 WB_GRGBLevelsDaylightFluor no 0x2301 WB_GRGBLevelsDayWhiteFluor no 0x2302 WB_GRGBLevelsWhiteFluorescent no 0x2310 WB_GRGBLevelsWarmWhiteFluor no 0x2311 WB_GRGBLevelsLivingRoomWarmWhiteFluor no 0x2400 WB_GRGBLevelsTungsten no 0x2ff0 WB_GRGBLevels no 0x9200 RelativeExposure no 0x9650 RawExposureBias no 0xc000 RAFData - --> FujiFilm RAFData Tags
FujiFilm RAFData Tags
Index1 Tag Name Writable Values / Notes 0 RawImageWidth no 4 RawImageWidth
RawImageHeightno
no8 RawImageWidth
RawImageHeightno
no12 RawImageHeight no
FujiFilm IFD Tags
Tags found in the FujiIFD information of RAF images from some models.
Tag ID Tag Name Writable Values / Notes 0xf000 FujiIFD - --> FujiFilm IFD Tags 0xf001 RawImageFullWidth no 0xf002 RawImageFullHeight no 0xf003 BitsPerSample no 0xf007 StripOffsets no 0xf008 StripByteCounts no 0xf00a BlackLevel no 0xf00b GeometricDistortionParams no 0xf00c WB_GRBLevelsStandard no 0xf00d WB_GRBLevelsAuto no 0xf00e WB_GRBLevels no 0xf00f ChromaticAberrationParams no 0xf010 VignettingParams no
FujiFilm MRAW Tags
Tags extracted from the M-RAW header of multi-image RAF files. The family 1 group name for these tags is "M-RAW".
Tag ID Tag Name Writable Values / Notes 0x0001 RawImageNumber no 0x0005 ExposureTime no 0x0006 FNumber no 0x0007 ISO no
FujiFilm FFMV Tags
Information found in the FFMV atom of MOV videos.
Index1 Tag Name Writable Values / Notes 0 MovieStreamName no
FujiFilm MOV Tags
This information is found in MOV videos from some FujiFilm cameras.
Index1 Tag Name Writable Values / Notes 0 Make no 24 Model no 46 ExposureTime no 50 FNumber no 58 ExposureCompensation no
(This document generated automatically by Image::ExifTool::BuildTagLookup)
Last revised Dec 21, 2023
0x1401FilmModeint16u0x0 = F0/Standard (Provia)
0x100 = F1/Studio Portrait
0x110 = F1a/Studio Portrait Enhanced Saturation
0x120 = F1b/Studio Portrait Smooth Skin Tone (Astia)
0x130 = F1c/Studio Portrait Increased Sharpness
0x200 = F2/Fujichrome (Velvia)
0x300 = F3/Studio Portrait Ex
0x400 = F4/Velvia
0x500 = Pro Neg. Std
0x501 = Pro Neg. Hi
0x600 = Classic Chrome
0x700 = Eterna
0x800 = Classic Negative
0x900 = Bleach Bypass
0xa00 = Nostalgic Neg
0xb00 = Reala ACE