手順1
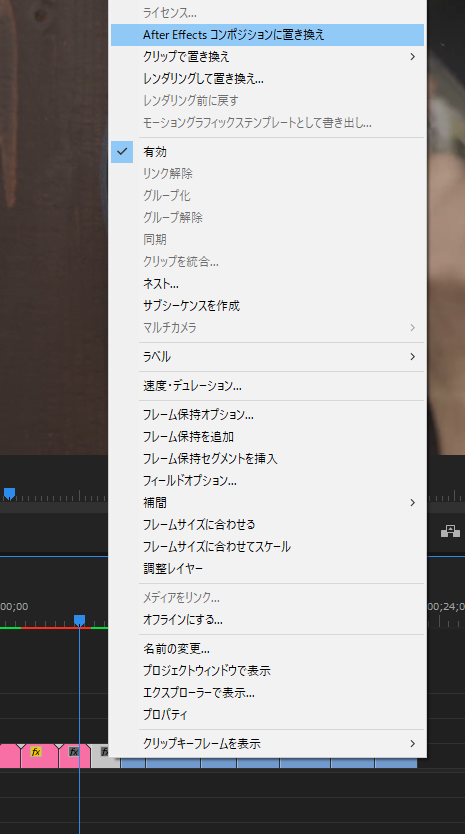
プレミア、タイムライン上のスタビが必要なクリップを選択して右クリック。
下図の箇所を選択する。こうすることでこのクリップをAEで扱えるようになる。
AEで作業すると、自動的にプレミアにその結果が反映される。(リンクしている)
手順2
トラッキングしたいコンポジションを選択して、「mocha AEのトラック」を選択する。
手順3
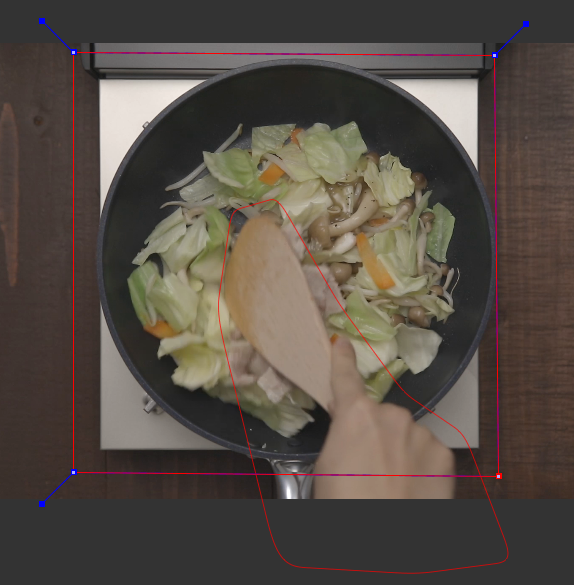
トラッキングしたい面の中で動きのある不要な部分のマスクを作ってトラッキングする。
手順4
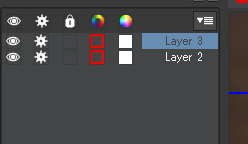
再びレンダリングしないように、「歯車」のアイコンをクリックして消しておく。
こうしておくと、一度計算したトレッキングデータを再び計算しないようになる。(計算が早くなる、というよりもこうしておかないとフリーズしてしまいます)
忘れてしまうと、1フレームのレンダリングに異常な時間がかかるので、おかしいときはここを再確認するとよい。
手順5
トラッキングしたい対象を選択して、マスクする。

手順6
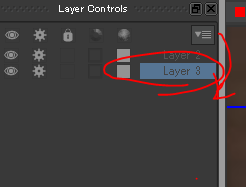
新規でできたレイヤーを「不要な部分」のトラッキングデータを含む(この場合レイヤー2)レイヤーの下に、これからトラッキングする「必要な部分」のレイヤーを移動しておく。こうすると不要な部分は、必要な部分をトラッキングする際に省かれるので割とまともにトラッキングしてくれる。手順5,6を省くと動きのあるものに引きずられてうまくトラッキングできない。
手順7
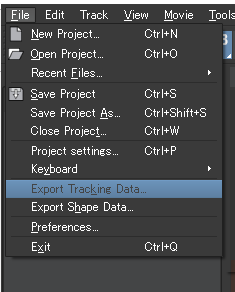
トラッキングが終わったら、必要な部分のトラッキングデータが含まれる(この場合はレイヤー3)レイヤーを選択した状態で、「file」「export tracking data」。
画面のトラッキングデータ(画面の揺れ方のデータ)をAEにエクスポートする。
この時大切なのは「invert」にチェックをしておくこと。
揺れを止めるためには、揺れのデータと逆のベクトルに移動するデータが必要だからです。ここでエクスポートするデータの内容は、ポジション(X軸、Y軸、拡大率、回転)の移動量を「相殺する移動量」のデータ。
手順8
スタビをかけたいコンポジションを選択して、「ctrl」+「v」(ペースト)
位置(position)拡大率(scale)回転(rotation)のデータが、全フレーム分(全フレームがキーフレーム!)ペーストされた。
このうち、スケールのキーフレームは必要がないので(足りない箇所は後でトリミングすればよい)「スケール」を選択して「リセット」する。

これでmochaを使ってスタビをかける方法はおしまい!
いや、これすごいですよ、、、
参考動画↓