①
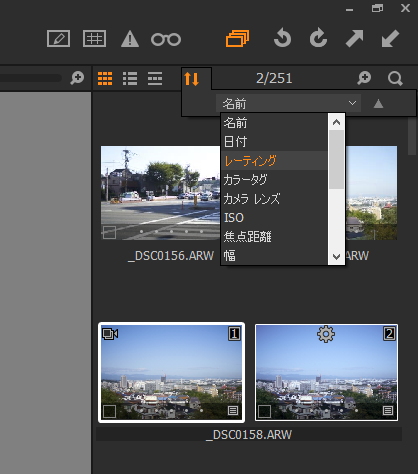
レーティングでソートする

②
シングル マルチビューの切り替え

③
複数のタイミングを比較する

調整前に新規バリアントを作成する。
作成した「2」のバリアントに対して色調などの調整を施す。

④
調整した補正を、ほかの複数のカットに適用する。
適用したいタイミングを施したカットを選択して
「ctrl」「shift」「c」
こうするとプロパティーのみのコピーができる。
適用したいカットを選択して、「ctrl」「shift」「v」でコピーしたプロパティーを適用できる。
AfterEffectsのテキストアニメーションはパ
ラメーターをいじっていくと、実ににいろんな事が出来る のが分かりますが、日本語メニューだと、時々わけのわか らない表記があります。特に動きに高級感を持たせる「イ ーズ」は弊社でもよく使いますが、テキストアニメーショ ンの個々のテキストにイーズをかける場合は、「アニメー タ/範囲セレクタ/ 高度」の中にある、「イーズ(高く)とイーズ(低く)」を 使う事になります。この「高く」と「低く」という表記が 混乱する原因で、根本的な原理を理解しないと、何を言っ ているのがさっぱりですw 同じ事を思っていた方、多か ったんじゃないのでしょうか?(汗 で、弊社では、「高 く→動き始め」「低く→動き終わり」と理解するようにし ました。こう考えるとスッキリで、(高く)を100%に すると、動き始めの滑らかさが100%になります。逆に -100%にすると、動き始めが急激に変化するようにな ります。今度は(低く)を100%にすると動き終わりが 滑らかになり、-100%にすると急激に止まるようにな ります。
文字がバラバラに板付くようなアニメーションで、少し高級感ある動きを作成する場合、イーズ(低く(つまり動き 終わり))を100%にすると良い感じになります。もち ろんモーションブラーはONですw(ブラーのかかり具合 はシャッタースピードの設定で)

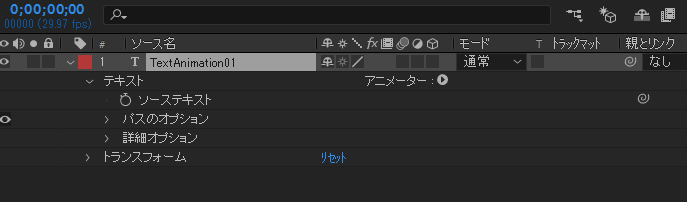
新規テキストレイヤー作成

このテキストにトラッキング(文字間・文字送り)の設定を加える
「アニメーター」→「字送り」


このテキストレイヤーに
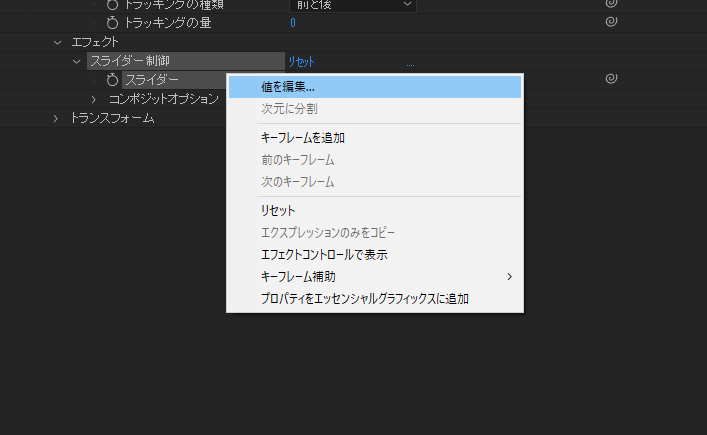
「エフェクト」→「スライダー制御」を追加する。

スライダーを選択して右クリック。
「値を編集」

スライダーの範囲を「-100」から「100」に設定する。
このスライダーのプロパティーを「トラッキングの量」の値にリンクさせる。
→プロパティーリンク


スライダーを選択してプロパティーの値をコピーする。
→「ctrl」+「alt」+「c」
トラッキングの量を選択して「ctrl」+「v」で貼り付ける。

「トラッキングの量」の値が赤い文字になり、スライダーの値とリンクしていることがわかる。
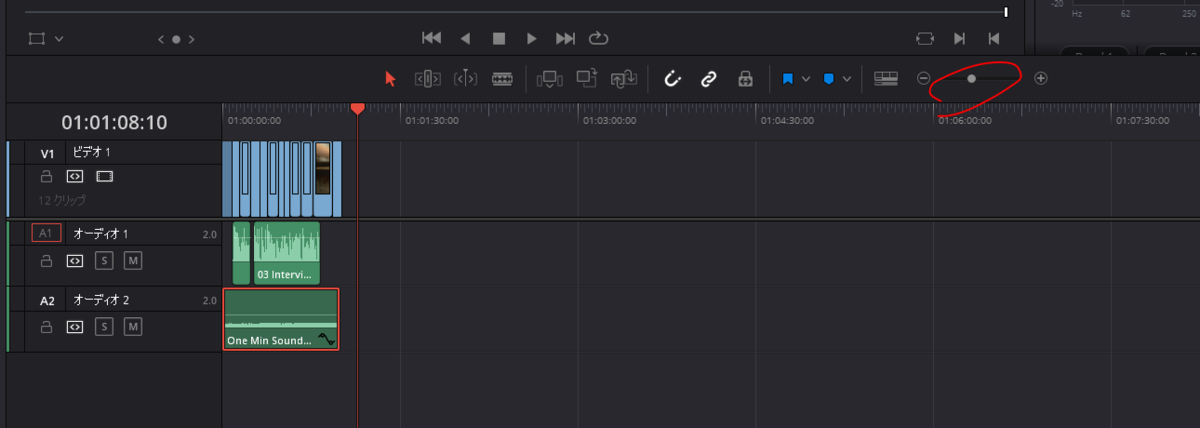
タイムラインのスケールを変更するスライダー

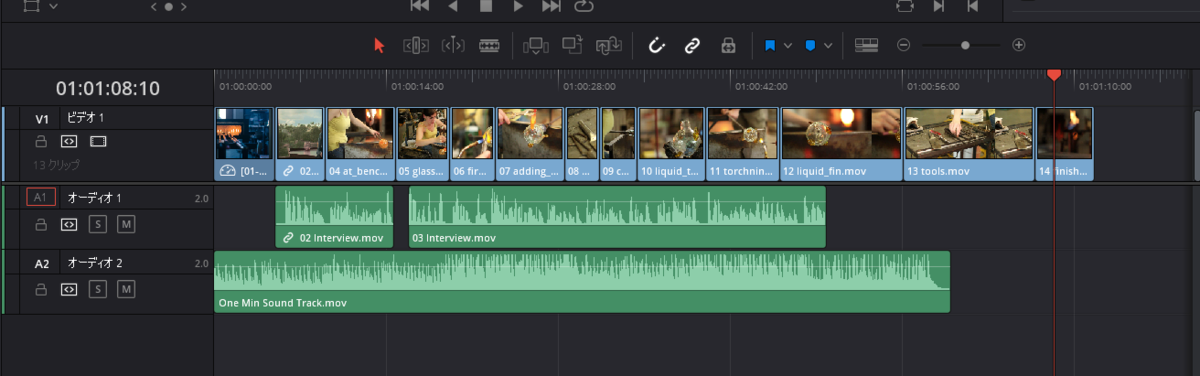
「shift」+「z」でタイムライン上にプロジェクト全体が表示できる。
上の表示が、下のように表示される。

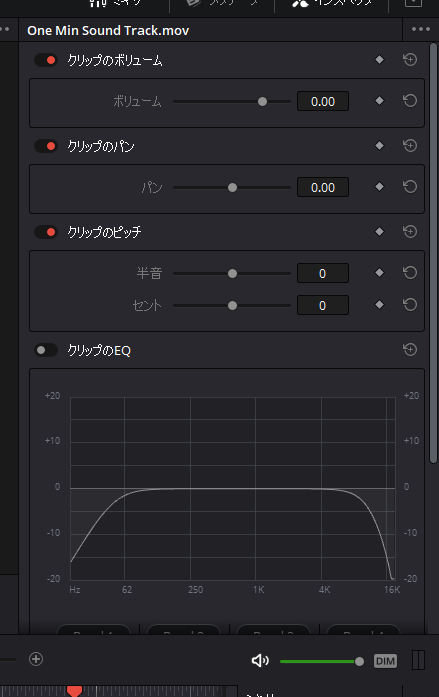
クリップの調整をしたいときは「インスペクタ」をクリックする。
イメージトラックを選択していると、

サウンドトラックを選択していると

こんなように、調整ができます。
【1】
エフェクト「ワープロ」

上記のように、カーソルが付属する。
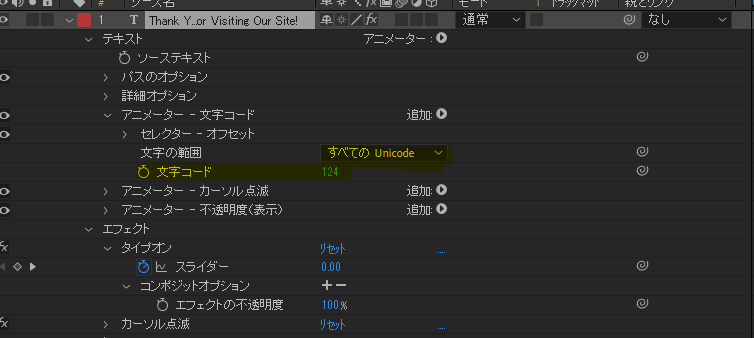
【2】
カーソルを「_」から「|」に変更するにはアニメーターの文字コードを「124」に変更する。

こんな風に変わる。
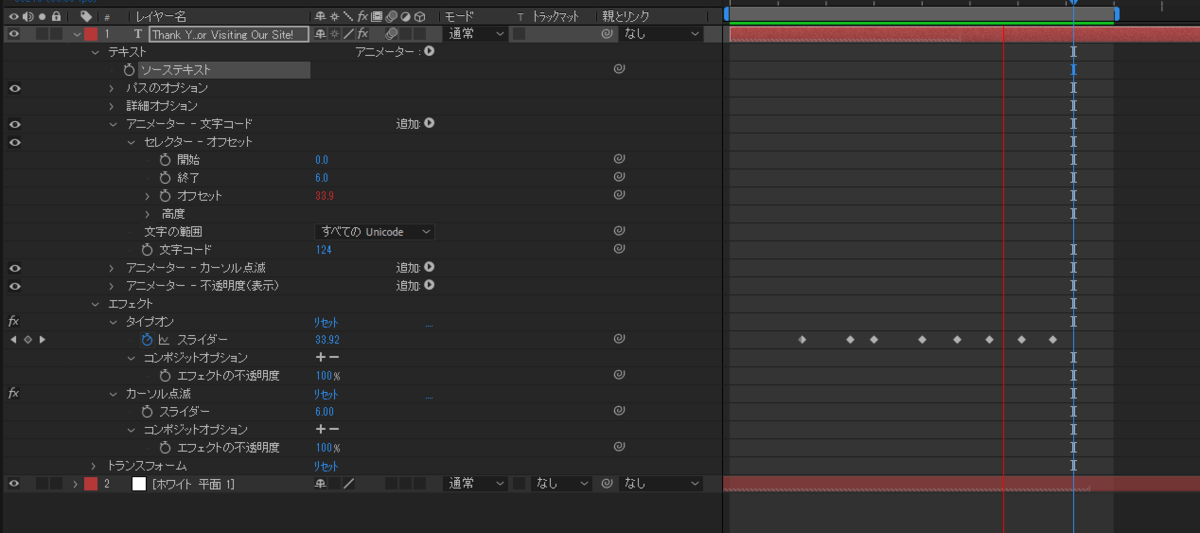
【3】
「タイプオン」の「スライダー」は「文字の数」
キーフレームを打った場所までに「何文字」表示するかのパラメーター。

「タイプオン」の「スライダー」の値が「0」の間は、カーソルが点滅して「文字の入力待ち」状態になる。 (下図赤丸のデュレーション)

入力の途中で、カーソルを点滅させたいときは、キーフレームを打って、スライダーの値が変化しないようにすればよい。

https://www.youtube.com/watch?v=r9soRJJ0B6M&feature=youtu.be
https://www.youtube.com/watch?time_continue=15&v=YXTwUaLUH7s&feature=emb_logo
①「素材を正しく管理する」は言わずもがなですよね。案件をひとりで担当することもあれば、複数人が携わることもあります。分かりやすい素材管理は、みんなを幸せにします。私流ではありますが、フォルダやビンの構成のデータはこんな感じです。
<Vook編集部 注釈>
他の方へもすぐに引き継げるファイル構成で、すごく綺麗という印象です。
一人で複数プロジェクトを回しているとどこに何があるのか、自分自身でも混乱しがちですが、ここまで素材ファイル(Footageの部分)を細分化してくれていると、自他問わず素材を探しやすいです。
煩雑になってしまう場合、Clip、Render、Soundで3つにファイルをわけてその中に、適当にファイルを保存しがちですが、白戸さんはClip、Render、Soundを細分化したファイル構成にしている点がポイントだと感じました。白戸:参考までに、実際のフォルダ構造をまとめた、テンプレートを公開しますね。 皆さんが使いやすいよう、どんどんアレンジして頂ければと思います。
ダウンロードはこちら
②「様々な画角を考慮する」も大切です。画角違いに対応できるように、After Effects のコンポジションの組み方を工夫したり、Premiere Pro と After Effects を上手く組み合わせて制作しています。
③「識別しやすい名前を付ける」で大切なのが、「タイプの識別」「バージョニング」 だと思います。例えば、このように書き出すファイル名はこのように命名しています。
白戸さんのファイル名の命名規則
191112_ProjectName_TypeName_SQ_v01
(日付)(プロジェクト名)(タイプ名)(画角)(バージョン)画角は、下記のようなルールにしています。
HRZ : 横
VRT : 縦
SQ : スクエア
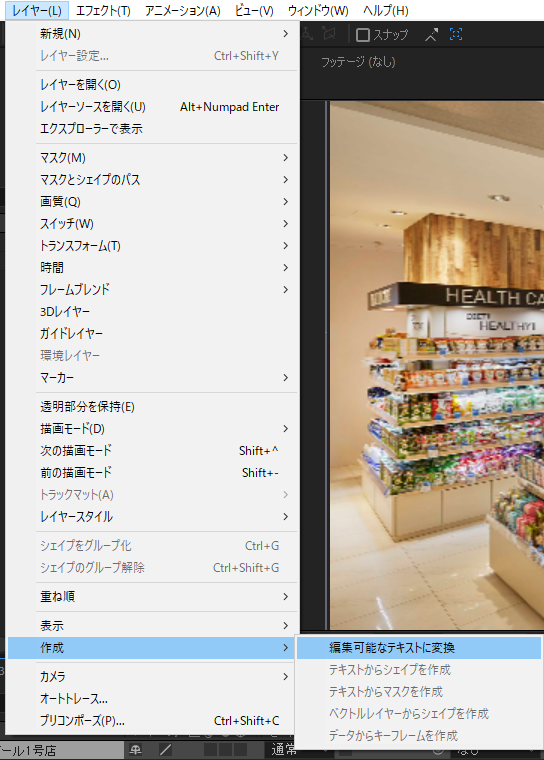
psからaeにファイルを読み込んだのちに、
aeのテキストレイヤーを選択してから
「レイヤー」→「作成」→「編集可能なテキストに変換」の処理をする。
最初はラスター画像のように、拡大するとぼやけていたテキストが、きちんとベクトルデータのように扱える。テキストに対するアニメーションも可能になる。
とても重要で有用な操作!