- まず準備、図面を頭に入れる
-
絶対に入れ子構造を最初から作ろうとしない。
-
まずナビゲーションを作る、と考える。
-
ボタンはボタンだけでなく、ボタンの外側に見えない部分が隠れている。
-
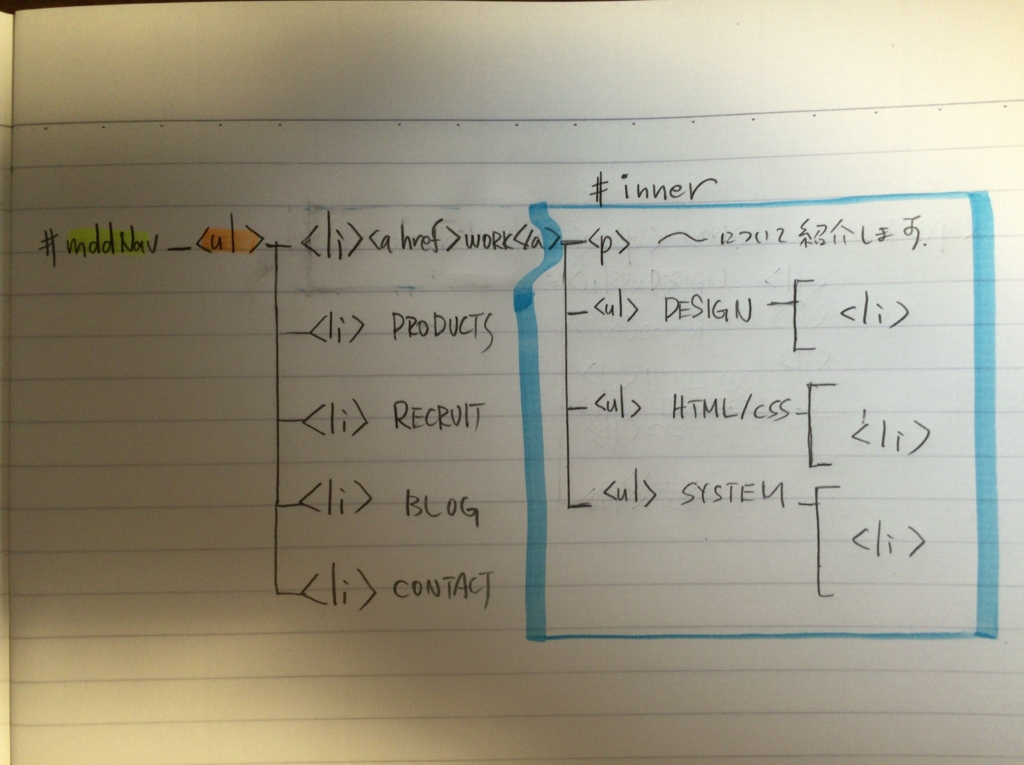
その見えていない部分が、#mddWrap(構造部分、ブロック) #mddInner(内容物、文章やリスト)になっている。
- ナビゲーションボタンを作る。
- 内容物の文書構造を作る。
- 1で作った<li> </li>の中に2で作った内容を入れ込む、と考えるのがシンプル。

</head>
<body>
<div id="container">
<header>
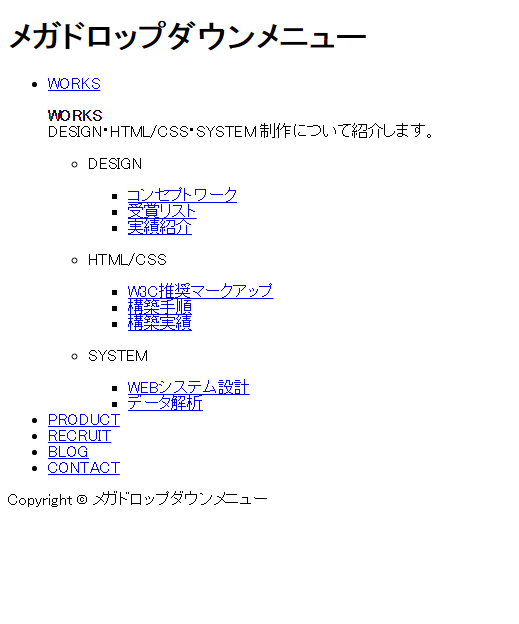
<h1>メガドロップダウンメニュー</h1>
</header><nav id="mddNav">
<ul>
<li><a href="#">WORKS</a>
<div id="mddWrap">
<div id="mddInner">
<p><strong>WORKS</strong><br>
DESIGN・HTML/CSS・SYSTEM 制作について紹介します。</p><ul class="inside">
<li>
<p>DESIGN</p>
<ul>
<li><a href="#">コンセプトワーク</a></li>
<li><a href="#">受賞リスト</a></li>
<li><a href="#">実績紹介</a></li>
</ul>
</li><li>
<p>HTML/CSS</p>
<ul>
<li><a href="#">W3C推奨マークアップ</a></li>
<li><a href="#">構築手順</a></li>
<li><a href="#">構築実績</a></li>
</ul>
</li><li>
<p>SYSTEM</p>
<ul>
<li><a href="#">WEBシステム設計</a></li>
<li><a href="#">データ解析</a></li>
</ul>
</li>
</ul>
</div><!--mddwrap-->
</div><!--mddInner
-->
<li><a href="#">PRODUCT</a></li>
<li><a href="#">RECRUIT</a></li>
<li><a href="#">BLOG</a></li>
<li><a href="#">CONTACT</a></li>
</ul></nav>
<!--PRODUCT
プロダクト・サービスについて紹介します。
WEB
>WEBサイト制作
>CMS設計
>制作の流れ
MOBILE & SMART PHONE
>レスポンシブ制作
>APP制作
>使用言語
SERVER
>サーバ構築&運営
>サーバ移行
>DB設計RECRUIT
新卒・キャリア採用についてはこちらから。新卒採用
>募集職種
>募集要項
>応募フォーム
キャリア採用
>募集職種
>募集要項
>応募フォーム-->
<footer>
Copyright © メガドロップダウンメニュー
</footer></div><!--container-->
</body>
</html>
- mark up 完了