wordpress のインストールと初期設定 その1
ローカルサーバ環境でword pressを使う準備(学校と同じ環境、教科書の段取)
- ダウンロードして、解凍した「wordpress」のフォルダを学校に準じて「wordpress0322」と名前を変える。
- c drive>xampp>htdocs フォルダの中に、「wordpress0322」を入れる。これが大元のファイル。
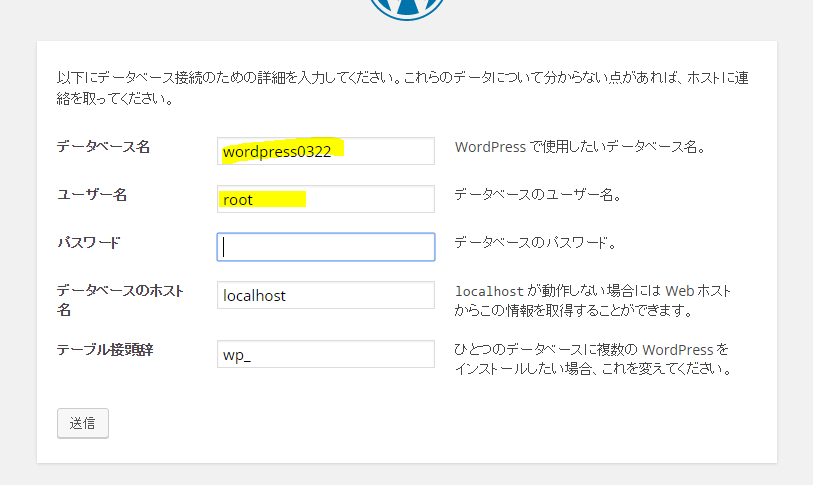
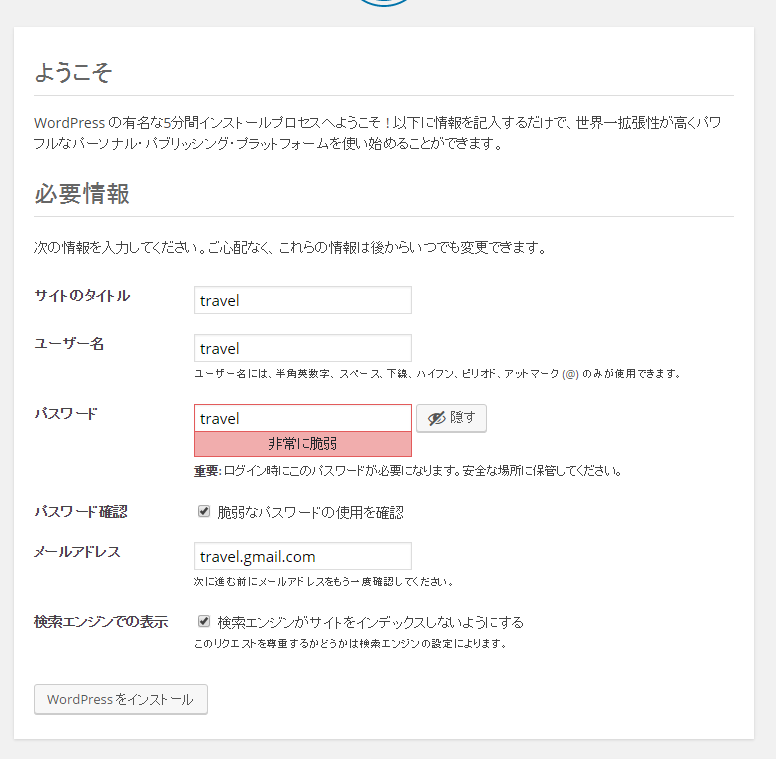
- ブラウザに下図のように入力する。
- ちなみに此処から先は学校や教科書に添って使うための設定です。一般的ではありません。
- ログインします。ブラウザから、
- http://localhost/wordpress0322/wp-login.php
- サイトURL+/wp-login.phpでログイン画面。
- ひとまず完成です。次は教科書のデータをインポートします。
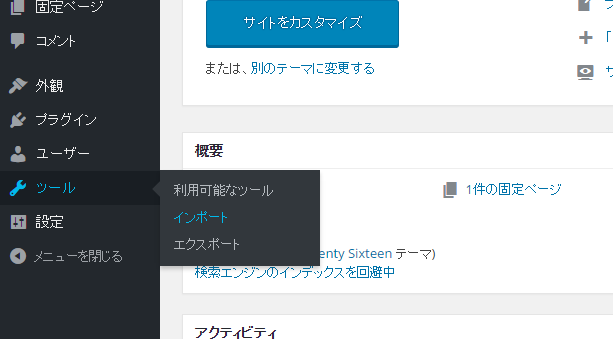
- 「ツール」「インポート」。ファイルインポート用のプラグインをインストールします。
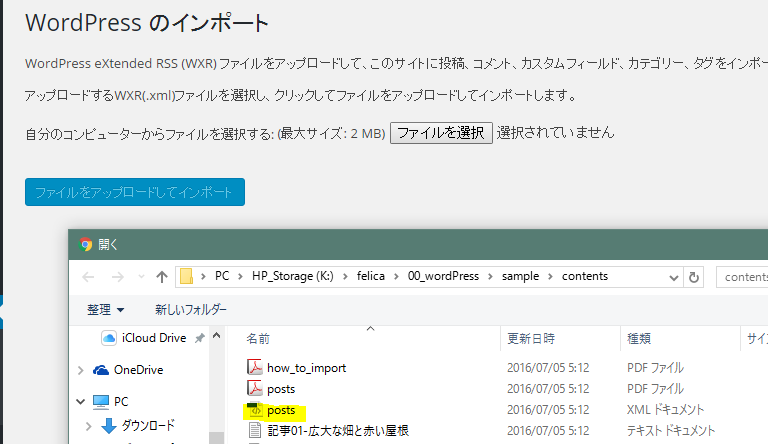
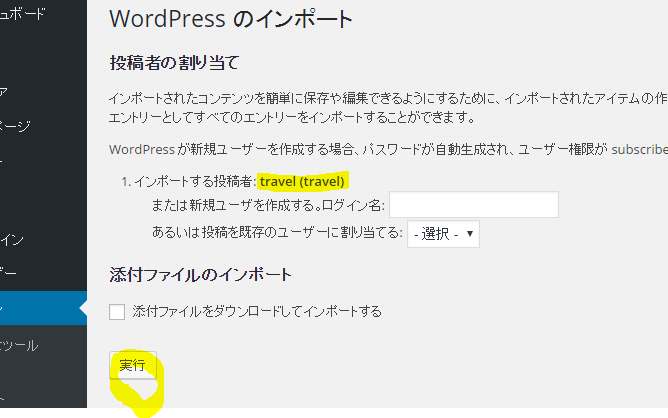
- 教科書のサンプルデータをインポートします。詳細は下の通り。
- XMLファイル形式についてはまた調べる。
- 追加した投稿が確認できます。最後に、「hello world」の投稿を削除しておきます。
dreamweaver 新規サーバの設定
- ただのテキストエディタをして使用する。dreamweaverでファイルを開いて、テキストを書いて、保存するだけ。
- dreamweaverで作成して、保存したファイルを、wordpressで更新して使う。
- dreamweaverを使わなくてはいけない必然性はない。wordpressのエディターが使いにくいというだけ。
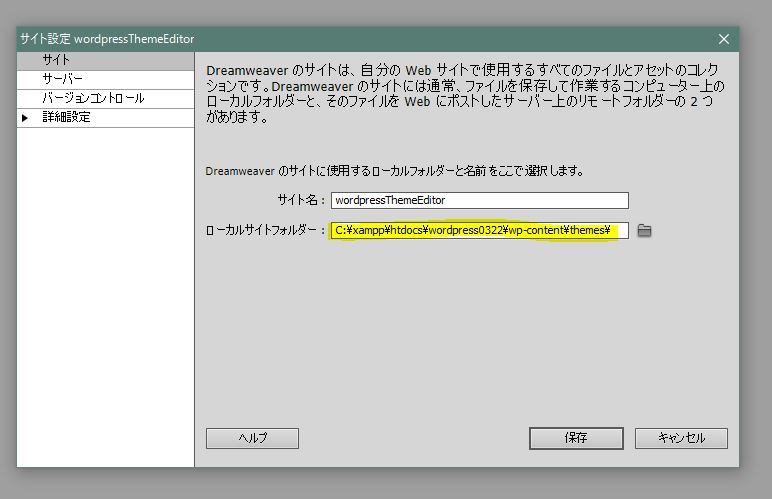
- 以下の作業では、サイトを設定しているのではなく、ただファイルをすぐ開けるようにしている。
- 「xampp」→「htdocs」→「wordpress0322」→「wp-content」→「themes」この中に、「自分のテーマフォルダ」を作って、index.phpとstyle.cssを入れておく。
- そうすると、新規スタイルがwordpressに認識される。
- サイトは設定しなくても良い。
- 繰り返しますが、ローカルでただテキストを編集できれば良い。
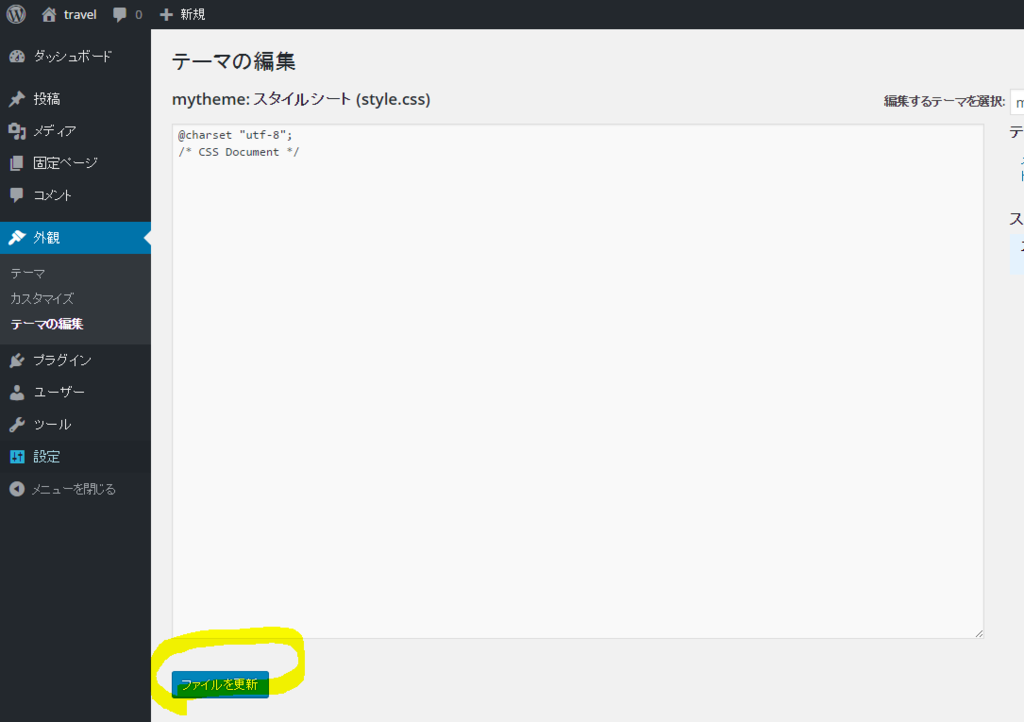
- まだなにも記述していないけれども、「テーマ」がひとつできました。
- dreamweaverで入力した内容をwordpressに反映させるには、ブラウザーで「wp-sdmin」を再読込する。そうすると内容が更新される。
- ブラウザのキャッシュなどでうまくいかないこともあるので、うまくいかない時は、ファイルの更新ボタンを押す。
- サイトを表示させる時は、「ctrl」+「サイトを表示させる」ボタンを押す。
- 「ctrl」を押すと別のタブで開くことができる。そうしないと、adminのパネルが閉じて、サイトが開いてしまう。