flex-wrap: wrap;
- display: flex; の続きです。そのままでは、とにかく横一列にしか並ばないので、なんとかします。
- 2列以上にしたいときは、下に、「flex-wrap: wrap;」と追加すればよい。そうすれば、親要素の幅に合わせて改行してくれる。とても便利!
- 以下、画像の横幅を150px に設定しています。
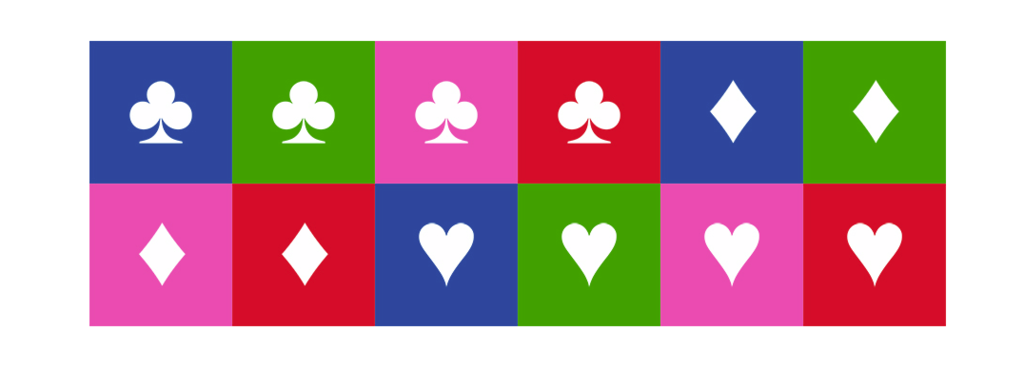
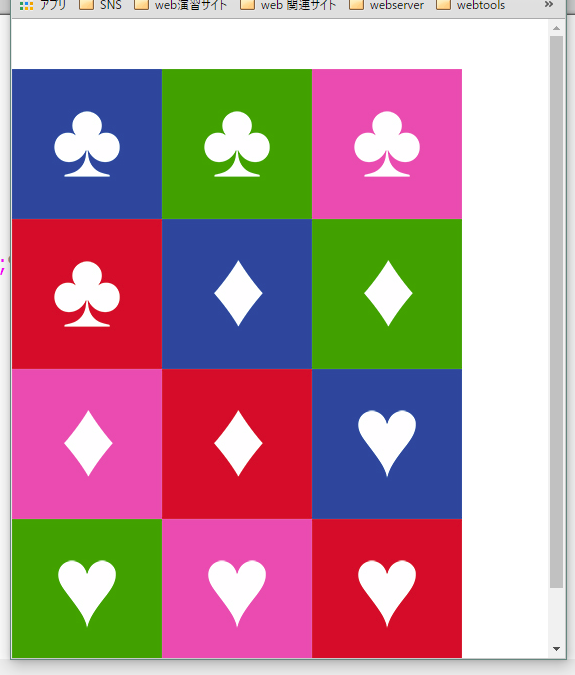
- flexBoxの幅を 600pxに 設定すると…
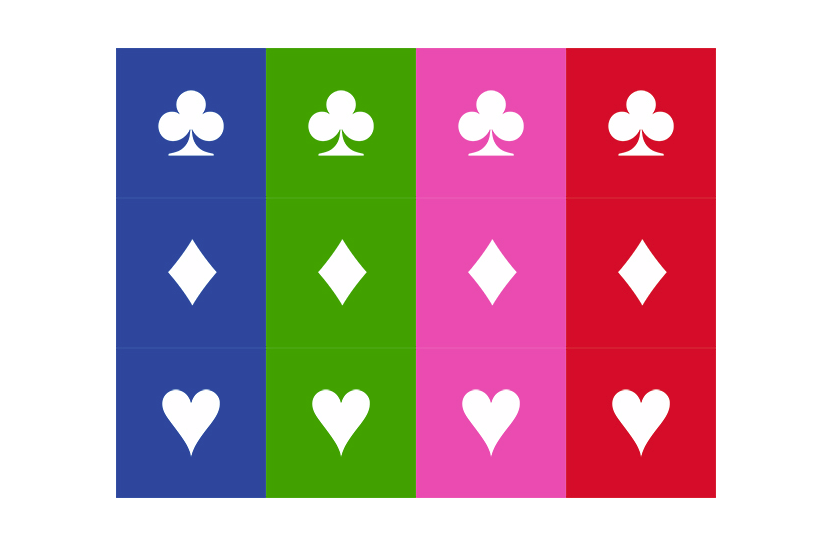
- flexBoxの幅を 900pxに 設定すると…
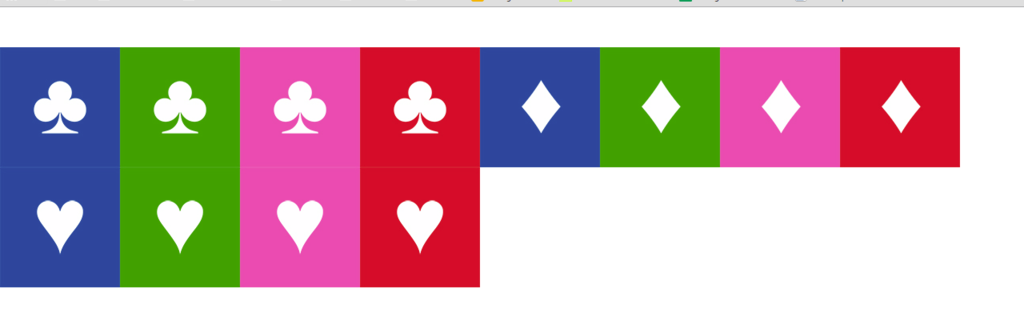
- そしてなんと、幅を指定しないと!
- bodyの横幅に対して折り返します。レスポンシブじゃん。
- でも、右サイドに空きができてしまいます。
- #flexBoxにmargin 0 auto;しても解消しません。
- 旅は続きます…